Avendo sistemato la casella dell’Easy all’interno della schermata dedicata alla difficoltà, non ci resta da far altro che posizionare correttamente anche gli strumenti titolati come Normal e Hard.
Inseriamo il titolo nella casella del Normal
Innanzitutto, come già fatto con l’Easy, dovremo inserire il titolo della nostra casella all’interno del suo rettangolino bianco. Per questo motivo clicchiamo subito sull’icona del Normal, visibile in basso a destra, ed entriamo nella sua sezione dei Costumi, procedendo verso tutti gli strumenti da utilizzare sul nostro rettangolino. Come prima, clicchiamo sulla T di Testo e selezioniamo il centro del rettangolo bianco, per poi scrivere, tutto in maiuscolo, “NORMAL”. Una volta fatto ciò, sistemiamo anche la sua posizione rispetto al centro del rettangolino per trasformarlo nel pulsante perfetto!
Posizioniamo la casella del Normal
Partendo in ordine, muoviamoci adesso nella casella del Normal, selezionandola dalla sua icona in basso a destra. Come prima, ossia quando abbiamo modificato il nostro Easy, dovremo muoverci all’interno del Codice e integrare correttamente i due Blocchi della visibilità. Nel nostro caso, insomma, ci basterà entrare nella sezione delle Situazioni e trascinare nuovamente “quando lo sfondo passa a” e passare infine nella sezione dell’Aspetto, dalla quale dovremo ripescare il “mostra”. Ricolleghiamo i due Blocchi e ricordiamoci di fissare sempre l’Intro-5 come unico punto di riferimento.
Attiviamo la visibilità di Hard
Infine, come già fatto ormai per i due pulsanti precedenti, dovremo concentrarci a integrare il titolo di Hard all’interno del suo rettangolino bianco. Il processo sarà lo stesso, quindi dovremo cliccare sulla rispettiva iconcina in basso a destra e, da lì, muoverci tra le Sezioni fino a scegliere il Costume, dal quale avremo modo di sfruttare lo strumento del Testo per scrivere “HARD”; sempre centrato e in maiuscolo. Così facendo avremo solo il testo ma, come già successo, dovremo anche alterare la visibilità della casella per mostrarla all’interno del nostro progetto. Clicchiamo quindi su Codice, in alto a sinistra, per integrare un “quando lo sfondo passa a” dalla sezione delle Situazioni e un “mostra” dalla sezione dell’Aspetto, legandoli tra di loro e confermando infine con un bel riferimento all’Intro-5. Avendo finito anche quest’ennesima cartella, avremo finalmente attivato la visibilità di tutte e tre le cartelle!
Perfezioniamo la visibilità delle caselle
Purtroppo, anche solo impostare la visibilità delle caselle sul solo Intro-5 non sarà una vera e propria soluzione al problema del nostro progetto! Difatti, tra una cosa e l’altra, ecco che le tre caselle continueranno a rimanere visibili anche quando torneremo sugli altri Sfondi, con il problema della visibilità che non si risolverà (apparentemente) mai. Per nascondere le caselle, purtroppo, dovremo integrare tutti i “quando lo sfondo passa a” e “nascondi” possibili per ignorare tutti gli Sfondi del nostro progetto; Intro-5 escluso, ovviamente! Partiamo da Easy e verifichiamo la sua funzionalità su ogni mappa del nostro videogioco prima di continuare.
A questo punto, come nei casi di Normal e Hard, dovremo verificare la visibilità di entrambe le caselle su ogni singolo Sfondo che avremo impostato. Questo lavoro ci toglierà un po’ di tempo, ma sarà necessario per essere sicuri di recludere ogni Sprite al suo Sfondo, Quindi, ricordiamoci che nel nostro progetto avremo Intro, Game Over, Victory e Level come tipologie di Sfondi, e noi dovremo ripetere il “quando lo sfondo passa a” e il “nascondi” finché non avremo coperto ogni passaggio possibile nel nostro gioco. Come prima, ovviamente, ricordiamoci di mantenere l’Intro-5 come unico Sfondo da utilizzare per le visibilità di Easy, Normal e Hard!
Sistemiamo la posizione di Easy
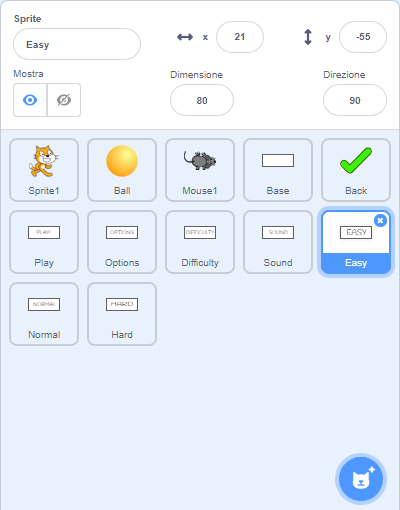
Finalmente avremo finito di sistemare la visibilità di ogni singola casella! È stato un processo lungo e delicato, ma così avremo la certezza di vedere i tre livelli della difficoltà solo all’interno della schermata dedicata alla Difficulty. A questo punto, però, dovremo anche sistemare e attivare questi tre pulsantini! Per farlo, anzitutto, cerchiamo di centrarli a dovere nel nostro progetto. Cominciamo quindi dalla nostra casella preferita, ossia l’adorabile Easy, cliccando la sua icona in basso a destra e guardando i suoi valori di x e y.
Ovviamente non avranno una posizione definita, ma saranno stati fissati casualmente da Scratch. Quel che dovremo fare, visto che il livello di difficoltà è chiaramente inferiore a Normal e Hard, sarà quello di metterlo il più possibile a sinistra. Fissiamo quindi la casella dell’Easy su un valore di -40 per x e un valore di 0 per y! Ci manca ancora un po’ per attivare correttamente i livelli delle difficoltà nel nostro progetto, ma nella prossima Lezione arriveremo finalmente a integrare anche la schermata del Difficulty nel nostro videogioco!