Da quando, nel 2014, il modulo ESP8266 ha attirato l’attenzione dei Makers c’è stata una vera rivoluzione nello sviluppo di dispositivi controllabili tramite la rete Wi-Fi. L’ESP8266 è, in sostanza, un SOC che integra lo stack tcp-ip e un modulo Wi-Fi per cui rende molto semplice la remotizzazione di qualsivoglia dispositivo. Una variante, forse meno conosciuta, è rappresentata dall’ESP8285, praticamente uguale ma con l'aggiunta di un 1 MiB di memoria flash interna per contenere l'uso della memoria flash esterna.
Con il passare del tempo e grazie all’integrazione in Arduino IDE sono nate svariate schede di sviluppo basate su ESP8266. Una delle schede più note è sicuramente il NodeMCU DevKit, che rende lo sviluppo molto più semplice e alla portata di tutti in quanto integra un bridge USB/UART che consente di collegare e programmare rapidamente la nostra applicazione da PC. Tutti i pin del chip sono riportati all’esterno su due header ed è stato aggiunto anche un partitore di tensione sull’ingresso analogico che consente la lettura di valori di tensione fino a 3,3V sebbene l’ESP8266, normalmente, non tolleri più di 1V sull’ingresso analogico.
Sviluppare per NodeMCU con Arduino IDE
Al suo debutto l’ESP8266 poteva essere programmato unicamente in Lua mediante un kit di sviluppo fornito dalla Espressif, la casa madre del chip, in poco tempo la comunità open-source ha sviluppato un sistema per poterlo programmare allo stesso modo di Arduino rendendo tutto più facile. Dopo aver scaricato Arduino IDE da qui è necessario integrarlo per sfruttare la toolchain di sviluppo di ESP8266. Ciò può essere ottenuto installando l’ESP8266 Core for Arduino IDE.
Da Arduino IDE andiamo in File poi in Impostazioni e nella textbox accanto alla voce “URL aggiuntive per il gestore schede” scriviamo:
http://arduino.esp8266.com/stable/package_esp8266com_index.jsonquindi diamo l'OK. Ora, nel menù Strumenti, selezioniamo il nome dell’ultima scheda usata, quindi Gestore schede. Scorrendo la lista deve comparire la voce esp8266 by ESP8266 community, selezioniamola e clicchiamo il tasto Installa che compare nel riquadro. A fine installazione, nel menù Gestore schede della Scheda in Strumenti, compaiono delle board aggiuntive. Per poter utilizzare il NodeMCU bisogna selezionare “NodeMCU 1.0 (ESP12E Module)”. La variante NodeMCU 0.9 con modulo ESP12 è ormai obsoleta ed è sempre più rara.
Il NodeMCU, quando selezionato, presenta una serie di opzioni aggiuntive che non sono presenti sulla maggior parte delle schede di sviluppo, non è opportuno modificare queste impostazioni di default a meno che non sappiamo quello che stiamo facendo.
A seconda del produttore del NodeMCU che abbiamo acquistato potrebbe accadere che quando viene collegata la scheda al PC questa non venga riconosciuta e si presenti l'errore impossibile installare i driver. In questo caso è necessario installare i driver per il bridge USB/Uart che si trova a bordo. I più comuni sono il CH340G, presente sui moduli etichettati come “NodeMCU Lolin”, forse il modello più diffuso ed economico, e il CP2102.
Dopo aver installato i drivers nel pannello di sistema deve comparire una nuova porta COM e quindi, allo stesso modo di Arduino, dall'IDE è necessario selezionare la porta COM corretta tramite Strumenti.
Primo esperimento con NodeMCU e MQTT
In Arduino IDE è ora necessario installare una libreria per utilizzare MQTT. Una delle più utilizzate è PubSubClient di Nick O'Leary. Andiamo in Gestione librerie da Strumenti e scriviamo pubsubclient nella casella di ricerca. Quando la ricerca è terminata scorriamo per cercarla, selezioniamola e clicchiamo il pulsante Installa.
Terminata l’installazione del NodeMCU e della libreria possiamo procedere con il primo esperimento per verificare se i sistemi comunicano tra loro. Utilizzeremo, per questa prova, un esempio già incluso con la libreria che invia al broker MQTT una stringa con un numero crescente. Da Arduino IDE clicchiamo su MQTT_Esp8266 da File/Esempi/PubSubClient.
In Arduino IDE viene caricato il codice sorgente al quale dobbiamo fare piccole modifiche per impostare i parametri in uso sulla nostra rete. All’inizio del programma (riga 31) troviamo quanto segue.
const char* ssid = "........";
const char* password = "........";
const char* mqtt_server = "broker.mqtt-dashboard.com";La variabile ssid va modificata inserendo il nome della rete Wi-Fi alla quale vogliamo collegare il NodeMCU, il campo successivo va sostituito con la password della rete Wi-Fi e l’ultimo campo rappresenta l’indirizzo del Server su cui abbiamo installato il broker MQTT, ovvero l’indirizzo IP del Raspberry. Alla riga 92 attraverso la funzione “connect” viene eseguito il collegamento al broker.
if (client.connect(clientId.c_str())) {Il metodo connect possiede più overload che consentono, cioè, di richiamare la funzione con diversi parametri. Nel caso in cui avessimo installato Mosquitto senza impostare una password possiamo lasciare questa riga invariata, altrimenti occorre aggiungere nome utente e password (ricordate di metterli tra virgolette perché il tipo accettato dalla funzione è const char. Fate attenzione all'ordine delle parentesi tonde, sono tante ed è facile confondersi).
if (client.connect(clientId.c_str(),”username”,”password”)) {Ulteriori informazioni su tutte le funzioni della libreria sono riportate qui.
Andiamo oltre, alla riga 112 viene eseguito il collegamento al broker MQTT.
client.setServer(mqtt_server, 1883);Nel caso in cui avessimo cambiato la porta standard 1883 di Mosquitto con un altro valore bisogna modificare anche questo parametro. L’ultima riga del programma è quella che pubblica il messaggio ovvero client.publish("outTopic", msg). Notiamo che la funzione crea un topic chiamato outTopic del quale dobbiamo ricordarci nel momento in cui andremo ad impostare NodeRed per ricevere il messaggio. Fatte le modifiche compiliamo e carichiamo il programma su NodeMCU cliccando nell'IDE il pulsante con il simbolo della freccia a destra in alto. Se tutto procede correttamente, aprendo il terminale tramite Arduino IDE, adoperando monitor seriale in Strumenti (impostato ad un baud rate di 115200), possiamo leggere “Publish message:" e “hello world” seguito da un numero progressivo ogni 2 secondi.
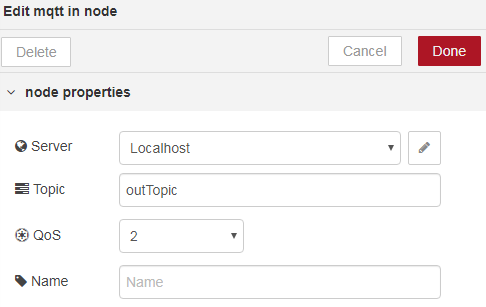
Ora dobbiamo ricevere questo messaggio in NodeRED e quindi dobbiamo eseguire le opportune operazioni per farlo comunicare con Mosquitto. Andiamo all’editor di node-red adoperando indirizzo IP del Raspberry e porta come illustrato nella seconda lezione di questa guida. Dall’elenco dei nodi Input prendiamo il nodo identificato con MQTT e trasciniamolo sull’area di progettazione. Facciamo doppio click su di esso e nella finestra delle proprietà del nodo, alla voce “Server”, selezioniamo “Add new mqtt-broker”, quindi premiamo il pulsante che ha al suo fianco l’icona della matita.
Il campo “Name” serve unicamente per identificare il server dove risiede Mosquitto. Nella scheda “Connection” alla voce "Server" possiamo scrivere localhost o l’indirizzo IP del Raspberry. Il numero di porta 1883 va modificato se nella configurazione di Mosquitto è stato sostituito. In "client ID" bisogna inserire un nome univoco per segnalare a Mosquitto chi si sta collegando, possiamo adoperare un nome a piacere.
Nella scheda Security adoperiamo gli eventuali username e password che abbiamo impostato nella configurazione di Mosquitto, altrimenti lasciamo i campi vuoti. Premiamo infine il pulsante Update. Veniamo riportati alla finestra delle proprietà del nodo, inseriamo il topic da cui vogliamo ricevere i messaggi, nell’esempio NodeMCU abbiamo visto che è outTopic, scriviamo quindi la stringa come a seguire e premiamo il tasto Done.

Vediamo ora che il nodo è cambiato. Compare il nome del topic ed è scomparso il triangolino rosso. Dall’elenco dei nodi scorriamo verso il basso fino a incontrare la sezione dashboard e trasciniamo il nodo Text. Facciamo doppio click su di esso. Nel campo Group selezioniamo “[HTML.it] Esercizio” per fare in modo che questa etichetta venga visualizzata nel tab HTML.it della dashboard. Nel campo label scriviamo “Messaggio” e premiamo il tasto Done.
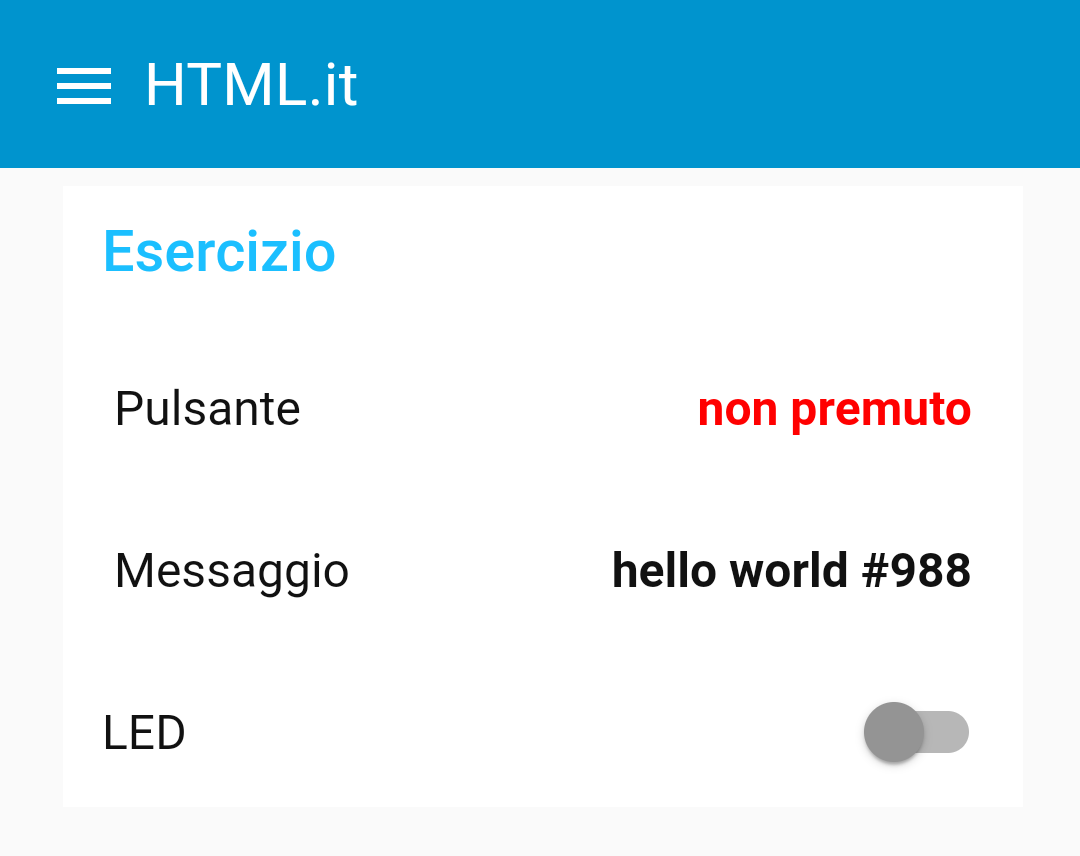
Colleghiamo infine tra loro i due nodi "outTopic" e "Messaggio". Premiamo quindi il pulsante Deploy e andiamo tramite il nostro device o cellulare alla pagina della dashboard di nodered (ad esempio 192.168.1.101:1880/ui). Vediamo la schermata a seguire.

Come definito nel nostro programma di esempio il testo che affianca l'etichetta "Messaggio" si aggiorna in automatico ogni due secondi. Può capitare, come nell’immagine appena qui sopra, che gli elementi non appaiano nell’ordine che desideriamo. Per operare una modifica in tal senso torniamo sull’area di sviluppo di NodeRed e premiamo il pulsante Dashboard posto in alto a destra. Dalla scheda Layout espandiamo la voce “HTML.it”, quindi “Esercizio” e osserviamo i nostri tre elementi. Possiamo cliccare sopra e trascinarli. Dopo aver effettuato qualsiasi modifica, premiamo il tasto Deploy.
A seguire
Nella prossima lezione, eseguiremo la lettura di un sensore tipo reed per visualizzare se una finestra è aperta o chiusa.