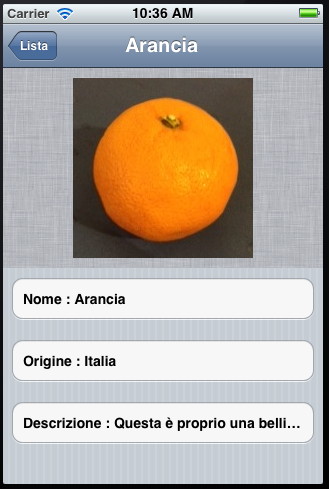
Uno dei problemi che spesso uno sviluppatore si trova ad affrontare è quello di ridimensionare, in maniera automatica, l'altezza delle celle di una tabella in relazione al contenuto inserito. Se eseguiamo un Run del progetto ed inseriamo un testo abbastanza lungo nel campo descrizione nel modulo di inserimento vedremo che il contenuto non viene mostrato nella sua interezza:

Schermata della tabella senza ridimensionamento dell'altezza delle celle
Risolviamo questo problema. Prima di tutto, nel metodo tableView: cellForRowAtIndexPath: della classe FruitDetailViewController.m aggiungiamo la seguente linea di codice dopo la definizione del font della cella:
cell.textLabel.numberOfLines = 0;
Di default, il numero di linee di una label è pari ad 1; inserendo il valore 0associamo alla label un valore di linee "infinite" che è proprio quello che ci serve, dato che a priori non sappiamo la lunghezza del testo da inserirvi.
Detto questo, sempre nel file FruitDetailViewController.m aggiungiamo il seguente metodo di delegato:
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath{
if (indexPath.section == 2) {
CGRect frame = self.view.frame;
CGSize maximumLabelSize = CGSizeMake(frame.size.width-90,999);
NSString * string = [NSString stringWithFormat:@"Descrizione: %@", _fruit.description ];
CGSize expectedLabelSize = [string sizeWithFont:[UIFont boldSystemFontOfSize:14] constrainedToSize:maximumLabelSize lineBreakMode:UILineBreakModeWordWrap];
return expectedLabelSize.height;
if (expectedLabelSize.height < 40) {
return 40;
}
else{
return expectedLabelSize.height;
}
}
}
else{
return 40;
}
}
Il conteggio che andiamo a fare all'interno dell'if è semplice. Prima di tutto definiamo un size massimo nella variabile maximumLabelSize. Poi, dopo aver acquisito il testo da inserire nella variabile string richiamiamo il metodo sizeWithFont: constrainedToSize: lineBreakMode: (metodo della classe NSString) che ritorna un CGSize (ovvero un'altezza e una larghezza) che consentirà di mostrare correttamente il contenuto della variabile string. I parametri che passiamo a tale metodo sono: il tipo di font utilizzato nella label, il size massimo (definito nella variabile maximumLabelSize) e il modo con cui le linee di testo vengono interrotte quando raggiungono il bordo della label.
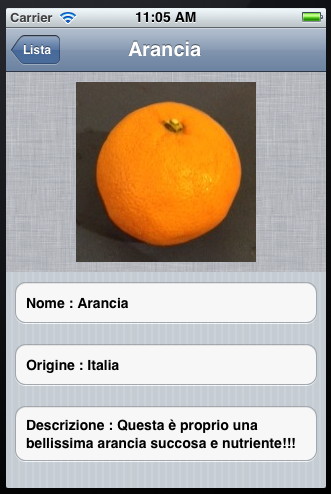
Eseguendo un Run del progetto vedremo che la cella si adatterà, in altezza, per consentire la visualizzazione dell'intero testo:

Schermata della tabella con ridimensionamento dell'altezza delle celle