Una delle operazioni più comuni che si possono effettuare su un'oggetto di tipo UITableView è la cancellazione di una cella. Ciò, solitamente, è consentito o premendo un bottone "Modifica" che abilita la cancellazione delle celle della tabella oppure effettuando uno slide direttamente sulla cella.
Andiamo dunque nel file ListViewController.m e all'interno dell'if del metodo initWithNibName: bundle: inseriamo il seguente codice:
self.editButtonItem.title = @"Modifica"; self.navigationItem.rightBarButtonItem = self.editButtonItem;
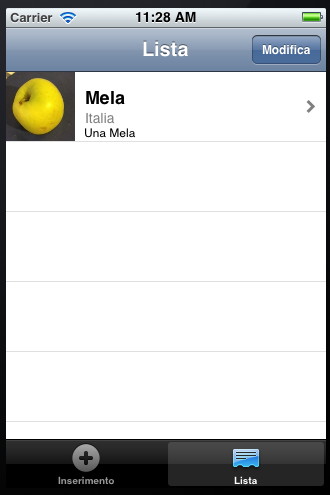
Quello che facciamo è semplicemente assegnare un titolo al bottone editButtonItem (che ereditiamo dalla derivazione dalla classe UIViewController) e lo posizioniamo come bottone destro della barra. Il risultato, effettuando un Run del progetto è il seguente:

Schermata relativa al ListViewController con il bottone per la cancellazione delle celle della tabella
Ovviamente, toccando il bottone Modifica non succederà niente perché abbiamo bisogno di definire i seguenti metodi sempre nel ListViewController.m:
- (void)setEditing:(BOOL)editing animated:(BOOL)animated{
[super setEditing:editing animated:animated];
[_tableView setEditing:editing animated:animated];
if(editing == YES){
self.editButtonItem.title = @"Fine";
}
else{
self.editButtonItem.title = @"Modifica";
}
}
- (BOOL)tableView:(UITableView *)tableView canEditRowAtIndexPath:(NSIndexPath *)indexPath
{
return YES;
}
- (void)tableView:(UITableView *)tableView commitEditingStyle:(UITableViewCellEditingStyle)editingStyle forRowAtIndexPath:(NSIndexPath *)indexPath
{
if (editingStyle == UITableViewCellEditingStyleDelete) {
[_itemsList removeObjectAtIndex:indexPath.row];
[_tableView deleteRowsAtIndexPaths:[NSArray arrayWithObject:indexPath] withRowAnimation:UITableViewRowAnimationRight];
}
}
Andiamo ad analizzare i metodi inseriti:
setEditing: animated:: è il primo metodo che viene richiamato dopo la pressione del tasto Modifica. Quello che facciamo al suo interno è richiamare il medesimo metodo sulla nostra tabella (facendola entrare quindi in uno stato di editing) e poi cambiare il titolo del bottone modifica in base al booleanoediting.tableView: canEditRowAtIndexPath:: in questo metodo è possibile decidere quale celle possono essere editabili e quali no. Nel nostro caso ritorniamo indistintamenteYESconsentendo la cancellazione di tutte le celle.tableView: commitEditingStyle: forRowAtIndexPath:: in questo metodo viene effettuata la cancellazione vera e propria. Come prima cosa ci assicuriamo che il valore dieditingStylesiaUITableViewCellEditingStyleDelete(ovvero si stia cancellando una cella) e poi rimuoviamo dall'array_itemsListl'oggettoFruitassociato alla cella ed infine eliminiamo fisicamente la cella dalla tabella.
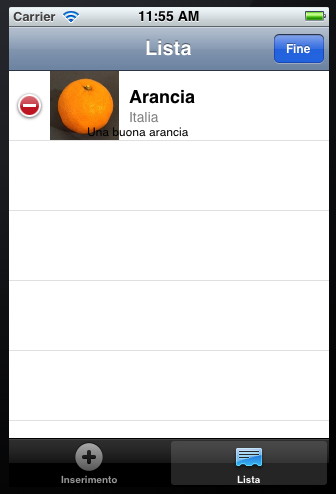
Effettuando un Run del progetto vedremo la funzionalità di cancellazione corretamente implementata, ma noteremo anche che la label descriptionLabel, definita nella classe FruitCell, non effettua un movimento verso destra come le altre label (la textLabel e la detailTextLabel).

Schermata relativa al problema del mancato spostamento di una label di una cella durante la cancellazione
Ciò avviene perché, per la nostra tabella, abbiamo utilizzato delle celle custom e nella nostra classe FruitCell non abbiamo implementato il metodo setEditing: animated:.
Dunque per consentire lo spostamento della label andiamo ad inserire il seguente codice nel file FruitCell.m:
- (void)setEditing:(BOOL)editing animated:(BOOL)animated{
[super setEditing:editing animated:animated];
if (editing == YES) {
descriptionLabel.frame = CGRectMake(118, 35, 320, 50);
}
else{
descriptionLabel.frame = CGRectMake(78, 35, 320, 50);
}
}

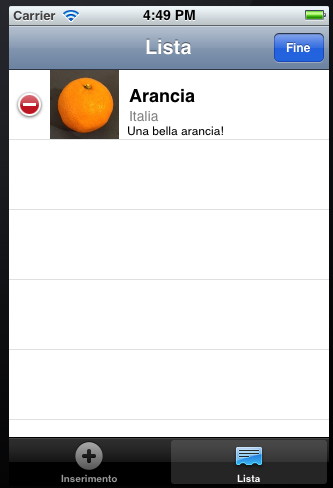
Schermata con tutte le labels della cella correttamente spostate
Come possiamo vedere lo spostamento è immediato. Si lascia per esercizio al lettore l'implementazione di un'animazione di traslazione come quella vista nella lezione riguardante lo spostamento della TextView.