Nelle precedenti lezioni, abbiamo preso familiarità con alcuni dei widget fondamentali da utilizzare in un’app Flutter comprendendo appieno come lavorare con le immagini caricate dal web e dagli assets dell’app stessa.
In questa lezione, analizzeremo più da vicino un altro componente widget fondamentale di Flutter: il Text Widget.
Il Text Widget
Come si può facilmente evincere dal nome stesso del widget, il Text Widget ha lo scopo di mostrare una stringa di testo con un determinato stile e formattazione. In particolare, un testo visualizzato da questo widget può essere su una o più linee, colorato e caratterizzato da un font e ombreggiature personalizzabili.
Prima di addentrarci nelle modalità del suo utilizzo tramite esempi pratici, analizziamo nel dettaglio le proprietà che lo compongono.
Le proprietà
Come tutti i widget che abbiamo visto in queste lezioni, il Text widget fornisce un insieme di proprietà che, se definite, ne modificano il comportamento caratterizzandone il layout. Tra queste ritroviamo:
Esempi pratici
Per iniziare, creiamo un nuovo progetto come mostrato nella lezione 6 di questa guida e, lasciando inalterati gli import, il metodo main() e la classe MyApp, cancelliamo il resto per aggiungere il seguente StatelessWidget, composto da uno Scaffold per la definizione dell’AppBar e di una SingleChildScrollView (di cui abbiamo già parlato nella lezione 11) che conterrà alcuni esempi pratici di utilizzo del widget Text.
class MyPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Lesson 12 - Assets and Images'),
),
body: SingleChildScrollView(
child: Column(
children: <Widget>[
//we will add our widgets here.
],
)),
);
}
}Modifichiamo infine la classe MyApp per impostare il widget appena creato come home.
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
// . . .
home: MyPage(),
);
}
}Ora siamo pronti per le nostre sperimentazioni.
Iniziamo da un semplice esempio di creazione del Text widget in cui riportiamo una semplice frase.
children: <Widget>[
Text("This lesson is about the Text Widget")
]Eseguiamo l’applicazione per visualizzare il testo scritto.
Figura 76. Visualizzazione di un Text

Definiamo adesso uno stile per il Text widget. Per farlo, creiamo un TextStyle widget caratterizzando le proprietà che ci interessano come ad esempio il colore, l’altezza, e la dimensione del font.
children: <Widget>[
// . . .
Text(
"Definition of a TextStyle with basic parameters",
style: TextStyle(
color: Colors.black,
fontSize: 22.0,
background: Paint()
..color = Colors.lightGreenAccent
..style = PaintingStyle.fill,
),
)
],In questo modo, abbiamo definito un TextStyle dove:
- il colore del testo è nero;
- la dimensione del testo, definita tramite la proprietà
fontSize - il background del testo è stato impostato a verde tramite il widget
Paint
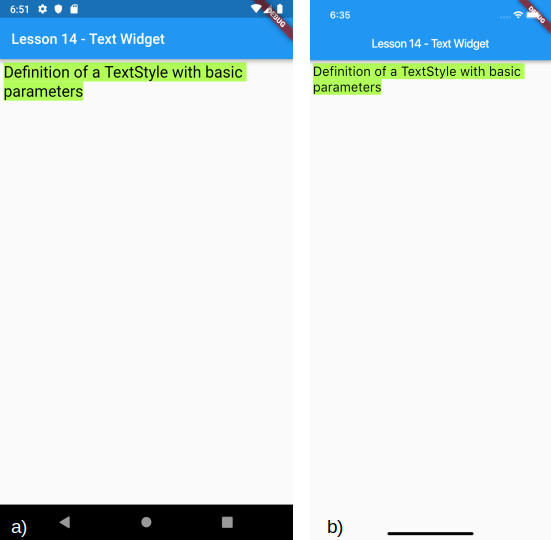
Eseguendo l’app otterremo il risultato in figura.
Figura 77. Visualizzazione di un Text

Tramite il TextStyle è anche possibile definire uno stile per il font e una spaziatura tra le lettere di una parola tramite le proprietà fontStyle e letterSpacing, rispettivamente.
Vediamo, ad esempio, come impostare il corsivo e una spaziatura di 10 tra le lettere.
children: <Widget>[
// . . ,
Text(
"TextStyle with fontStyle",
style: TextStyle(
fontSize: 20,
color: Colors.red,
fontStyle: FontStyle.italic,
letterSpacing: 10,
),
),
)
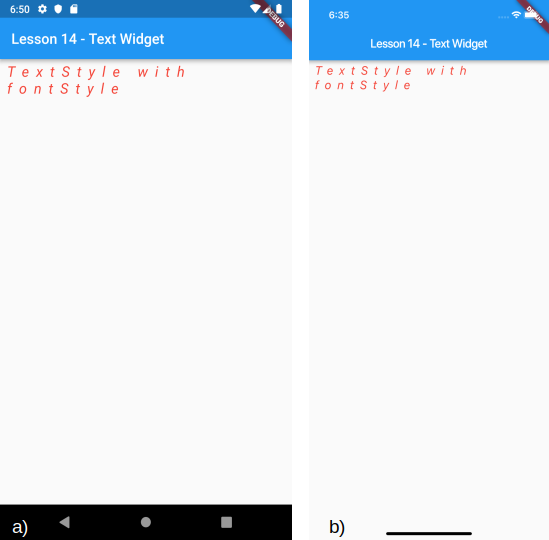
],Eseguiamo, ora, l’app per vedere il risultato.
Figura 78. Visualizzazione di un Text

Qualora fossimo invece interessati ad aumentare la spaziatura tra le parole invece che tra le lettere, deve essere utilizzata la proprietà wordSpacing in modo analogo alla proprietà letterSpacing.
Spesso è richiesto di definire delle ombre per i nostri testi al fine di dare una maggiore profondità. Per farlo, possiamo usare la proprietà shadows che accetta una lista di widget Shadow. In particolare, per una Shadow possiamo definire:
- il colore dell’ombra;
- l’
offset - il
blurRadius
Definiamo quindi due Shadow, una nera e una gialla, con un differente offset e blurRadius.
children: <Widget>[
// . . .
Text(
"TextStyle with Shadow",
style: TextStyle(
fontSize: 30,
color: Colors.orange,
shadows: [
Shadow(color: Colors.black, offset: Offset(1, 4), blurRadius: 1),
Shadow(color: Colors.yellow, offset: Offset(2, 1), blurRadius: 2)
]
),
),
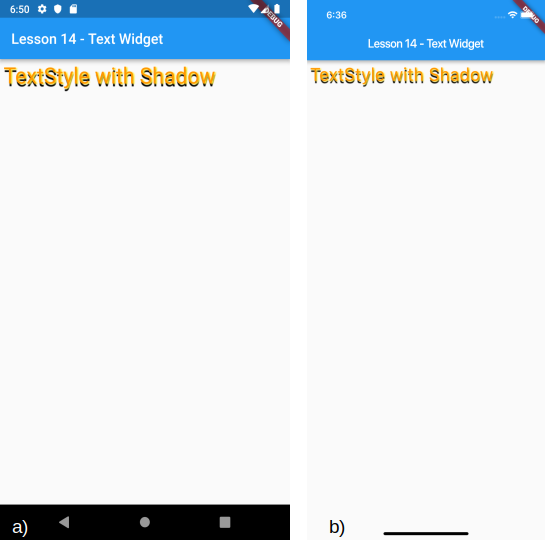
],Eseguiamo quindi l’applicazione per vedere l’effetto appena impostato.
Figura 79. Visualizzazione di un Text

Oltre alle proprietà viste per TextStyle, ve ne sono altre che possiamo prendere in considerazione per personalizzare il testo come ad esempio:
| Proprietà | Tipo Accettato | Descrizione |
|---|---|---|
data
|
String
|
rappresenta il testo da mostrare all’utente finale |
maxLines
|
int
|
numero massimo di righe in cui visualizzare il testo. Nel caso in cui la lunghezza della stringa dovesse eccedere il numero di righe, la stringa verrà troncata in base alla definizione della proprietà overflow
|
overflow
|
TextOverflow
|
definisce il modo in cui gestire visivamente la stringa nel caso in cui essa ecceda il suo contenitore |
softWrap
|
bool
|
determina quando il testo deve appartenere al medesimo paragrafo |
style
|
TextStyle
|
se non è null
TextStyle
fontFamily
|
textAlign
|
TextAlign
|
definisce come il testo debba essere allineato orizzontalmente rispetto al nodo padre |
textDirection
|
TextDirection
|
la direzionalità del testo, se da sinistra a destra o viceversa. Questa proprietà è fondamentale nel caso di sviluppo di applicazioni multilingua in cui la direzione del testo può variare |
| Proprietà | Descrizione |
|---|---|
wordSpacing
|
analogamente alla proprietà letterSpacing
|
decoration
|
questa proprietà, usata in combinazione con decorationColor
decorationStyle
|
Tra tutte è però doveroso focalizzare l’attenzione sulla proprietà fontFamily, utile per definire un font specifico per il widget.
L’impiego di un font è alquanto semplice ma richiede, analogamente a quanto visto nella lezione 12 con le immagini, di caricare il font in formato ttf nella cartella assets.
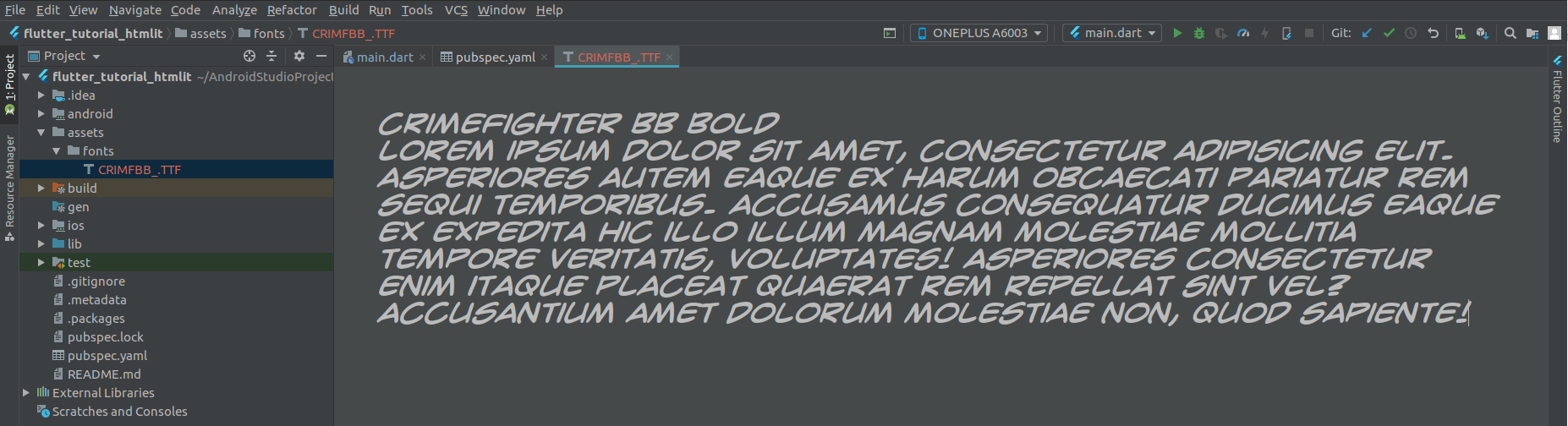
Creiamo, quindi, la cartella assets e al suo interno creiamo la cartella fonts aggiungendo il font desiderato.
Figura 80. Visualizzazione del font caricato per a) Android e b) iOS

A questo punto, modifichiamo il file pubspec.yaml per aggiungere il riferimento al nuovo font e permettere a Flutter il corretto caricamento.
assets:
- assets/fonts/
fonts:
- family: CrimeFighter-BB
fonts:
- asset: assets/fonts/CRIMFBB_.TTFIn questo modo, abbiamo indicato la presenza di una cartella di assets contente i font e definito la famiglia del font e la relativa locazione tramite i parametri family
fonts
Ora siamo pronti per utilizzare il nostro font in un Text widget. Per farlo, basta definire la proprietà fontFamily di TextStyle come segue.
children: <Widget>[
// . . .
Text(
"TextStyle with fontFamily",
style: TextStyle(
fontFamily: "CrimeFighter-BB",
fontSize: 25,
color: Colors.lightBlue[700]
),
),
],In particolare, si può notare che il valore della proprietà fontFamily è proprio il valore family definito in precedenza nel file pubspec.yaml.
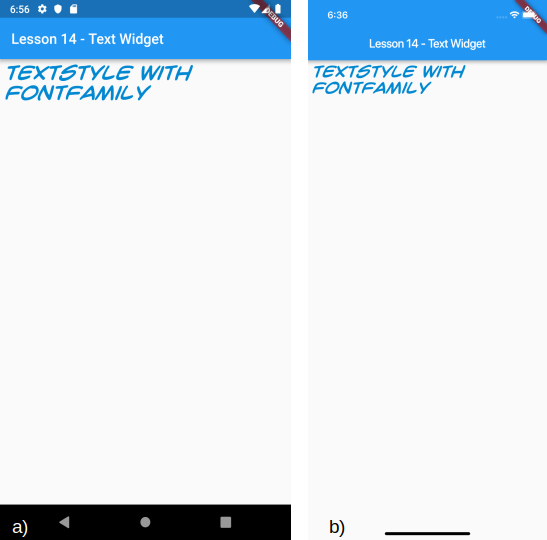
Eseguiamo infine l’applicazione per vedere il risultato di questa operazione.
Figura 81. Visualizzazione di un Text widget con un font custom per a) Android e b) iOS

Vediamo invece come utilizzare la proprietà TextAlign che, come precedentemente accennato, permette di definire la posizione del Text widget nel widget padre. Possiamo assegnare alla proprietà textAlign i seguenti valori:
| Valore | Posizione |
|---|---|
start
|
sinistra |
justify
|
centro |
end
|
destra |
Definiamo pertanto un Container
Text
children: <Widget>[
// . . .
Container(
constraints: BoxConstraints.expand(height: 40),
color: Colors.black,
child: Text(
"TextAlign end",
style: TextStyle(background: Paint()..color = Colors.orange),
textAlign: TextAlign.end
),
)
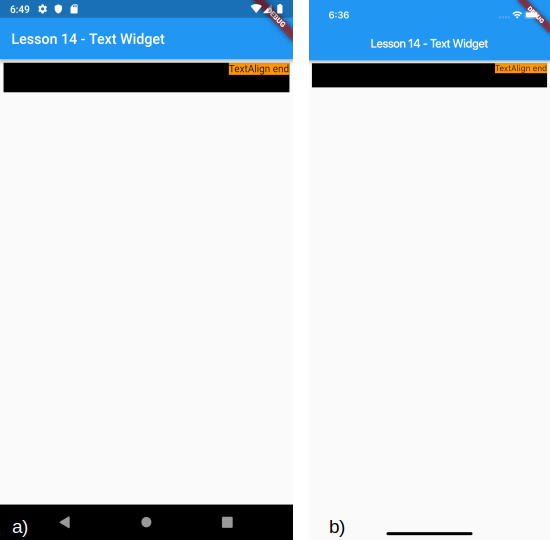
],Eseguiamo l’applicazione per visualizzare l’effetto desiderato.
Figura 82. Visualizzazione di un Text widget allineato a destra per a) Android e b) iOS

Ultima, ma non per importanza, è la proprietà maxLines, un cui esempio di utilizzo è riportato di seguito.
children: <Widget>[
// . . .
Container(
color: Colors.lightGreenAccent,
margin: const EdgeInsets.all(5.0),
constraints: BoxConstraints.expand(height: 40, width: 230),
child: Text(
"Text Widget wit maxLines = 2 and this is my content content content content content",
maxLines: 2,
overflow: TextOverflow.ellipsis,
),
)
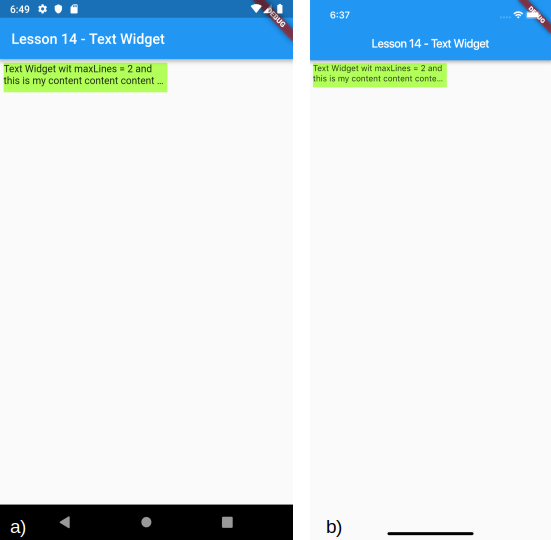
],In questo caso abbiamo specificato un numero massimo di righe pari a due e, nel caso in cui il testo non dovesse entrare nello spazio designato, esso verrà troncato e sostituito con tre punti sospensivi grazie alla proprietà overflow come mostrato in figura.
Figura 83. Esempio di utilizzo delle proprietà maxLines
overflow

Il codice di questa lezione è disponibile su GitHub.