Avendo collegato il passaggio al Level-1-Easy e alla successiva schermata della vittoria, non avremo fatto altro che creare una minuscola fetta dei livelli a disposizione nella schermata della difficoltà. In questo senso dovremmo subito pensare a creare i livelli dedicati all’Hard, ma così facendo andremmo a perdere alcuni dettagli relativi agli altri livelli del gioco! Torniamo quindi sugli elementi già sistemati nelle schermate dell’Easy, e vediamo se possiamo perfezionare la nostra struttura di gioco.
Sistemiamo la posizione della Ball
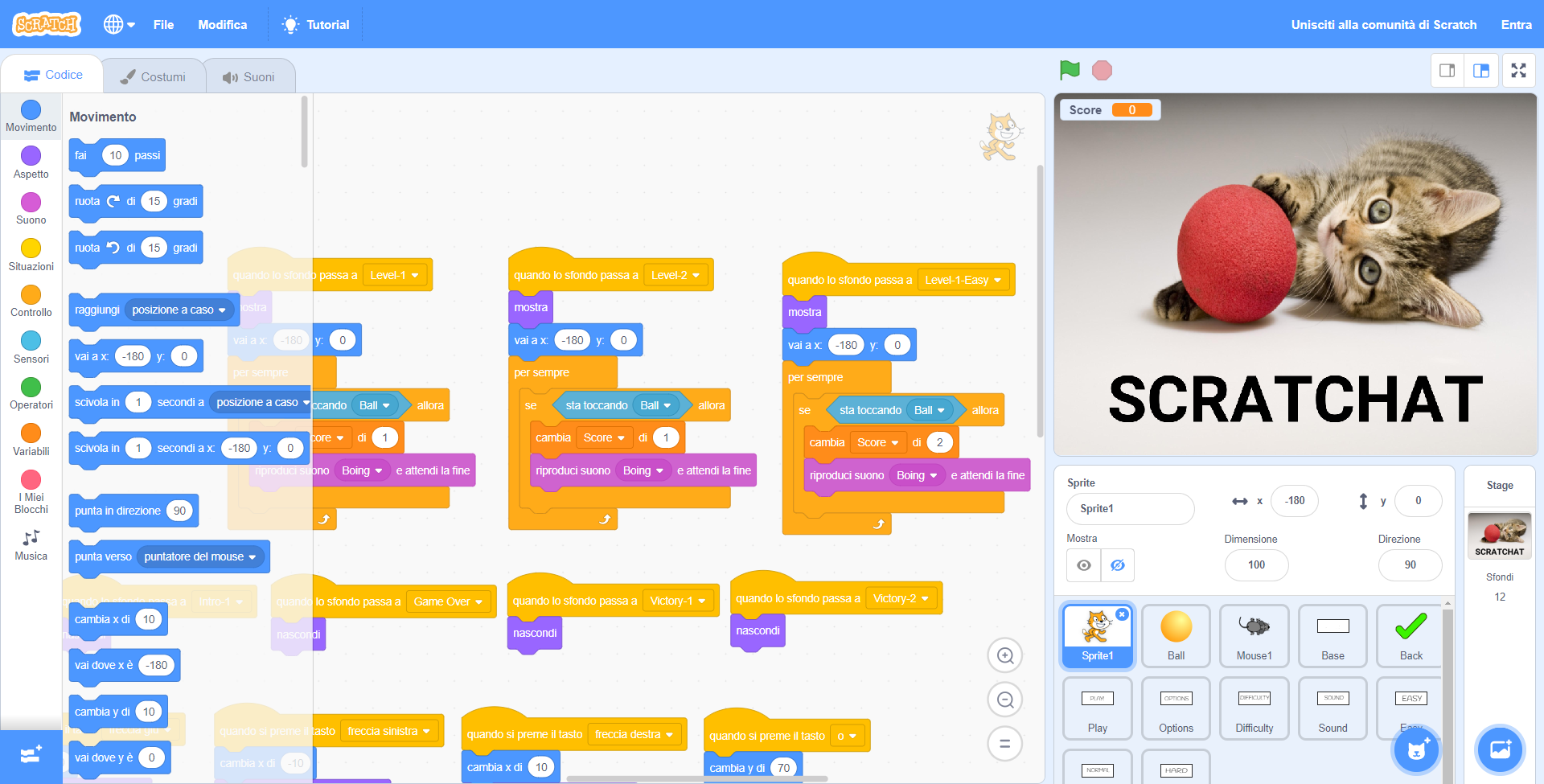
Avendo già attivato la visibilità del gattino e della pallina da gioco nella nuova schermata di gioco avremo essenzialmente dato le basi alla modalità facile del nostro progetto, ma mancheranno ancora alcuni dettagli dei nostri due Sprite. Per esempio, tornando sulla nostra Ball in basso a destra, selezioniamo la sezione del Codice in alto a sinistra ed entriamo nella sua griglia, osservando i Blocchi già inseriti al suo interno. E subito, oltre al classico “mostra” che avremo collegato al quando lo sfondo passa a Level-1-Easy, tra gli altri Blocchi noteremo anche un “vai a x: 180 e y: 100”, ossia la posizione che dovremo dare allo Sprite ogni volta che dovrà comparire in un livello del gioco.
In questo contesto, insomma, sarà necessario specificare non solo la visibilità del nostro Sprite, ma anche la sua posizione rispetto allo Sfondo e agli altri elementi dello scenario. Ignorare una cosa del genere, d’altronde, ci porterebbe ad avere degli Sprite instabili nello scenario, ognuno impegnato a correre tra un lato e l’altro del nostro livello! Per evitare questo problema, ovviamente, ci basterà ricopiare lo stesso Blocco dedicato alla posizione dello Sprite. Muoviamoci quindi tra le sezioni del Codice ed entriamo in quello del Movimento, trascinando il blocco del “vai a x e y” nella griglia della Ball e collegandolo infine al “mostra” del Level-1-Easy; ovviamente non dovremo dimenticarci di fissare un 180 per x e un 100 per y!
Alteriamo il punteggio del Level-1-Easy
Così facendo avremo solo perfezionato degli elementi superficiali rispetto all’abnorme struttura di un gioco vero e proprio. Quel che ci serve adesso, infatti, è un sistema che possa alterare positivamente il punteggio del Level-1-Easy. Dopotutto, come potremmo mai differenziare un modalità Easy da una Normal, per dire? Ecco, uno dei valori da poter modificare sarà proprio lo Score! Per questo motivo, una volta finito il discorso sulla visibilità, torniamo sullo Sprite-1 del gattino, quello visibile in basso a destra, ed entriamo nella sua griglia.
Innanzitutto dovremo fare una piccola pulizia di alcuni blocchi. Nello specifico, infatti, dovremo sistemare tutto quel che è collegato al “quando si clicca su bandiera verde”. Quella struttura obbliga infatti il nostro gatto ad avere un modificatore del punteggio fisso, vanificando ogni modifica che vorremmo implementare nel nostro sistema di gioco! Per questo motivo, una volta che avremo individuato la serie di blocchi, ci basterà trascinare tutti i blocchi dal “vai a x: -180 e y: 0” nei blocchi relativi al Level-1. Il “quando si clicca su bandiera verde” rimasto, invece, andrà eliminato!
In questo senso, per dire, visto che avremo eliminato la costante del punteggio dalla bandiera verde, dovremo ripetere la stessa serie di blocchi per ogni volta in cui i singoli livelli dovranno comparire. Per farlo, ci basterà individuare il passaggio del Level sotto ogni blocco e integrare quelli dedicati al punteggio.
Modifichiamo il colore degli Sfondi
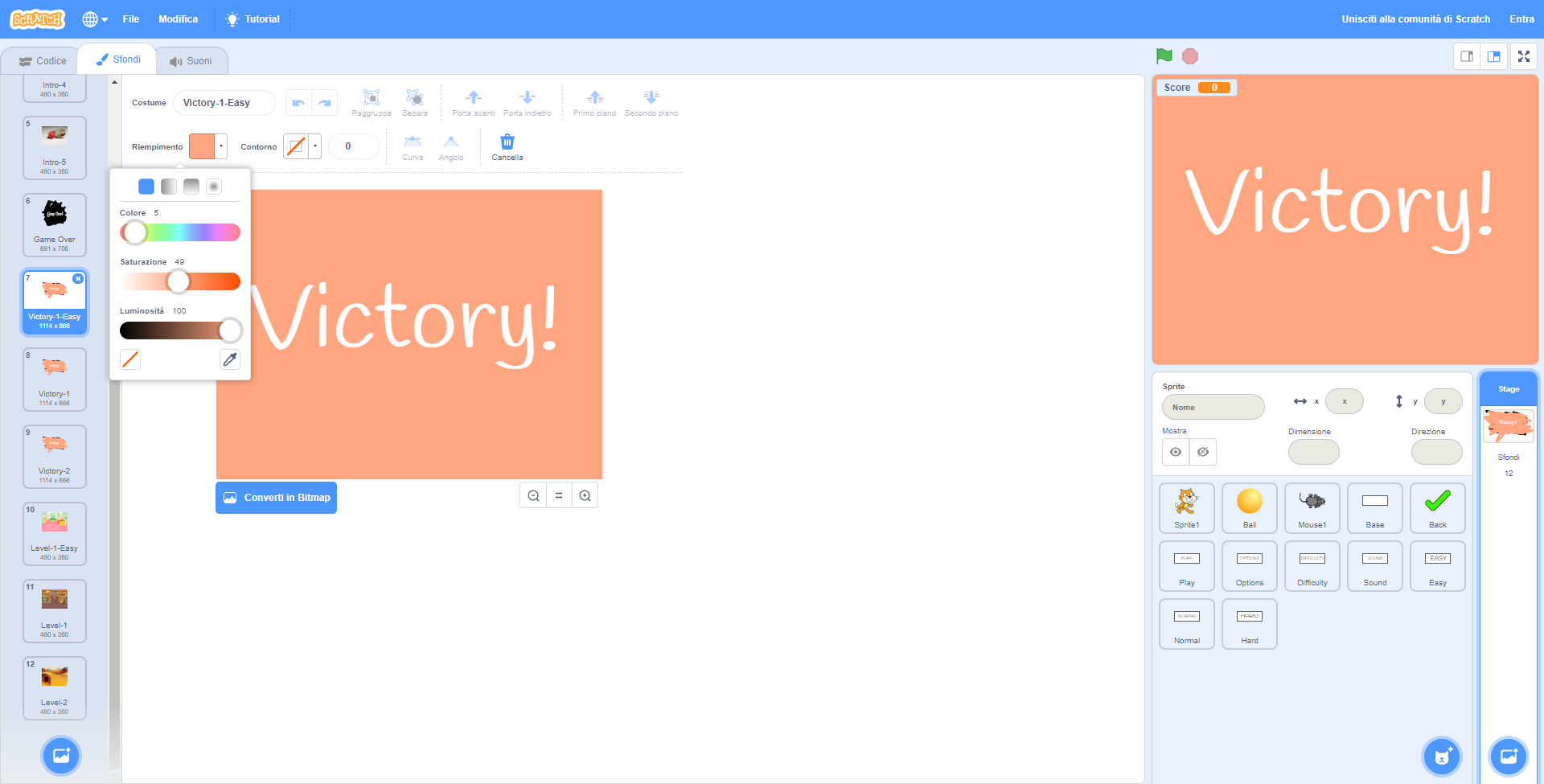
Avendo concluso il lavoro sulla sistemazione della pallina da gioco e sul successivo punteggio, non ci resta da fare che un’ultima modifica al nostro progetto! Ossia, perché non modificare il colore dei nostri Sfondi? Dopotutto, sia con Easy che con tutti gli altri livelli della difficoltà ci troveremo davanti a uno Sfondo rosa al raggiungimento del Victory, rendendo un po’ monotone le nostre vittorie! Per questo motivo, invece di mantenere sempre lo stesso Sfondo, perché non cambiare i suoi colori?
Clicchiamo quindi sulla solita tabella degli Stage, quella presente in basso a destra, ed entriamo nella sua sezione degli Sfondi in alto a sinistra. Da lì, troveremo tutte e tre le icone create dedicate al Victory, e avremo delle scelte da dover seguire: una è quella del rosa, ossia lo stesso colore per tutti gli Sfondi e procedendo così anche per l’Hard; un altro, invece, è quello di scegliere un colore unico per ogni Sfondo creato, rendendo unica ogni schermata della vittoria; l’ultimo, infine, potrebbe essere quello del colore da dedicare a ogni livello della difficoltà, differenziando la vittoria solo a seconda della nostra scelta nella schermata del Difficulty. Ecco, nel nostro caso procederemo con l’ultimo piano!
Come punto di riferimento prenderemo i colori di riferimento del semaforo: verde per l’Easy, giallo per il Normal e rosso per il nostro ipotetico Hard! Cominciamo dal Victory-1-Easy e, cliccando sulla casella del Riempimento, scegliamo un livello del Colore pari a 30, con tutti gli altri valori alzati sul massimo di 100. A questo punto, utilizzando lo strumento del Riempimento, ci basterà un click sullo Sfondo per avere un verde perfetto… e per il Normal? Come faremo ad avere un giallo che non andrà ad accecare tutti i giocatori? Ecco, entrando nel Victory-1, ci basterà abbassare solo il livello del Colore a 15 per avere un giallino indolore; evidente, ma non brillante come un raggio solare! Applichiamo il colore su Victory-1 e Victory-2 e chiudiamo la colorazione degli Sfondi.