Dopo aver integrato anche la schermata della vittoria nel nostro progetto di Scratch, potremmo considerarlo concluso lo sviluppo del nostro videogioco. Dopotutto, con l’introduzione, il sistema di gioco collaudato, il punteggio, la vittoria e la sconfitta non dovrebbe mancare più nulla. Eppure, il videogioco non è semplicemente una passeggiata verso il trionfo, quanto una corsa ad ostacoli verso un nostro possibile successo; ottenerlo o meno spetterà poi solo alla nostra bravura. Procediamo quindi a modificare gli elementi inseriti, ricordando che dovremo modificare anche le statistiche inserite per gli Sprite.
Modifichiamo la velocità degli Sprite
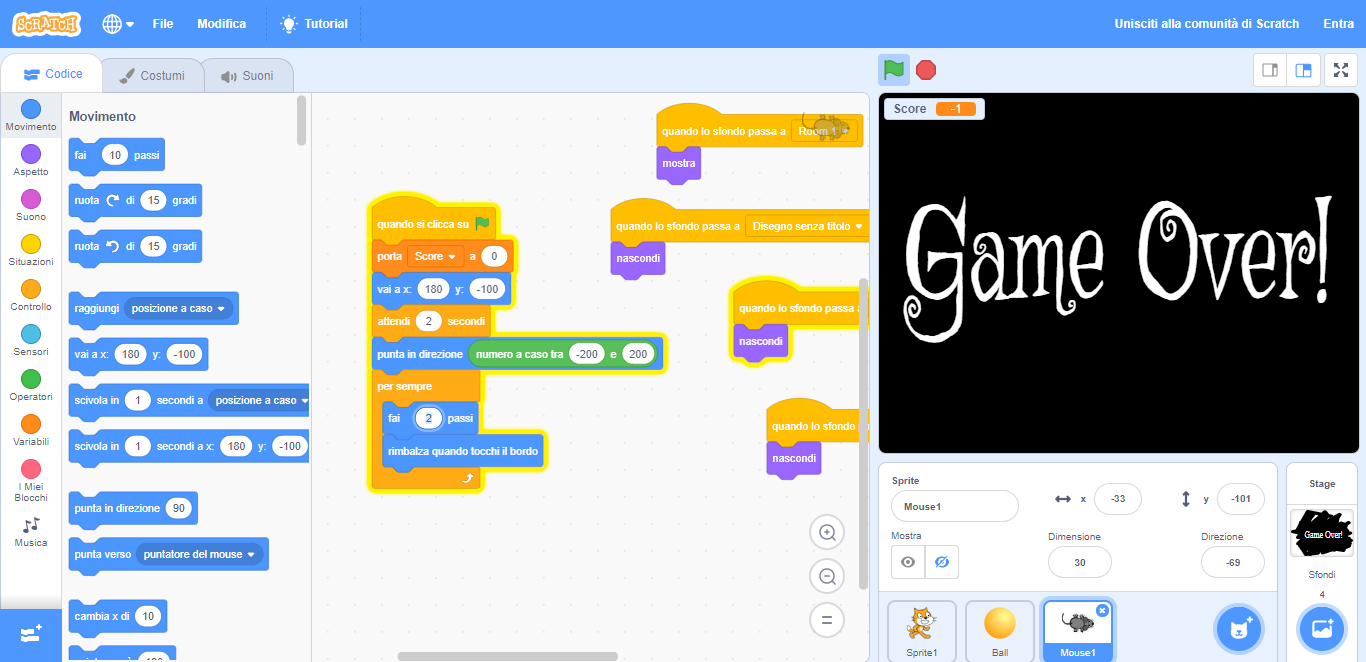
Un dettaglio che non abbiamo modificato durante la creazione è stato il livello della difficoltà. Sia lo Sprite della pallina da gioco che l’ostacolo del topino si troveranno difatti a gironzolare a una velocità piuttosto elevata già all’inizio delle nostre partite. Ma visto che questo livello iniziale dovrebbe fungere da tutorial, moltissimi giocatori potrebbero incappare nel famigerato Game Over sin dalle battute iniziali della partita. In poche parole, il nostro videogioco potrebbe risultare fin troppo difficile sin dall’inizio, costringendoci a rivedere le indicazioni fornite ai singoli Sprite. Muoviamoci quindi in basso a destra sullo Sprite del topino, e selezioniamolo per entrare nella sua griglia. Da lì, ci basterà modificare il valore del fai 10 passi a 5, o addirittura 2. A seconda del livello di difficoltà che vorremo impostare all’inizio, servirà un valore diverso.
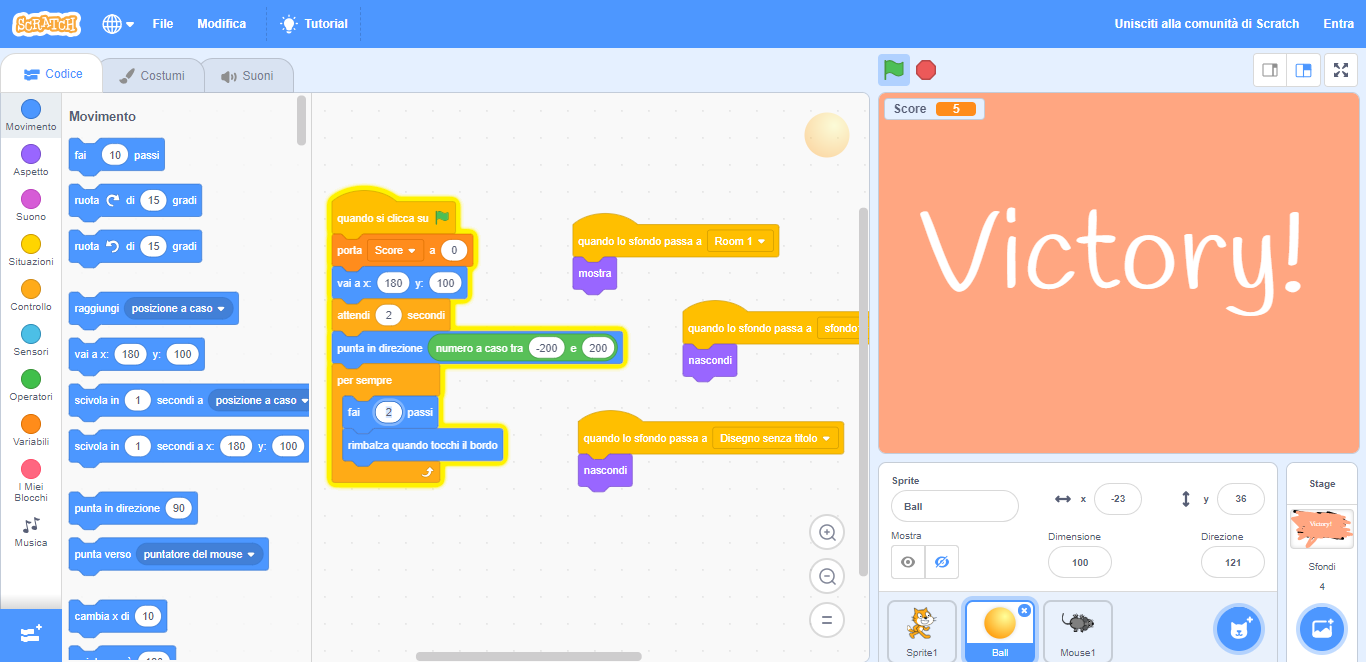
Prima di proseguire, ricordiamoci di ripetere lo stesso processo anche per la pallina da gioco. Il topino di base sarà pur distaccato dagli altri Sprite, com’è giusto che sia, ma allo stesso tempo non avrà senso impostare una velocità di 2 passi al nostro ostacolo e una da 10 passi alla pallina da gioco, che ci garantirà così la vittoria. Muoviamoci quindi sulla griglia della pallina da gioco e, sempre da lì, sostituiamo gli stessi valori dedicati ai passi. In questo modo, il livello introduttivo del gioco non sarà solo più semplice per noi, che avremo decisamente più tempo per schivare gli attacchi del topino, ma anche più pulito nei movimenti degli Sprite, ora collegati finalmente dalla stessa velocità.
Creiamo un secondo livello
Una volta che avremo impostato i valori dei due Sprite, ora mossi da una velocità sensibilmente ridotta, avremo creato il livello introduttivo del nostro gioco. Con queste impostazioni, in essenza, saremo semplicemente arrivati alla base del progetto. Però, visto che ci siamo, perché non espanderla con altri livelli della difficoltà? Per cominciare, andiamo in basso a destra, sulla tabella degli Stage e degli Sfondi, cliccandoci sopra con il tasto sinistro del mouse. Da lì, come sempre, le cartelle dedicate all’oggetto selezionato cambieranno improvvisamente da Costumi a Sfondi. Selezioniamo l’opzione dedicata per entrare nella nuova sezione.
Come abbiamo già fatto in precedenza, anche in questo caso dovremo affidarci allo strumento di creazione degli Sfondi per portare avanti il sistema di difficoltà del nostro gioco. Non sarà difatti possibile inserire tutti i livelli del gioco in un solo Sfondo, in quanto avrà sempre lo stesso nome per i Blocchi e, seguendo anche la logica, non potremo mai far capire al progetto di Scratch se dovremo passare o meno al livello successivo. Per questo motivo, clicchiamo sull’icona in basso a sinistra e, salendo tra le opzioni visibili, selezioniamo quella che corrisponde a Scegli uno Sfondo.
Arrivati a questo punto avremo due scelte a nostra disposizione: potremo fissare uno Sfondo completamente diverso dalla casa che avevamo scelto all’inizio, oppure creare un altro Sfondo che corrisponderà allo stesso Stage usato finora, con la differenza che stavolta potremo legare il nuovo Sfondo al secondo livello del gioco. Qui dovrà essere il gusto personale a guidarci, ma vista anche la monotonia di un progetto pregno degli stelli livelli, scegliamo uno Sfondo inedito. Nel nostro caso, integriamo un nuovo Farm tra gli Stage del nostro progetto.
Colleghiamo la schermata della vittoria
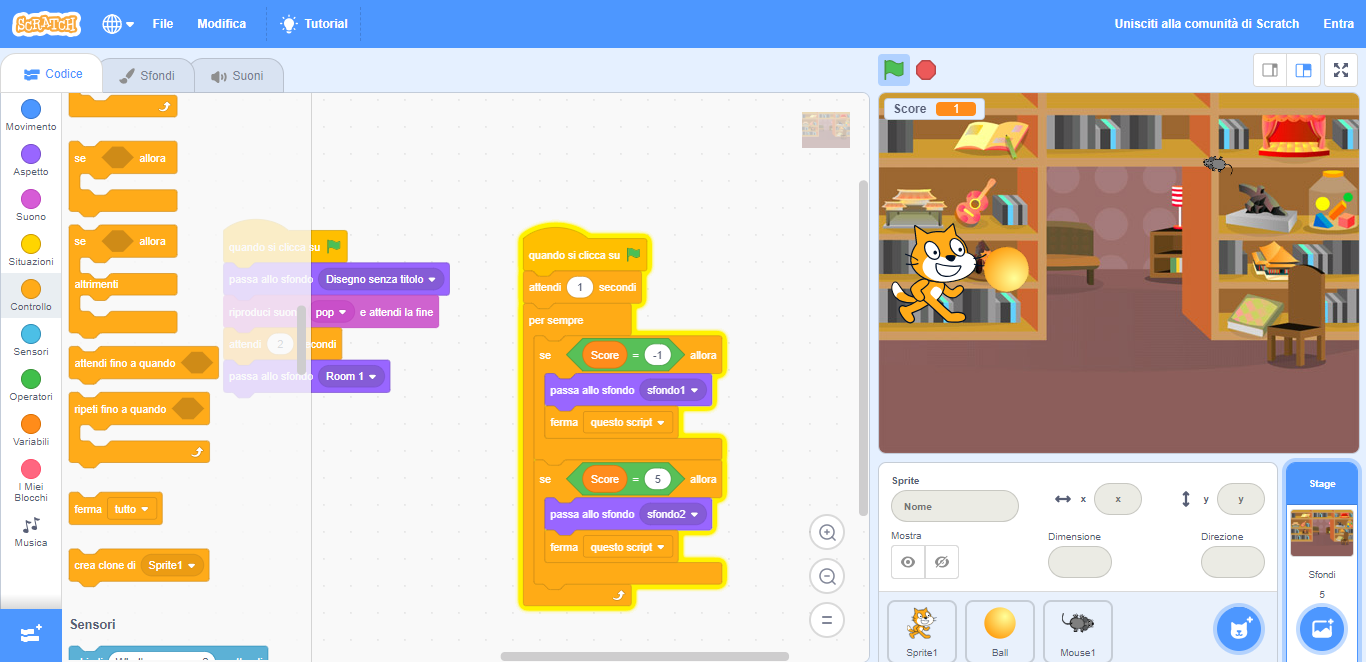
A questo punto, il lavoro comincerà a essere un po’ più complicato del previsto. Muoviamoci nella sezione dei Codici e, una volta entrati, osserviamo tutti i Blocchi inseriti finora. Per creare una transizione tra gli Sfondi avremo bisogno di modificare la serie di Blocchi inserita all’interno del per sempre, eppure ciò creerà un paradosso. Visto che i Blocchi dovranno ripetersi in eterno, infatti, creare una transizione tra 2 Sfondi diversi non farà altro che dare il via a un’alternanza perenne tra i due Sfondi, vanificando il passaggio intelligente tra i livelli. Per aiutarci in questo lavoro, difatti, ci servirà il Blocco del ferma tutto, visibile dalla sezione del Controllo, che andrà sistemato al di sotto di ogni passa allo sfondo visibile. Una volta fatto ciò, non ci resta che integrare e attivare il collegamento con il secondo Sfondo.