Windows 8 è un sistema operativo in grado di supportare le principali tipologie di input: touch, mouse/tastiera e stylus (o digital pen se preferite). Questa flessibilità si traduce in una serie di interrogativi importanti per la progettazione della user interface: creare pagine diverse in base all'input previsto? Implementare modalità speciali della stessa pagina? La risposta si trova nelle Windows Store App sviluppate da Microsoft quali Windows Mail, Photos, People, Weather e tante altre: "design touch first", ovvero progettiamo l'applicazione pensando alla sola interazione tramite gesture di touch, senza preoccuparci delle altre metodologie, se la nostra interfaccia sarà usabile tramite touch sarà, con molta probabilità, usabile anche con gli altri tipi di input, se infatti utilizziamo i controlli standard della piattaforma (sia essa XAML o Javascript) avremo "gratuitamente" il supporto per tutte le metodologie di input, senza dover scrivere codice specifico.
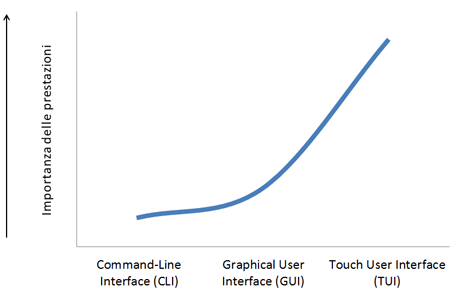
Prima di entrare nello specifico campo del touch language in Windows 8 è opportuno soffermarci sull'importanza delle prestazioni in un qualsiasi sistema touch based. Nel grafico successivo possiamo analizzare l'incremento dell'importanza delle prestazioni di un software a fronte delle varie tipologie di user interface.
Perchè la crescita è così netta appena entriamo nel campo delle touch user interface? La risposta è "indirezione": nelle command line interface e graphical user interface esiste sempre uno strumento che si pone tra l'azione (es: la pressione di un tasto della tastiera) e la reazione (la comparsa di un carattere a video), la nostra mente è in grado di tollerare dei lievi ritardi causati da strumenti indiretti; nel caso delle touch user interface invece il legame tra azione e reazione è diretto, non ci sono intermediari, e il nostro cervello si aspetta quindi un feedback immediato.
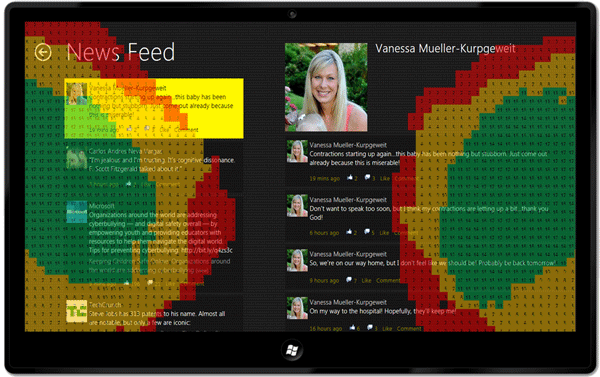
Microsoft ha condotto moltissimi di test di usabilità con l'obiettivo di migliorare l'interazione con l'utente in ambiente touch, dopo attenti studi hanno compreso che la maggior parte delle persone impugna un device tablet con entrambe le mani tenendo liberi i due pollici, questa informazione è servita per definire una mappa, rappresentata dalla prossima figura, delle zone più semplici e più difficili da raggiungere.
È ovvio comprendere che le zone verdi siano di più facile accesso mentre le zone arancioni e rosso sono più scomode da raggiungere con i soli pollici.
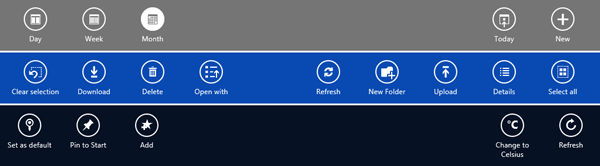
Questa mappa è decisamente utile alla progettazione delle user interface, dovremmo infatti posizionare i controlli più usati all'interno delle zone verdi, nella prossima composizione possiamo osservare App Bar di alcune Windows Store App, è facile notare che i comandi più usati sono stati inseriti verso i margini esterni, ovvero verso le "zone verdi" del grafico.
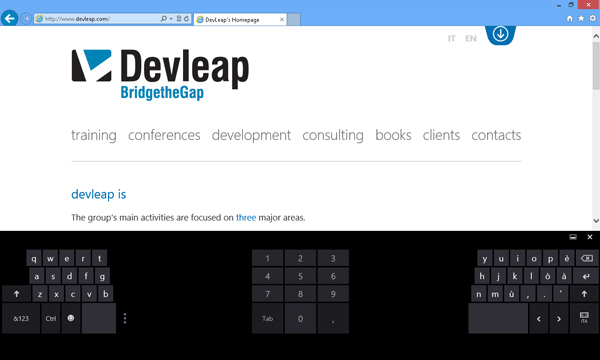
Un altro esempio di posizionamento dei controlli basato su tale mappa è dato dalla tastiera software presente in Windows 8, è infatti presente una modalità "split" come si può osservare dalla prossima figura:
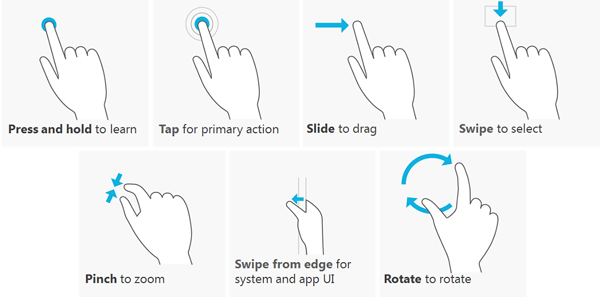
In un sistema touch-based è fondamentale inoltre utilizzare in modo consistente le gesture di touch, per nostra fortuna i progettisti Microsoft hanno semplificato al massimo il numero delle gesture supportate di default da Windows 8, con l'obiettivo di massimizzare l'usabilità e minimizzare lo sforzo per imparare le gesture. Nel prossimo schema possiamo osservare le gesture di touch, è fondamentale evitare confusione nell'utente finale quindi è sconsigliato creare interazioni personalizzate che duplicano o ridefiniscono le gesture standard.
Alcune gesture sono estremamente conosciute come rotate, pinch (e stretch) ma la gesture Press and hold merita un appunto: questa gesture è associata al concetto di "learn", quindi deve essere usata per visualizzare un tooltip o un help contestuale. Possiamo notare che non esiste la gesture di doppio tap, "esportata" dal mondo desktop, nei test di usabilità ha evidenziato più problemi che soluzioni, in generale sono state ridotte al minimo le gesture "timed" ovvero sequenze di gesture che devono essere eseguite in un certo arco temporale.
Gli ultimi due importanti concetti del touch language sono la reversibilità e l'assenza di modalità, proviamo a definirli con un esempio. Apriamo la Start Page di Windows 8 ed eseguiamo una leggera gesture di swipe sul tile di un'app, noteremo il classico segno grafico della selezione, eseguendo di nuovo la stessa gesture di swipe, l'app verrà deselezionata, le interazioni di touch devono quindi essere reversibili: l'utente deve poter tornare alla situazione originale in modo semplice e diretto.
Proviamo di nuovo a effettuare una gesture di swipe sul tile di un'app ma questa volta continuando a trascinare verso il bordo inferiore dello schermo, il tile verrà "sganciato" dal resto della pagina e potremo riposizionarlo dove preferiamo, questa banale procedura introduce il concetto relativo all'assenza di modalità: per riposizionare un tile è stata sufficiente una gesture naturale, non siamo entrati in modalità speciali di editing.