Avendo alterato la visibilità dei pulsanti dedicati alla schermata delle opzioni, non ci resta che pensare a tutti i modi per attivare i nostri pulsanti di Play e Options, dandogli finalmente uno spazio all’interno del nostro videogioco!
Attiviamo il pulsante di Play
Partiamo innanzitutto dal nostro pulsante del Play, visibile in basso a sinistra. Osservando lo Sprite, potremo notare come esso risulti inattivo e non cliccabile. Per risolvere questo problema, dovremo aggiungere qualche blocco in più ed integrare l’attivazione del pulsante di Play nel nostro progetto.
Clicchiamo sullo Sprite di Play, e selezioniamolo per entrare all’interno della sua griglia. Da lì dovremo essenzialmente ripetere quanto fatto anche in altri momenti della nostra progettazione, collegando una Situazione ad un Aspetto. Nello specifico, dovremo trascinare un “quando si clicca questo sprite” (Situazione) a un “passa allo sfondo” (Aspetto). In questo modo renderemo possibile il passaggio al livello di gioco iniziale tramite il pulsante Play.
Creiamo una seconda schermata delle opzioni
Per la schermata delle opzioni, sfortunatamente, non ci basteranno un paio di blocchi. Dovremo infatti creare dei livelli aggiuntivi e collegare ogni singolo elemento per evitare di creare delle contraddizioni tra un blocco e l’altro. Muoviamoci quindi nella sezione degli Sfondi, raggiungibile dalla solita tabella degli Stage (in basso a destra), ed entriamo nella relativa sezione degli Sfondi, selezionabile invece in alto a sinistra. Fatto ciò, clicchiamo con il tasto destro del mouse su Intro-2 e scegliamo “duplica” per creare una copia perfetta della prima schermata delle opzioni.
Creiamo la base delle nostre caselle
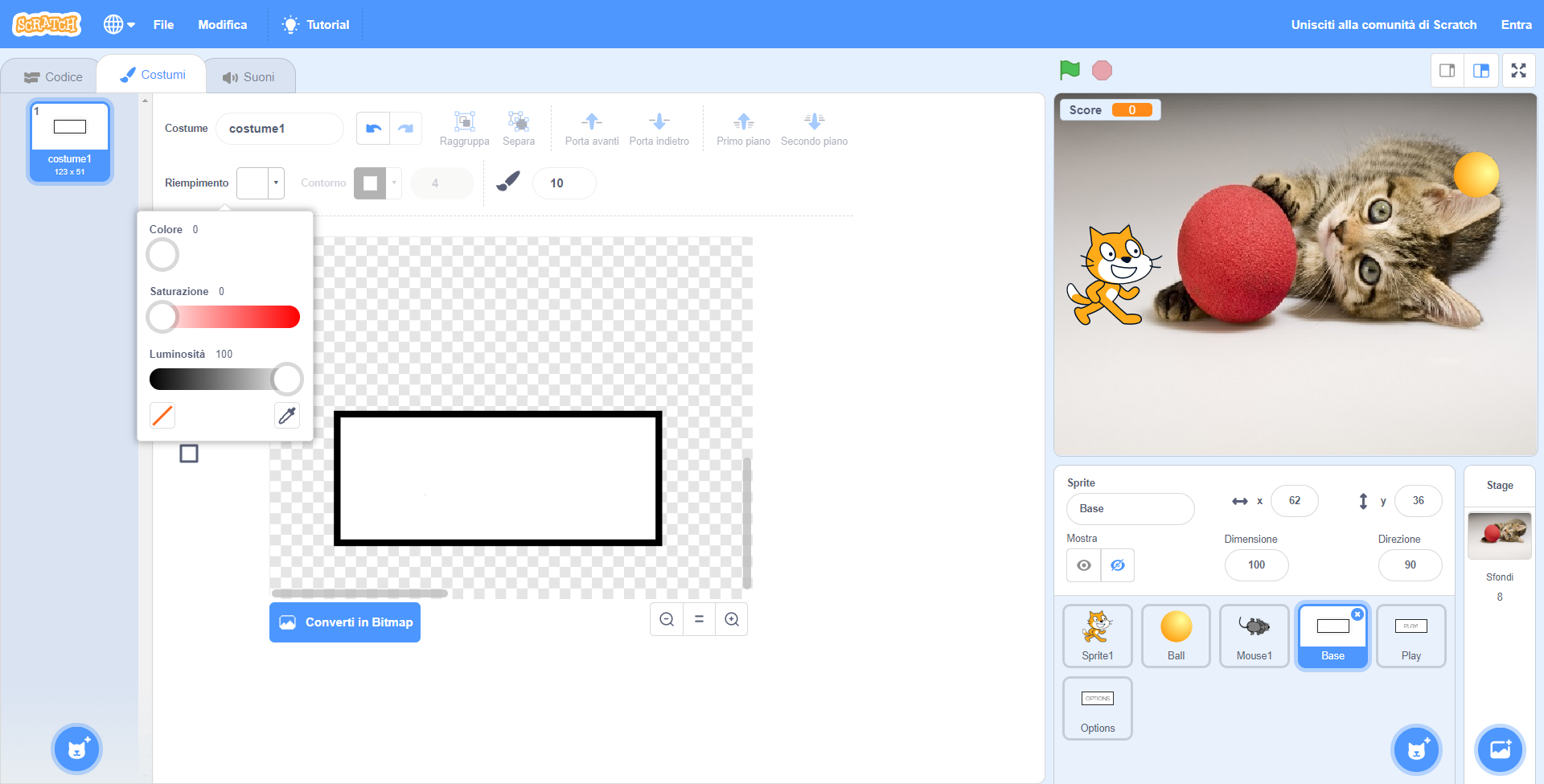
A questo punto dovremo procedere con la creazione di un po’ di Sprite da dedicare alla seconda schermata delle opzioni, ovvero Intro-3. Spostiamoci quindi tra gli Sprite e, con un click destro sullo Sprite di Play e selezioniamo “duplica” per creare una copia perfetta del pulsante. Così facendo potremo creare una base da utilizzare anche per i prossimi pulsanti del nostro progetto. A tale scopo, avremo bisogno di eliminare la scritta “Play” al centro del pulsante. Per questo motivo, una volta che avremo cliccato sul nuovo Sprite creato, selezioniamo lo strumento del Riempimento del colore, che in questo caso dovrà essere completamente bianco; impostiamo il Colore e la Saturazione a 0, con la Luminosità a 100. Così facendo, con il pennello completamente bianco, eliminiamo la scritta del “Play” e trasformiamo la casella in una base anonima, rinominandola infine come “Base”.
Con la nuova Base creata, non ci resta da fare che creare dei duplicati atti a formare la nuova schermata delle opzioni. Per farlo, clicchiamo con il tasto destro sullo Sprite di “Play” e selezioniamo per due volte su “duplica”. Rinominiamo questi pulsanti come “Difficulty” e “Sound”. Allo stesso modo, selezioniamo lo strumento del “Testo” per entrambe le caselle e, impostandone il titolo alla stessa maniera, creiamo un pulsante per la difficoltà e un altro per il livello del suono all’interno del nostro gioco. Come sempre, ricordiamoci di mantenere il maiuscolo per ogni singolo testo e l’Handywriting per la tipologia di carattere.
Integriamo gli Sprite nella seconda schermata delle opzioni
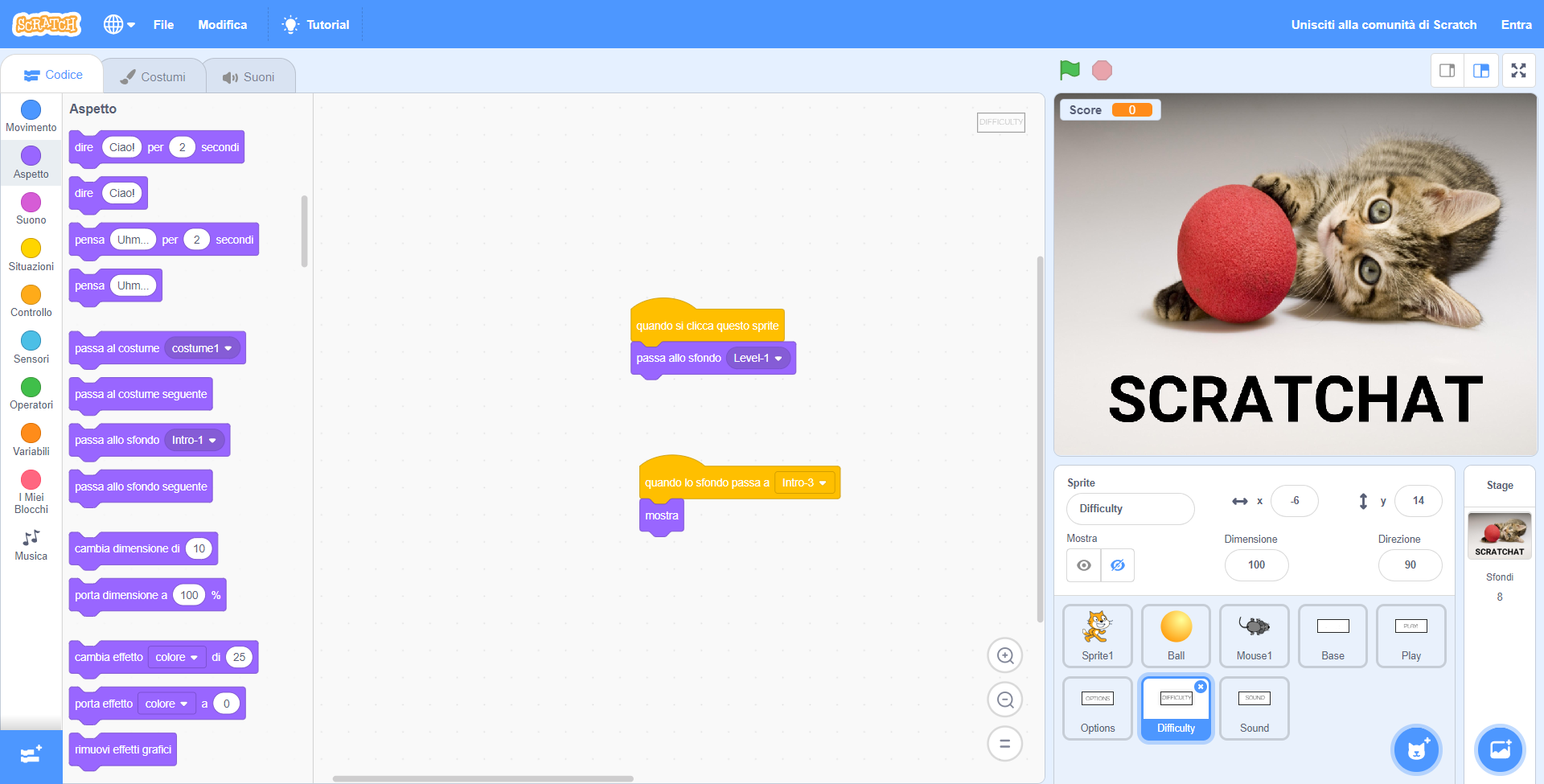
Avendo ultimato finalmente gli Sprite, possiamo procedere ad attivare entrambe le caselle della difficoltà e del sonoro all’interno della seconda schermata delle opzioni. Selezioniamo quindi lo Sprite di Difficulty, entriamo nella sezione del Codice - visibile come sempre in alto a sinistra - e muoviamoci all’interno della griglia, dove potremo trovare i due blocchi dedicati alla visibilità del pulsante. Come prima, dovremo trascinare un “quando lo sfondo passa” dalla sezione delle Situazioni e un “mostra” dalla sezione dedicata all’Aspetto. Una volta che avremo legato i due blocchi, ricordiamoci di precisare lo sfondo della seconda schermata delle opzioni, ovverosia Intro-3. Ripetiamo lo stesso processo anche sul pulsante del Sound per chiudere il lavoro sulla visibilità.
La progettazione per la seconda schermata delle opzioni, non è ancora finita: vedremo come completarla nelle prossime lezioni.