Dopo aver analizzato le opzioni di base messe a disposizione da Adobe Spark per la grafica statica, è tempo di passare a una nuova tipologia di progetto. Il software web-based, infatti, non solo permette di dilettarsi con flyer e condivisioni sui social network, ma anche di creare delle vere e proprie pagine web. Lo stile è semplice e minimalista, e una costruzione di questo tipo si adatta ovviamente a siti senza troppe pretese oppure a semplici vetrine di business, ma l'intero processo offerto da Adobe è efficace ed efficiente.
Il primo passo per la creazione di una pagina web è, come facile intuire, quello di scegliere uno dei tanti template messi a disposizione e di modificarlo a seconda delle proprie necessità. Per questa lezione si è fatto ricorso ad Adobe Spark nella sua versione full-feature, ma le istruzioni di seguito fornite valgono anche per l'edizione gratuita del software web-based.
Scelta e modifica del template
Per poter accedere alle funzioni relative alla creazione di pagine web tramite Spark, è innanzitutto necessario tornare alla schermata di partenza del software. È sufficiente effettuare il login e aprire la pagina iniziale del servizio, quella dove sono presenti tutti i progetti salvati o in corso d'opera. A questo punto, così come evidenziato in Figura 1, bisogna selezionare il "+” in alto, al centro dell'header, per ottenere alternative aggiuntive.
La successiva schermata riporta quattro alternative tra cui scegliere - All, Graphic, Web Page e Video - nonché un comodo tool di ricerca libera, in caso si volesse procedere tramite parole chiave, per lasciarsi ispirare. Ovviamente, per la creazione di un sito web, è necessario cliccare su Web Page. L'elenco è riportato in Figura 2.
Scelto il template di propria preferenza, o dopo aver avviato un progetto da zero con il comando Start From Scratch, Adobe Spark aprirà la pagina relativa all'editor vero e proprio di pagine web, mostrato in Figura 3. È proprio da questa sezione che si potrà regolare il proprio template a piacimento, a seconda delle necessità, modificandone ad esempio i riquadri oppure lo stile. Naturalmente, queste operazioni potranno essere eseguite anche in itinere, in caso siano necessari aggiustamenti.
Prima di entrare nel merito della suddivisione della pagina e delle sue griglie, può risultare utile pensare allo stile, ovvero alla combinazione di colori e di font per il proprio sito. Per farlo, è sufficiente posizionarsi sul menu Template in alto a destra e attendere l'apparizione della relativa colonna a scomparsa, come evidenziato in Figura 4. Dalla lista si potrà scegliere la modalità più gradita, in base al font reso disponibile, al colore di background e all'armonia tra tinta del testo e altre gradazioni presenti nella pagina.
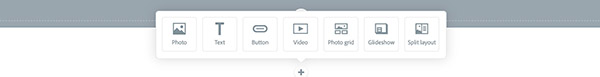
A questo punto, non si dovrà fare altro che modificare la griglia a proprio piacere. In questa fase di progettazione, è utile unicamente modificare l'area principale della landing page, ovvero il box che conterrà una o più immagini che gli utenti vedranno caricarsi sui display dei loro dispositivi all'apertura del sito. Posizionandosi sulla toolbox mostrata in Figura 3, richiamabile con il tasto "+", si può ad esempio suddividere questa area in due parti, optando per l'icona Gridshow illustrata in Figura 5. L'ampiezza delle celle può essere regolata a piacere tramite gli appositi slider.
Nella prossima lezione la progettazione della pagina web proseguirà, con l'inserimento delle immagini principali per il sito.