Nella lezione precedente abbiamo constato quanto sia semplice controllare un relè. Si preme un interruttore sul cellulare o su un altro dispositivo, viene inviato un messaggio MQTT dal server con Node-Red a un NodeMCU e quest'ultimo controlla quindi il relè. Dobbiamo però prendere in considerazione ancora qualcosa, lo switch di Node-Red viene portato in posizione "ON" e "OFF" in conseguenza della pressione sullo switch stesso, non dello stato reale assunto dal relè.
Dopo aver acceso il relè se ad esempio viene a mancare la tensione elettrica che alimenta il dispositivo, al ritorno della tensione, la lampadina si troverà spenta (perché nel nostro sketch abbiamo impostato che all'avvio il relè deve essere spento) mentre sull'applicazione l'interruttore si troverà ancora in posizione ON. Ancora, nel caso in cui volessimo controllare la stessa lampadina da un pulsante sul posto, in parallelo all'applicazione, non avremmo un aggiornamento dello stato dell'interruttore sul display. In questa lezione quindi vedremo come avere un minimo di feedback e quindi come far variare la visualizzazione dell'interruttore sull'interfaccia Node-Red in modo che rifletta lo stato attuale della situazione. Aggiungeremo inoltre un pulsante sul circuito stesso in modo da controllare il relè anche localmente e non solo da remoto.
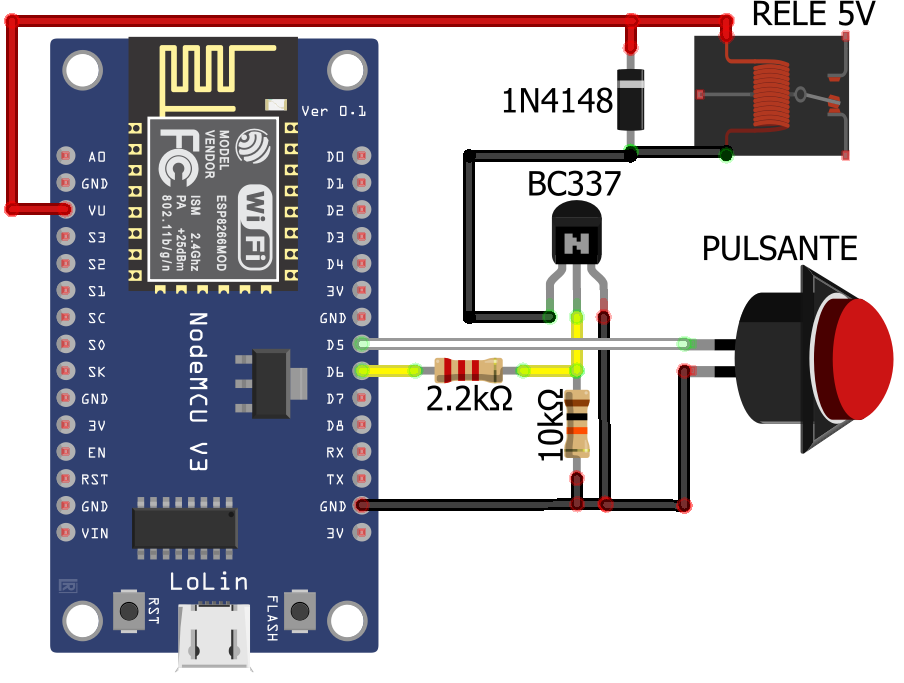
Andiamo a realizzare lo schema a seguiure.
Differenze fra schemi
Lo schema è praticamente uguale a quello della lezione precedente con l'aggiunta di un pulsante verso D5 (GPIO 14). Il pulsante deve essere del tipo "normalmente aperto" (il più comune), ovvero deve chiudere il circuito quando lo si preme. Si consiglia di non collegare assolutamente nulla al relè fino a che il circuito non sarà posto in una scatola isolata che precluda la possibilità di entrare accidentalmente in contatto con tensioni pericolose agendo sul pulsante. Potete scaricare il nuovo sketch qui.
Per comprendere meglio il tutto analizziamo quali sono le differenze principali con lo sketch della lezione precedente:
- Abbiamo impostato due diversi topic. Su uno il NodeMCU riceve il comando di accensione/spegnimento del relè (mqtt_topic_set), così come accadeva nell'esempio precedente. Sull'altro topic (mqtt_topic_stat) il NodeMCU pubblicherà invece lo stato attuale del relè (o meglio: del GPIO che controlla il relè);
- Nella procedura di callback, dove viene eseguita la commutazione del relè, abbiamo aggiunto la pubblicazione dello stato attuale dello stesso;
- Nel setup pubblichiamo da subito lo stato del relè, in modo che venga segnalato relè spento, all'avvio, così da aggiornare anche lo stato del pulsante sull'interfaccia.
C'è da notare una cosa relativamente al metodo publish del client MQTT. Stiamo utilizzando un overload di questo metodo con tre parametri che nella fattispecie sono i seguenti.
- Il topic su cui pubblicare il messaggio;
- la stringa che identifica lo stato attuale del GPIO (true per relè acceso, false per relè spento);
- un terzo parametro che prende il nome di flag retained.
MQTTClient.publish(mqtt_topic_stat,"false",true);
Il flag retained è caratteristico del messaggio e indica se questi debba essere mantenuto in memoria (retained in inglese) o no. Se un sensore, ad esempio, pubblica un valore ogni 10 minuti e un'interfaccia si collega al broker MQTT per averne il valore subito dopo che è stato pubblicato, qualora il messaggio non sia retained, tale interfaccia non mostrerà il valore fino a quando il sensore non pubblicherà il messaggio successivo e passeranno, nella peggiore delle ipotesi, quasi 10 minuti. Se invece il messaggio è retained, l'interfaccia avrà a disposizione l'ultimo valore pubblicato se si collega in un momento successivo all'ultima pubblicazione.
Per tale motivo impostiamo a true il valore retained, se ci colleghiamo successivamente all'ultima pubblicazione dello stato del relè avremo comunque a disposizione l'ultimo stato aggiornato.
Il pulsante è collegato sul GPIO 14, questi viene inizializzato come input con resistenza di pull-up (pinMode(BUTTON,INPUT_PULLUP)). In questo modo, in assenza di sollecitazioni esterne, tale pin legge un livello logico alto, definito, che non causa comportamenti anomali. Il pulsante chiude verso GND quindi, premendolo, sul pin leggeremo un livello logico basso e andremo a invertire lo stato del relè memorizzato da una variabile booleana che abbiamo chiamato relayStatus. Avendo dichiarato relayStatus come globale, ovvero all'inizio del programma e al di fuori di ogni altra funzione, il suo valore sarà disponibile per tutte le funzioni dello sketch. La funzione turnRelay, che esegue la commutazione, viene richiamata sia dalla pressione del pulsante che dalla ricezione del messaggio MQTT ed esegue tanto il controllo del relè sul valore passato come parametro quanto la pubblicazione dello stato attuale.
Dopo aver apportato le modifiche alla parte iniziale dello sketch, inserendo le credenziali della nostra rete Wi-Fi, carichiamo dunque il programma sul NodeMCU. Non collegate nulla al relè!
Gestire il feedback sullo switch di Node-Red
Adesso dobbiamo scoprire, lato Node-Red, come sfruttare il messaggio inviato dal NodeMCU relativamente allo stato attuale del relè. Facciamo doppio click sul nodo switch che abbiamo chiamato relè. Possiamo notare questo flag:
![]()
È il valore di default, la posizione dello switch segue lo stato dell'uscita. Ma notiamo che il nodo switch ha anche un ingresso ed è possibile impostare questo flag sul valore "Switch icon shows state of the input". In questo modo l'interruttore si muoverà non in conseguenza del nostro click su di esso ma piuttosto in base a quello che riceve in ingresso.
Per comodità lasciamo questi nodi così come sono e inseriamo un altro nodo switch impostandolo col nome "switch con feedback" nonché assegnando il valore di indicator su show state of the input. Trasciniamo quindi un nodo MQTT input e nel campo topic mettiamo esempio/relay/status (il topic che abbiamo identificato nello sketch del NodeMCU come mqtt_topic_stat che riflette lo stato attuale del relè).
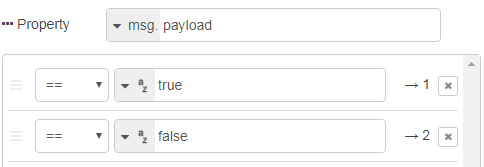
Tutte le funzioni della libreria MQTT che stiamo utilizzando trattano i messaggi passati come array di char (stringhe), mentre il nostro switch su Node-Red, per spostarsi, richiede un valore booleano true/false. Aggiungiamo quindi un nodo Function/Switch e colleghiamo l'uscita del nodo input/MQTT all'ingresso di questo. Facciamo doppio click sul nodo Function/Switch. Dopo il segno di doppio uguale scriviamo true (il valore dovrebbe essere già identificato come stringa se compare di fianco al tastino con la scritta az). Premiamo il pulsantino +add in basso per aggiungere una seconda condizione. In essa andremo a scrivere false. Questo nodo dirotterà il messaggio verso l'uscita 1 se riceve il valore stringa true, verso l'uscita 2 se riceve false. Il nodo si deve presentare in questo modo:

Trasciniamo quindi due nodi Function/Change. Nel primo nodo configuriamo Set msg.payload to in modo che il payload del messaggio sia impostato come valore booleano (premiamo la freccina verso il basso di fianco a to scegliendo boolean). Dovrebbe apparire true di default. Confermiamo. Modifichiamo il secondo nodo Change in maniera uguale ma scegliamo false.
Colleghiamo l'uscita 1 del nodo Function/Switch all'ingresso del primo nodo change, e la seconda uscita al secondo nodo change. Le uscite sia del primo che del secondo nodo change andranno collegate all'ingresso del nodo Dashboard/Switch che abbiamo impostato. Colleghiamo infine il nodo Dashboard/Switch a un nodo Output/MQTT impostando il topic esempio/relay/set. Questa parte di programma si presenterà come segue.
Potete anche scaricare la sezione in questione qui e importarla in Node-Red. Facciamo il deploy. Sotto i nodi MQTT deve comparire l'icona verde connected, in caso contrario controllate le impostazioni del server MQTT (utente, password e porta). Andiamo sulla pagina della dashboard. Se premiamo il pulsante sul NodeMCU vediamo che il relè si aggancia e in automatico l'interruttore sulla dashboard si sposta verso la posizione ON. Se premiamo l'interruttore sulla dashboard, il relè si spegne e l'interruttore torna in posizione OFF ma questa volta perchè riceve il messaggio e non per effetto della pressione.
Ancipazioni
Nella prossima lezione impareremo a controllare dispositivi muniti di telecomando a infrarossi.