In questa parte analizzeremo con esempi pratici il concetto di silhouette dell'applicazione, primo elemento caratterizzante di un'applicazione Windows Store e comprenderemo come progettare correttamente la user experience di applicazioni touch-based.
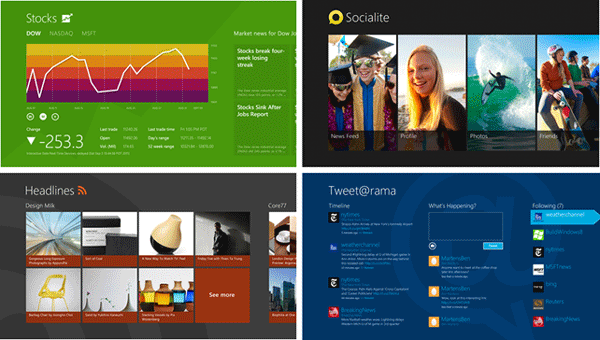
Nell'immagine seguente appare una serie di Windows Store App a confronto: sono applicazioni diverse, con scopi e contenuti diversi ma hanno una caratteristica fondamentale in comune: hanno la stessa "silhouette".
Per silhouette si intende la forma a "colpo d'occhio" di un'app; per avere la stessa silhouette le app devono avere elementi grafici in comune: si può notare infatti che il titolo è sempre nella stessa posizione, il margine sinistro è sempre lo stesso, il contenuto principale ha un margine prefissato e così via.
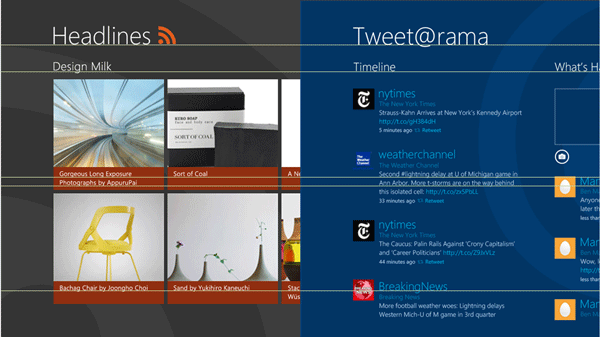
Se proviamo a zoomare le ultime due applicazioni siamo in grado di notare altre similitudini di più basso livello, troviamo infatti elementi comuni sia nel "micro" che nel "macro", è questa attenzione ai dettagli la chiave per creare un sistema armonico.
Microsoft ha rilasciato molti documenti che definiscono meticolosamente le linee guida sul design di applicazioni Windows Store, ma il modo più semplice per iniziare con il piede giusto è utilizzare i template di progetto di Visual Studio 2012.
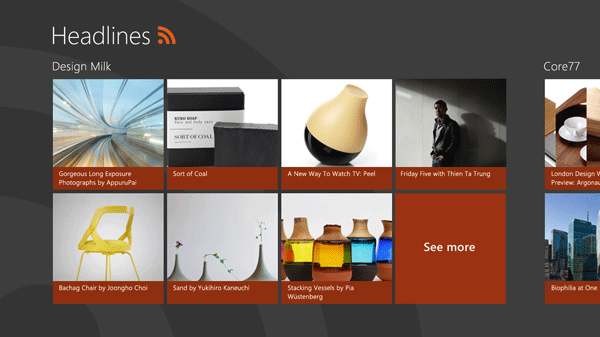
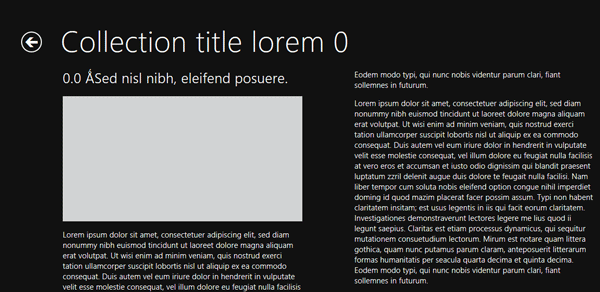
Il precedente template, riempito con contenuti (testo e foto) personalizzati assume un aspetto decisamente professionale e in linea con le altre app del sistema:
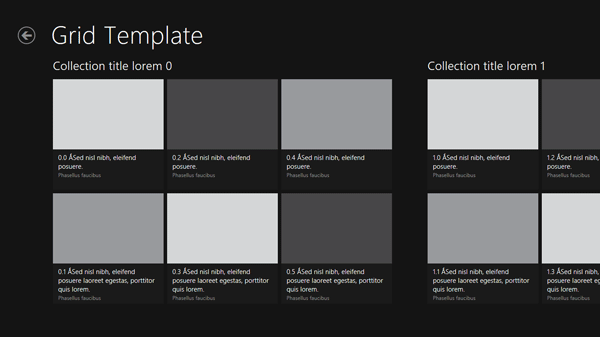
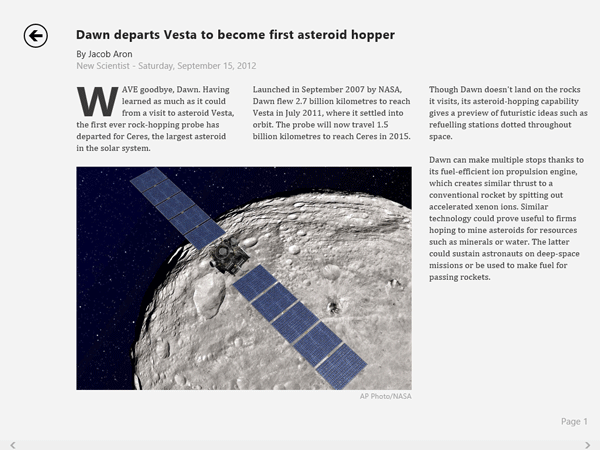
Proseguiamo con un altro esempio, nella prossima immagine possiamo osservare la pagina di dettaglio del template Grid App di Visual Studio 2012:
Un esempio del risultato ottenuto dalla personalizzazione del precedente template è visibile nella successiva figura:
Full screen
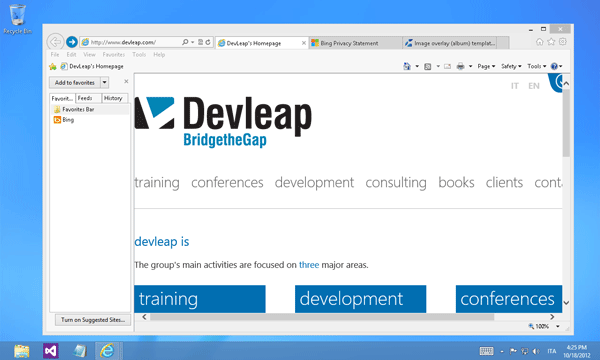
Nelle precedenti versioni di Windows un'applicazione, ad esempio anche una web app all'interno di un browser, era soffocata da tantissimi elementi del sistema operativo: task bar, status bar, toolbar, sidebar, task pane, gadget, widget etc.
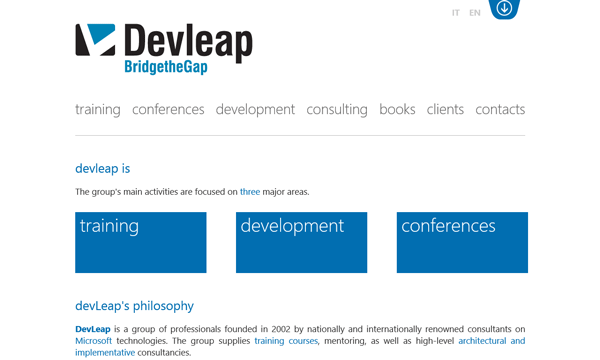
In Windows 8 invece ogni Windows Store App verrà eseguita in fullscreen, avremo quindi a nostra disposizione tutti i pixel dello schermo, i vantaggi sono una migliore user experience e un focus maggiore sul contenuto.