Nelle precedenti lezioni, abbiamo familiarizzato con Flutter e gli ambienti di sviluppo, e abbiamo creato la nostra prima applicazione con questo nuovo framework targato Google. In questa lezione vedremo come apportare delle semplici modifiche alla nostra applicazione per muovere i primi passi e conosceremo le funzionalità di Hot Reload e Flutter inspector.
Analisi del file main.dart
Esaminiamo, brevemente, il codice del file main.dart per comprenderne meglio la struttura, e partiamo della prima riga, l’import:
import 'package:flutter/material.dart';Attraverso questa libreria, Flutter dispone di tutte le funzionalità, colori e widget, noti come material component, necessari per lo sviluppo di applicazioni che rispettino i principi del material design.
Andando avanti troviamo il metodo main() che rappresenta il punto di ingresso della nostra applicazione:
void main() => runApp(MyApp());Una volta eseguito, il compilatore creerà un'istanza della classe MyApp e la passerà alla funzione runApp che eseguirà l'applicazione.
La classe MyApp è utilizzata per inizializzare l'app e per impostare il tema, il colore e la schermata iniziale dell'applicazione, ed estende a sua volta la classe StatelessWidget che rende l'app stessa un widget. In Flutter, infatti, quasi tutto è un widget, inclusi allineamento, riempimento e layout.
class MyApp extends StatelessWidget {
. . .
home: MyHomePage(title: 'Flutter Demo Home Page'),
. . .
}Ovviamente, il nome della classe MyApp è un nome predefinito e può essere modificato in qualsiasi istante in base alle proprie esigenze. Inoltre, al suo interno viene invocato il costruttore della classe MyHomePage definita come segue.
class MyHomePage extends StatefulWidget {
. . .
@override
_MyHomePageState createState() => _MyHomePageState();
}Questa classe si occupa di inizializzare il codice per la prima schermata dell’applicazione ed estende la classe StatefulWidget in quanto gli elementi in essa contenuti cambieranno in base alle azioni compiute dall’utente. In particolare, viene sovrascritto il metodo createState() per restituire un'istanza appena creata della sottoclasse State associata, in questo caso la classe _MyHomePageState. In particolare, il metodo createState() crea lo stato mutabile per questo widget in una determinata posizione nell'albero.
Più avanti in questa guida tratteremo nel dettaglio la differenza tra StatelessWidget e StatefulWidget e la gestione degli stati.
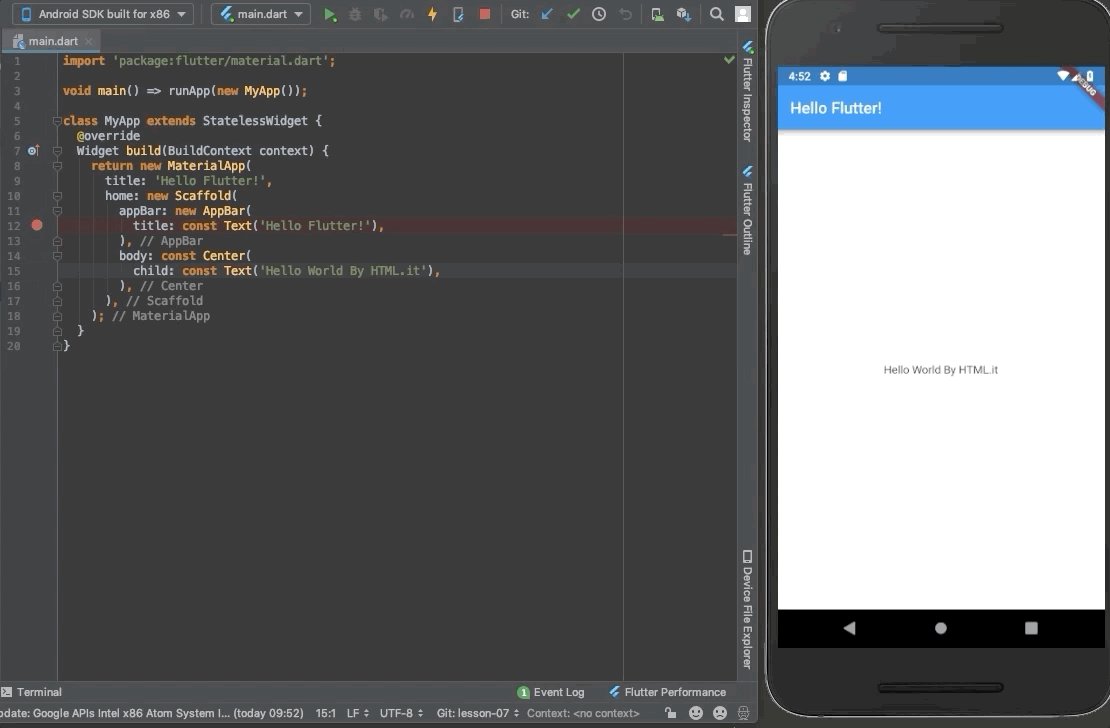
Sostituiamo adesso il codice generato automaticamente alla creazione del progetto con quello riportato di seguito.
import 'package:flutter/material.dart';
void main() => runApp(new MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new MaterialApp(
title: 'Hello Flutter!',
home: new Scaffold(
appBar: new AppBar(
title: const Text('Hello Flutter!'),
),
body: const Center(
child: const Text('Hello World By HTML.it'),
),
),
);
}
}Con poche righe di codice abbiamo creato un nuovo StatelessWidget chiamato MyApp che definisce un oggetto Scaffold, fornisce una barra delle applicazioni, un titolo e una proprietà body che contiene la struttura dei widget per la schermata principale. Più nel dettaglio, all’interno del body è definito un widget Center contenente a sua volta un il widget Text.
Clicchiamo sul bottone play e mandiamo in esecuzione la nostra app sui dispositivi di interesse ottenendo il risultato in figura.
Ora che abbiamo una visione più chiara della struttura di base di un’app Flutter, analizziamo due funzionalità, Hot Reload e Flutter Inspector, che torneranno sicuramente utili nel corso di questa guida e nello sviluppo delle nostre app Flutter.
Hot Reload
La funzione di Hot Reload di Flutter consente di costruire l’interfaccia utente, aggiungere nuove funzionalità, e testare la propria app per individuare e risolvere bug semplicemente eseguendo l’applicazione senza dover aspettare i tempi di compilazione. Ciò è possibile perché la funzione di Hot Reload inietta il codice sorgente aggiornato direttamente nella Dart Virtual Machine (VM) in esecuzione. Dopo che la Dart VM aggiorna le classi con le nuove modifiche, il framework di Flutter ricostruisce automaticamente l'alberatura dei widget, consentendo di visualizzare rapidamente gli effetti delle modifiche.
Per utilizzare questa funzionalità dobbiamo:
- avere l’applicazione già in esecuzione sul nostro dispositivo mobile o emulatore;
- modificare i file Dart di interesse, in questo caso main.dart;
- salvare i file modificati (in Android Studio il salvataggio è automatico) e cliccare sul bottone di Hot Reload. In Android Studio, il bottone è rappresentato dall’icona a forma di saetta.
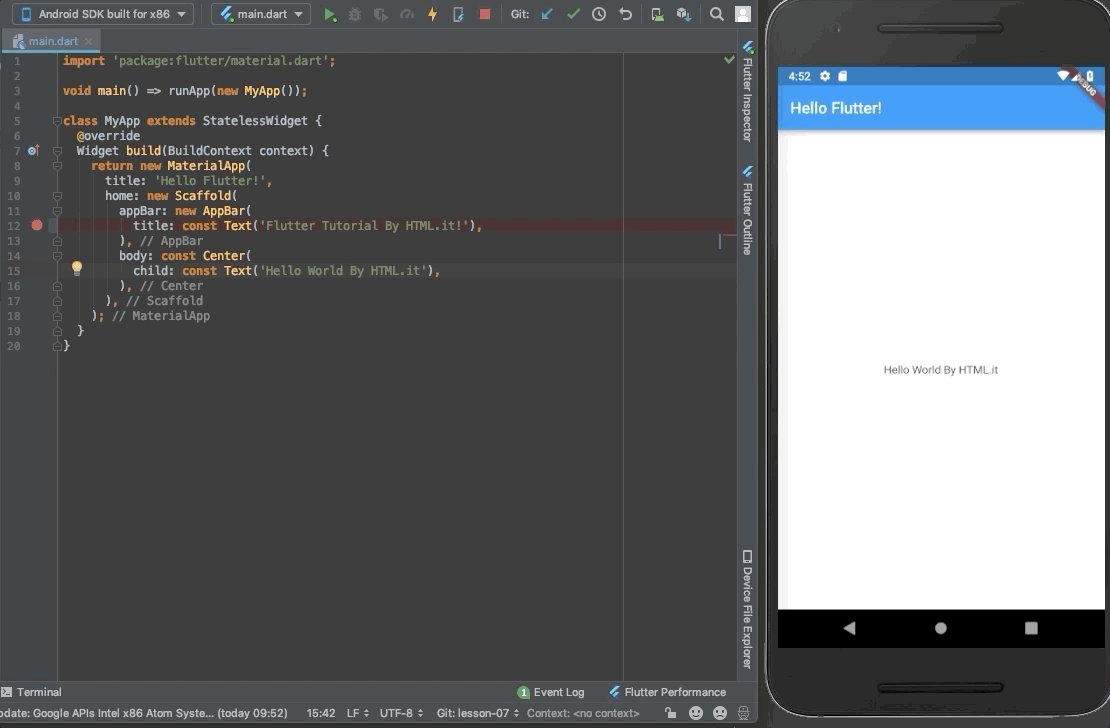
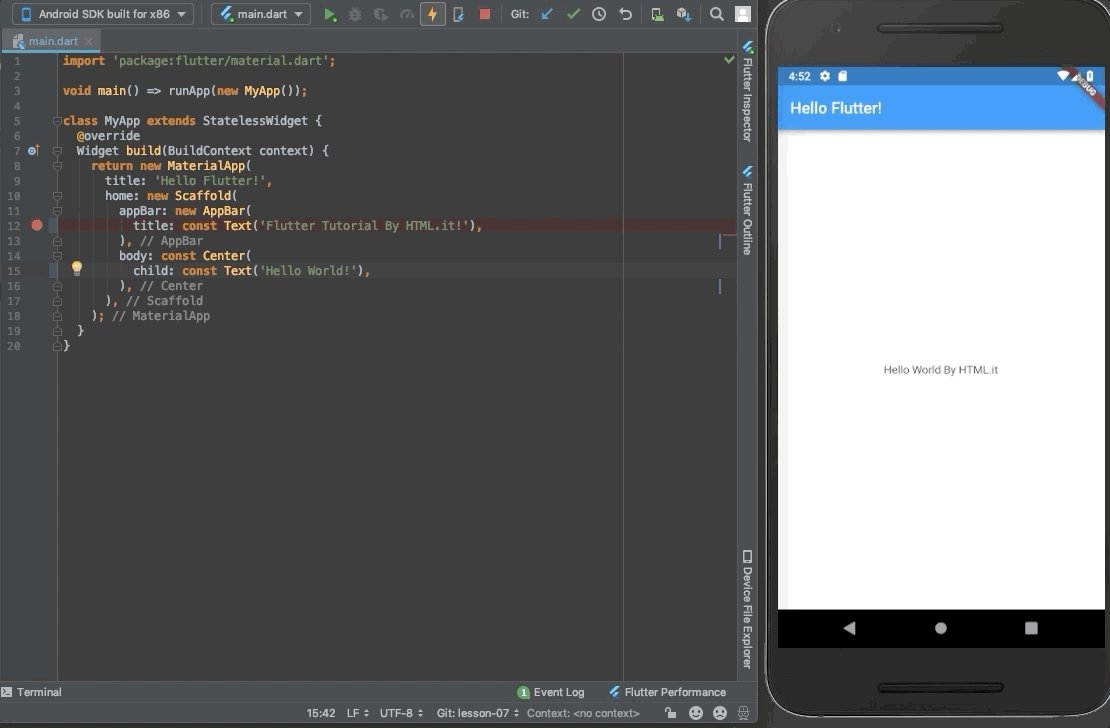
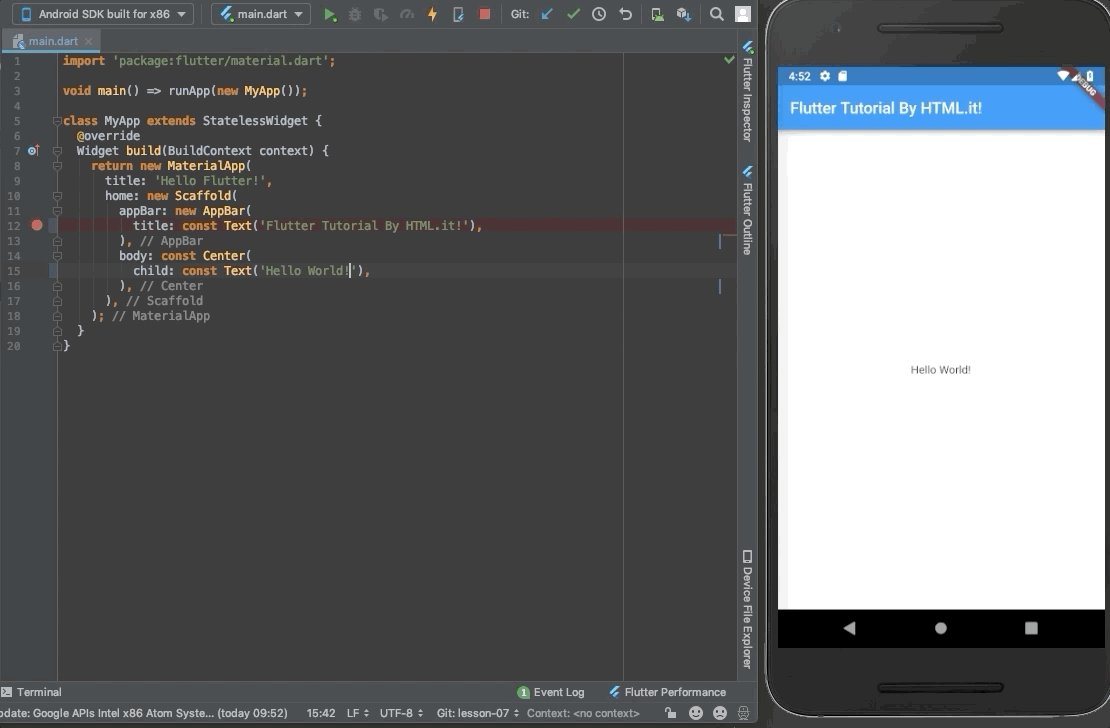
Modifichiamo per semplicità il testo dell’AppBar con “Flutter Tutorial By HTML.it” e quello della widget Text con la scritta “Hello World!”.
Clicchiamo su play e dopo qualche istante otterremo il risultato in figura.
Come si può notare, l’esecuzione della funzionalità è immediata, ciò accade perché viene effettuata un’analisi del codice dall'ultima compilazione e vengono ricompilate:
- le librerie aventi del codice modificato;
- la libreria principale dell’app;
- le librerie connesse alla libreria principale dell’app.
In particolare con Dart 2, il codice sorgente di queste librerie viene convertito in kernel fiel e inviato alla Dart VM del dispositivo mobile su cui è in esecuzione l’app. A questo punto la Dart VM carica nuovamente tutte le librerie convertite in kernel file senza rieseguire il codice.
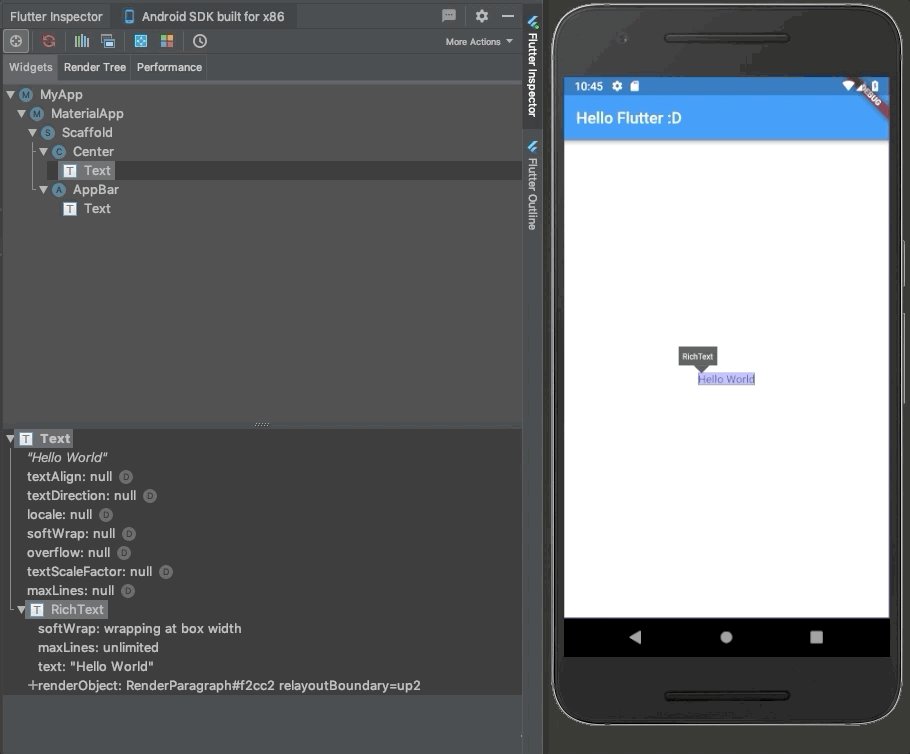
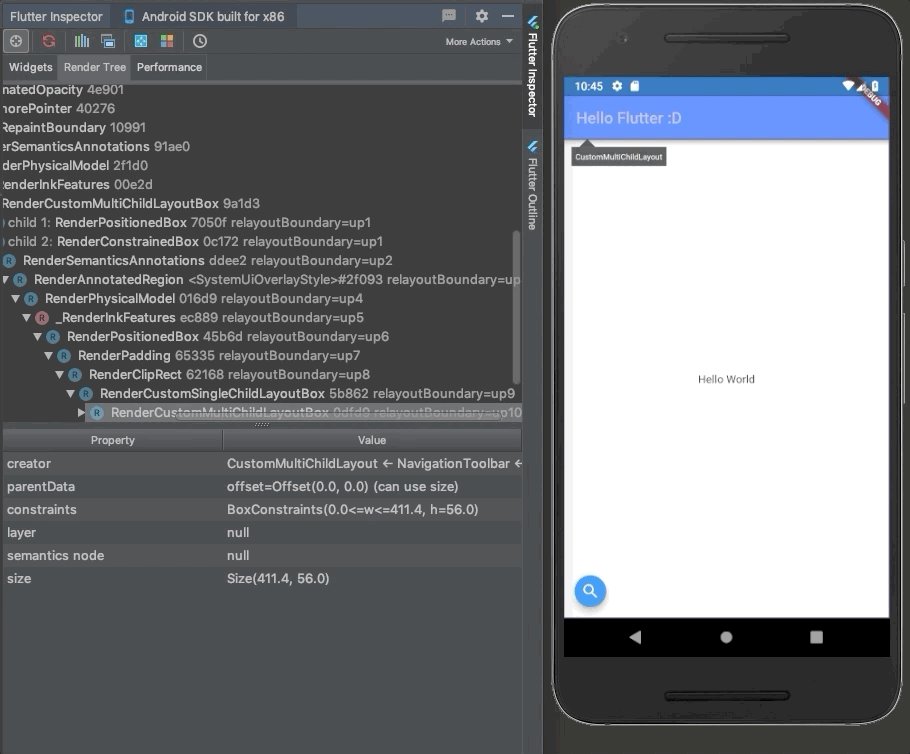
Flutter inspector
La funzionalità di Flutter inspector (comunemente nota con il nome di Widget inspector) offre la possibilità di visualizzare ed esplorare l’alberatura dei widget che possono essere utilizzati come controlli, layout, e possono essere facilmente personalizzati in base alle nostre esigenze.
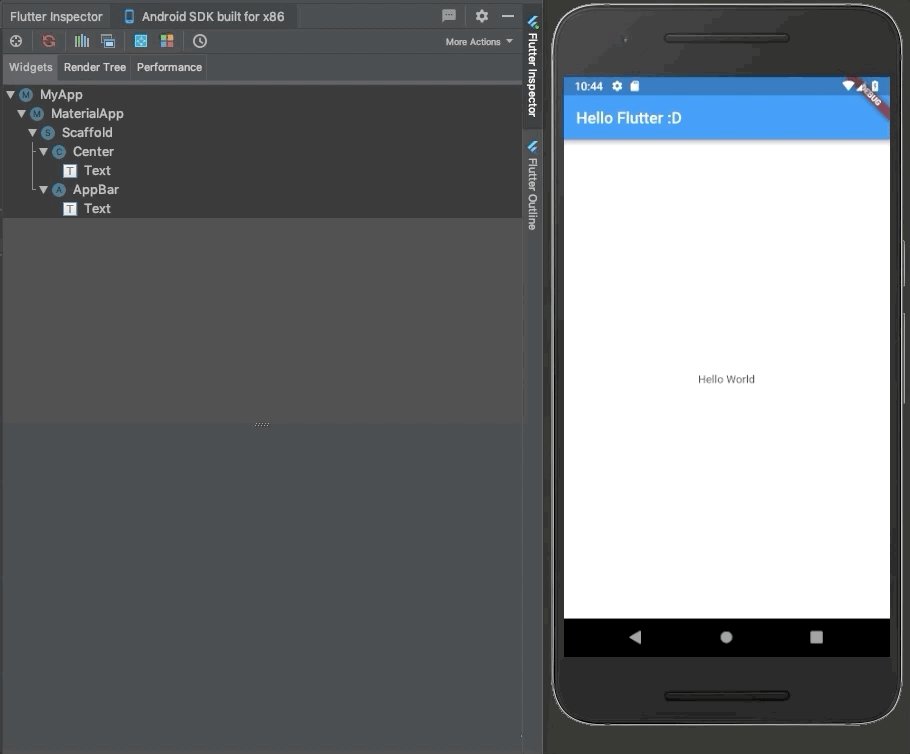
Per utilizzare il Flutter inspector su Android Studio, basterà aprire la finestra Flutter inspector posizionata sul lato destro del nostro IDE, oppure cliccando su View -> Tool Windows -> Flutter inspector.
In questa finestra abbiamo accesso a diverse opzioni e modalità di visualizzazione dell’alberatura dei widget della schermata in esame. In particolare, sono disponibili le seguenti visualizzazioni.
| Visualizzazione | Descrizione |
|---|---|
| Widgets | mostra la struttura dei widget e dei relativi figli |
| Render Tree | analogamente alla prima visualizzazione, questa offre l’alberatura dei widget fornendo un insieme di informazioni aggiuntive |
| Performance | da questa schermata è possibile avviare la Flutter performance window da cui possiamo analizzare le performance dell’app |
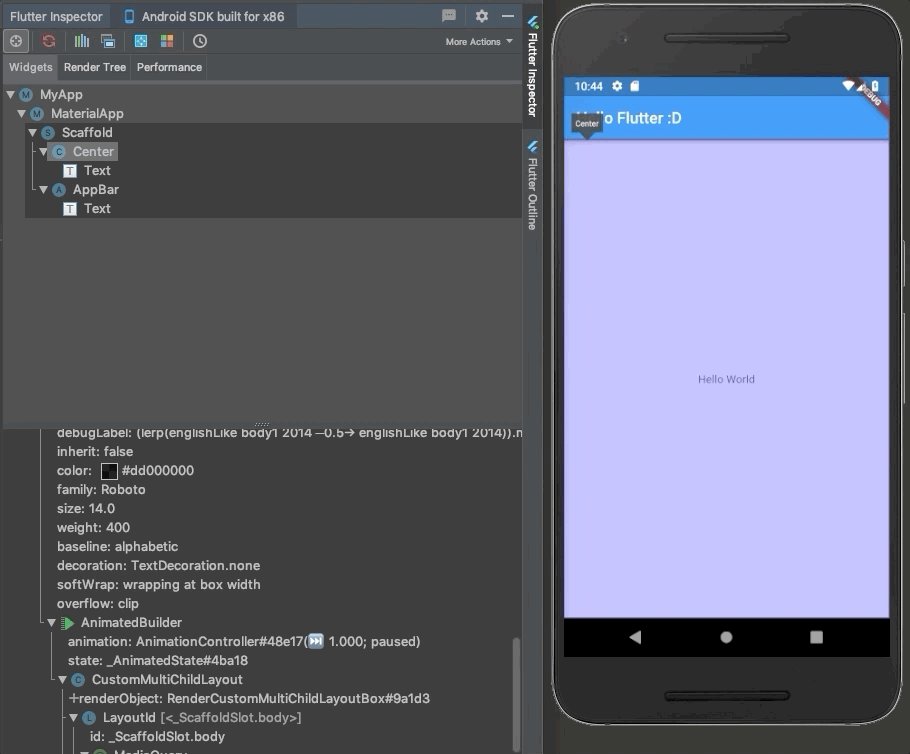
A queste visualizzazioni segue un’insieme di funzionalità per aiutarci nell’esplorazione delle schermate tra cui la più importante è la Select widget che, una volta attivata, offre all’utente la possibilità di selezionare un widget sulla schermata e di visualizzare le relative informazioni nelle visualizzazioni Widgets e Render Tree.
Per poter utilizzare queste funzioni è ovviamente necessario avviare l’applicazione sul proprio dispositivo o emulatore.
Di seguito si riporta una semplice dimostrazione dell’utilizzo della funzione Select widget del Flutter inspector.
Il codice di questa lezione è disponibile su GitHub.
Se vuoi aggiornamenti su Mobile inserisci la tua email nel box qui sotto: