Come abbiamo visto nella lezione precedente ogni oggetto UITableViewCell ci mette a disposizione due label per l'inserimento del contenuto che verrà mostrato nella cella. Nel nostro caso però abbiamo bisogno di una terza label in quanto dobbiamo mostrare anche il contenuto salvato all'interno dell'attributo description della classe Fruit.
Per far ciò abbiamo bisogno di creare una cella custom ottenuta creando una nuova classe che eredita dalla classe UITableViewCell. Seguiamo dunque la solita procedura per l'aggiunta di un nuovo file al progetto; quando ci viene richiesta la classe da cui ereditare, scegliamo proprio UITableViewCell e nominiamo tale fileFruitCell. Ereditando da tale classe erideteremo anche le label utilizzate nella lezione precedente per mostrare i dati relativi al nome e alla provenienza del frutto. Sarà dunque sufficiente dichiarare una nuova label (nel file FruitCell.h per la descrizione), nel seguente modo:
@interface FruitCell : UITableViewCell{
UILabel * _descriptionLabel;
}
@property (nonatomic,strong)UILabel * descriptionLabel;
@end
Spostandosi poi nel file FruitCell.m inseriamo il seguente codice:
@synthesize descriptionLabel;
- (id)initWithStyle:(UITableViewCellStyle)style reuseIdentifier:(NSString *)reuseIdentifier
{
self = [super initWithStyle:style reuseIdentifier:reuseIdentifier];
if (self) {
descriptionLabel = [[UILabel alloc]initWithFrame:CGRectMake(78, 35, 320, 50)];
descriptionLabel.backgroundColor = [UIColor clearColor];
descriptionLabel.textColor = [UIColor blackColor];
descriptionLabel.font = [UIFont systemFontOfSize:12];
[self addSubview:descriptionLabel];
}
return self;
}
Come possiamo vedere utilizziamo il metodo initWithStyle: reuseIdentifier:, ereditato dalla classe UITableViewCell, per allocare ed inizializzare ladescriptionLabel con i metodi visti nelle lezioni precedenti.
Dato che abbiamo aggiunto una nuova label, l'altezza di default delle celle non è più sufficiente e quindi andremo ad utilizzare il metodo tableView: heightForRowAtIndexPath: proprio per questo scopo (il metodo è sempre definito nel protocollo UITableViewDataSource).
Andiamo dunque nel file ListViewController.m e come prima cosa effettuiamo l'import della classe FruitCell. Implementiamo adesso il metodo che andrà a variare l'altezza delle celle nel seguente modo:
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath{
return 70;
}
Adesso spostiamoci nel metodo tableView: cellForRowAtIndexPath: ed aggiorniamo il codice al suo interno come segue:
static NSString *CellIdentifier = @"Cell";
FruitCell *cell = [tableView dequeueReusableCellWithIdentifier:CellIdentifier];
if (cell == nil) {
cell = [[FruitCell alloc] initWithStyle:UITableViewCellStyleSubtitle reuseIdentifier:CellIdentifier];
}
cell.textLabel.text = [[_itemsList objectAtIndex:indexPath.row]name];
cell.detailTextLabel.text = [[_itemsList objectAtIndex:indexPath.row]origin];
cell.imageView.image = [[_itemsList objectAtIndex:indexPath.row]image];
cell.descriptionLabel.text = [[_itemsList objectAtIndex:indexPath.row]description];
return cell;
Le modifiche apportate al metodo sono sostanzialmente due: dichiarazione dell'oggetto cell come istanza della classe FruitCell ( e non più della classeUITableViewCell) e associazione della descrizione del frutto alla nuova labeldefinita nella classe FruitCell.
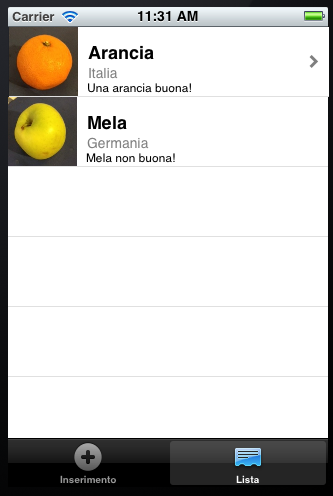
Il risultato finale, effettuando un Run del progetto è il seguente: