Andiamo adesso a comporre l'ultima interfaccia del nostro progetto così suddivisa: nella parte alta un oggetto di tipo UIImageView per mostrare l'immagine associata al frutto e un oggetto di tipo UITableView con stile grouped.
Prima di tutto iniziamo ad apportare alcune modifiche al file FruitDetailViewController.h dichiarando i seguenti attributi:
Fruit * _fruit; UITableView * _tableView;
ed il seguente metodo di init:
- (id)initWithContentOfFruit:(Fruit*)fruit;
Spostiamoci poi nel file FruitDetailViewController.m ed implementiamo il metodo di init precedentemente dichiarato:
- (id)initWithContentOfFruit:(Fruit *)fruit{
self = [super initWithNibName:nil bundle:nil];
if (self) {
_fruit = fruit;
self.view.backgroundColor = [UIColor underPageBackgroundColor];
UIImageView * image = [[UIImageView alloc]initWithImage:_fruit.image];
image.frame = CGRectMake(70, 10, 180, 180);
[self.view addSubview:image];
_tableView = [[UITableView alloc]initWithFrame:CGRectMake(0, 200, 320, 236) style:UITableViewStyleGrouped];
_tableView.dataSource = self;
_tableView.delegate = self;
[self.view addSubview:_tableView];
self.hidesBottomBarWhenPushed = YES;
}
return self;
}
Ma perchè utilizzare l'oggetto UIImageView e non direttamente l'oggetto UIImagecome visto nelle precedenti lezioni? Perchè adesso, per la prima volta, abbiamo bisogno di attaccare un'immagine alla root view del view controller invocando il metodo addSubView:.
L'oggetto UIImage non deriva dalla classe UIView in quanto il suo compito è solo quello di immagazzinare i bytes relativi all'immagine e dunque non potrà essere passato come parametro al metodo addSubView: che appunto richiede un oggetto di tipo UIView. Per questo motivo è necessario utilizzare la classe UIImageView, che deriva da UIView, e che possiede al suo interno un'oggetto di tipo UIImage dove potremo caricare l'immagine vera e propria.
Come ultima linea di codice, agiamo sulla property hidesBottomBarWhenPushed che consente di nascondere la TabBar quando viene mostrato questo View Controller. Adesso, dopo aver dichiarato la tabella con stile grouped, andiamo ad implementare i metodi di data source come segue:
- (int)numberOfSectionsInTableView:(UITableView *)tableView{
return 3;
}
- (int)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section{
return 1;
}
- (UITableViewCell*)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath{
static NSString *CellIdentifier = @"Cell";
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:CellIdentifier];
if (cell == nil) {
cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:CellIdentifier];
}
if (indexPath.section == 0) {
cell.textLabel.text = [NSString stringWithFormat:@"Nome : %@", _fruit.name];
}
if (indexPath.section == 1) {
cell.textLabel.text = [NSString stringWithFormat:@"Origine : %@", _fruit.origin];
}
if (indexPath.section == 2) {
cell.textLabel.text = [NSString stringWithFormat:@"Descrizione : %@", _fruit.description];
}
cell.selectionStyle = UITableViewCellSelectionStyleNone;
cell.textLabel.font = [UIFont boldSystemFontOfSize:14];
return cell;
}
Come possiamo vedere dal codice decidiamo di dividere la tabella in sezioni formate da una unica riga. Nel metodo tableView: cellForRowAtIndexPath: di popolamento quello che facciamo è istanziare una cella standard (questa volta con style UITableViewCellStyleDefault) e poi, controllando l'indice relativo alla sezione della tabella, popoliamo la cella opportunamente (viene effettuata una concatenazione di una stringa utilizzando il metodo di classe stringWithFormat:). Infine associamo alla property selectionStyle il valore UITableViewCellSelectionStyleNone perché non vogliamo che la cella subisca una modifica grafica quando l'utente tocca la cella.
L'interfaccia del FruitDetailViewController è terminata. Adesso torniamo nel fileListViewController.m e sostituiamo il contenuto del metodo tableView: didSelectRowAtIndexPath: come segue:
[tableView deselectRowAtIndexPath:indexPath animated:YES]; FruitDetailViewController * fruitDetail = [[FruitDetailViewController alloc]initWithContentOfFruit:[_itemsList objectAtIndex:indexPath.row]]; fruitDetail.title = [[_itemsList objectAtIndex:indexPath.row] name]; [self.navigationController pushViewController:fruitDetail animated:YES];
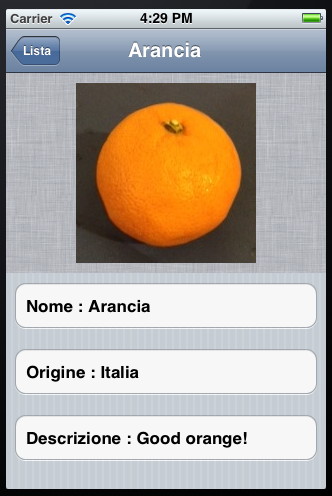
Effettuando un Run dell'applicazione potremo vedere lo stile grouped della tabella divisa in sezioni:

Schermata relativa al FruitDetailViewController con tabella con stile grouped