Nelle lezioni precedenti, abbiamo iniziato a prendere familiarità con Flutter e con gli strumenti per sviluppare un’app con questo nuovo framework. In questa lezione, muoveremo i primi passi nella creazione di un nuovo progetto con Android Studio e ne analizzeremo la struttura.
Creazione di un nuovo progetto
Apriamo Android Studio e nella schermata principale clicchiamo su Start a new Flutter project per iniziare il wizard di creazione di un nuovo progetto di esempio per Flutter.
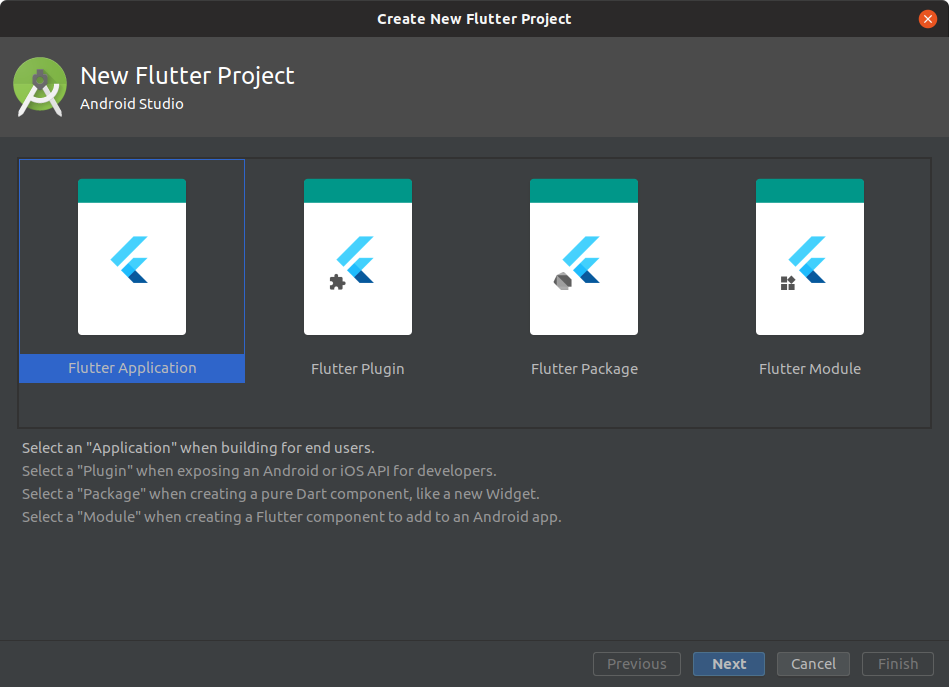
Nella schermata di creazione di un nuovo progetto, possiamo scegliere tra quattro differenti tipologie di progetto, definite come segue:
| Progetto | Descrizione |
|---|---|
| Flutter Application | è il progetto da utilizzare quando si desidera creare una nuova applicazione multipiattaforma destinata ad un utente finale |
| Flutter Plugin | questa tipologia di progetto deve essere utilizzata quando si desidera esporre determinate API di Android iOS |
| Flutter Package | è il progetto da selezionare per scrivere un componente Dart |
| Flutter Module | è una tipologia di progetto, recentemente introdotta, per creare un nuovo modulo basato su un template standard da integrare in una app Android |
L’obiettivo di questa guida è mostrare come muovere i primi passi con Flutter e imparare a sviluppare un’app cross-platform da zero. Pertanto, selezioniamo il progetto Flutter Application Next
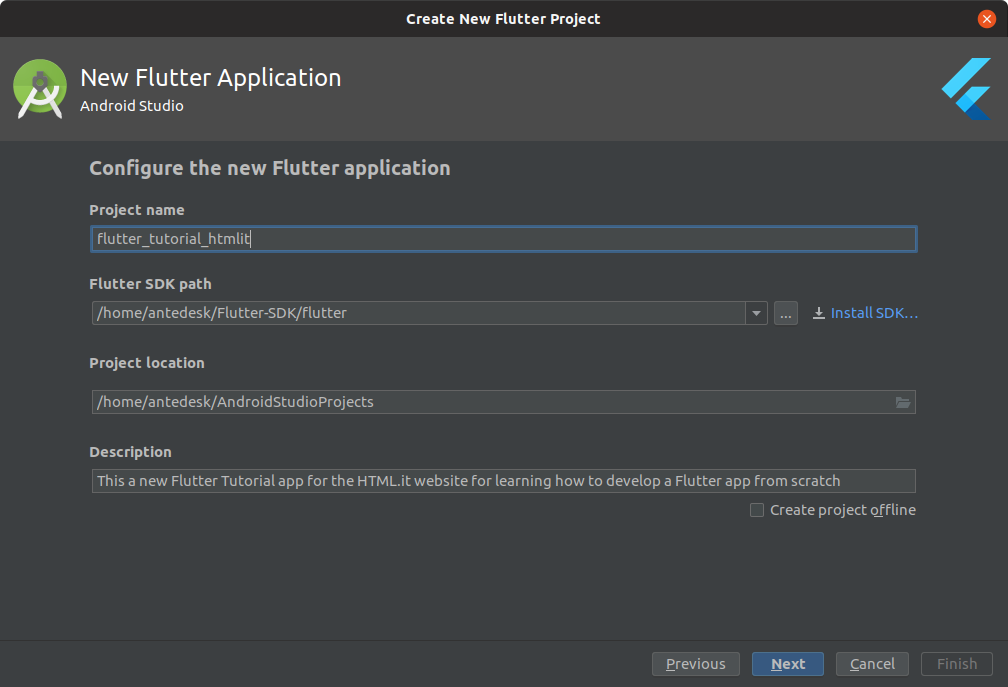
Configuriamo ora i parametri di base della nostra applicazione.
Aggiungiamo un nuovo nome al nostro progetto flutter_tutorial_htmlit
Successivamente, se non è già definito dall’IDE stesso, selezioniamo il path in cui si trova la SDK di Flutter e la cartella in cui vogliamo creare il nostro nuovo progetto di Flutter.
Infine, se desideriamo, possiamo possiamo aggiungere una descrizione all’app.
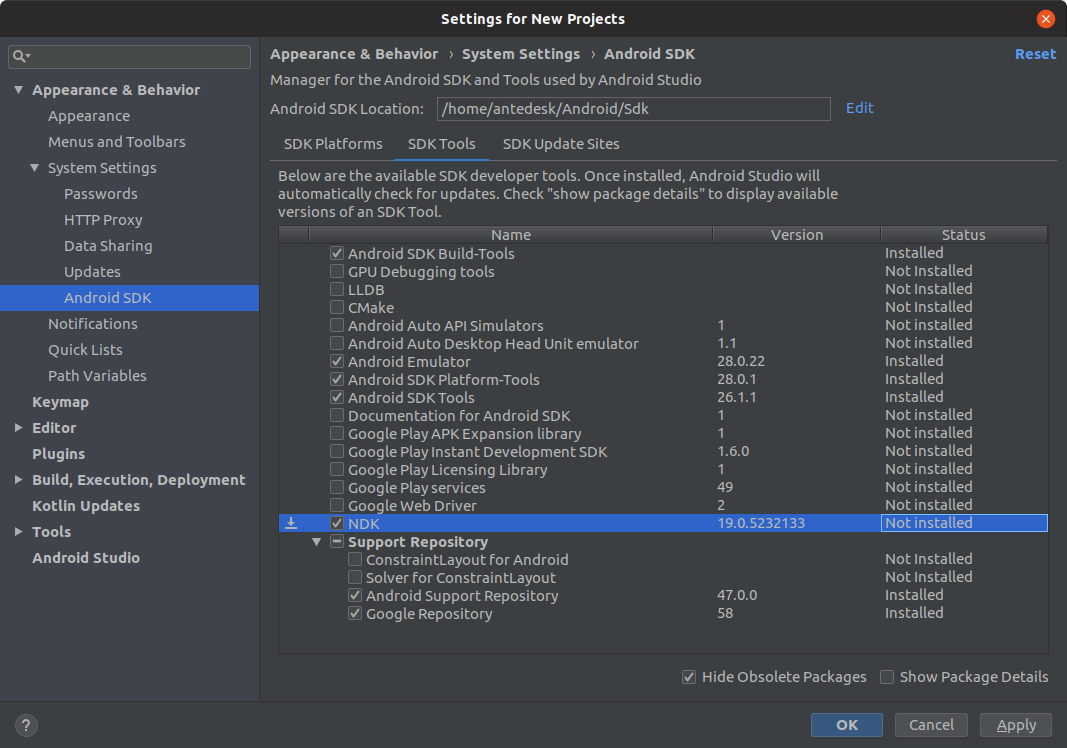
Nota NDK offerta da Android C C++
Per farlo, dalla schermata iniziale di Android Studio clicchiamo su Configure -> SDK Manager -> SDK Tool NDK OK
Figura 34. Schermata di gestione della SDK di Android per l’installazione della NDK (click per ingrandire)
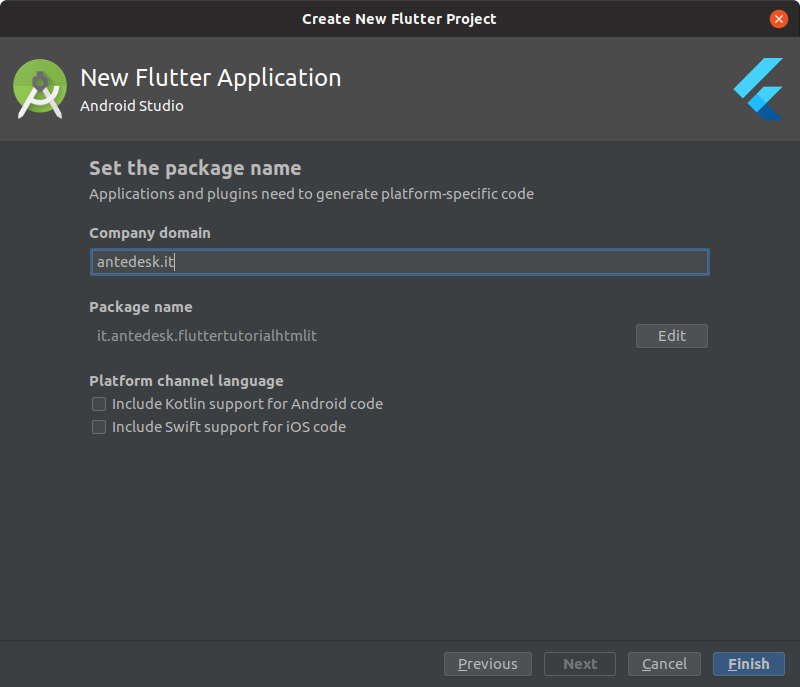
Non resta che un ultimo passo da compiere, ossia impostare il nome dell’organizzazione e quindi del package dell’app. Di default il nome dell’organizzazione (o Company name example.com com.example.fluttertutorialhtmlit
Come si può vedere dall’immagine precedente, è possibile aggiungere il supporto a Kotlin Swift Java Objective-C
Clicchiamo, infine, sul pulsante Finish
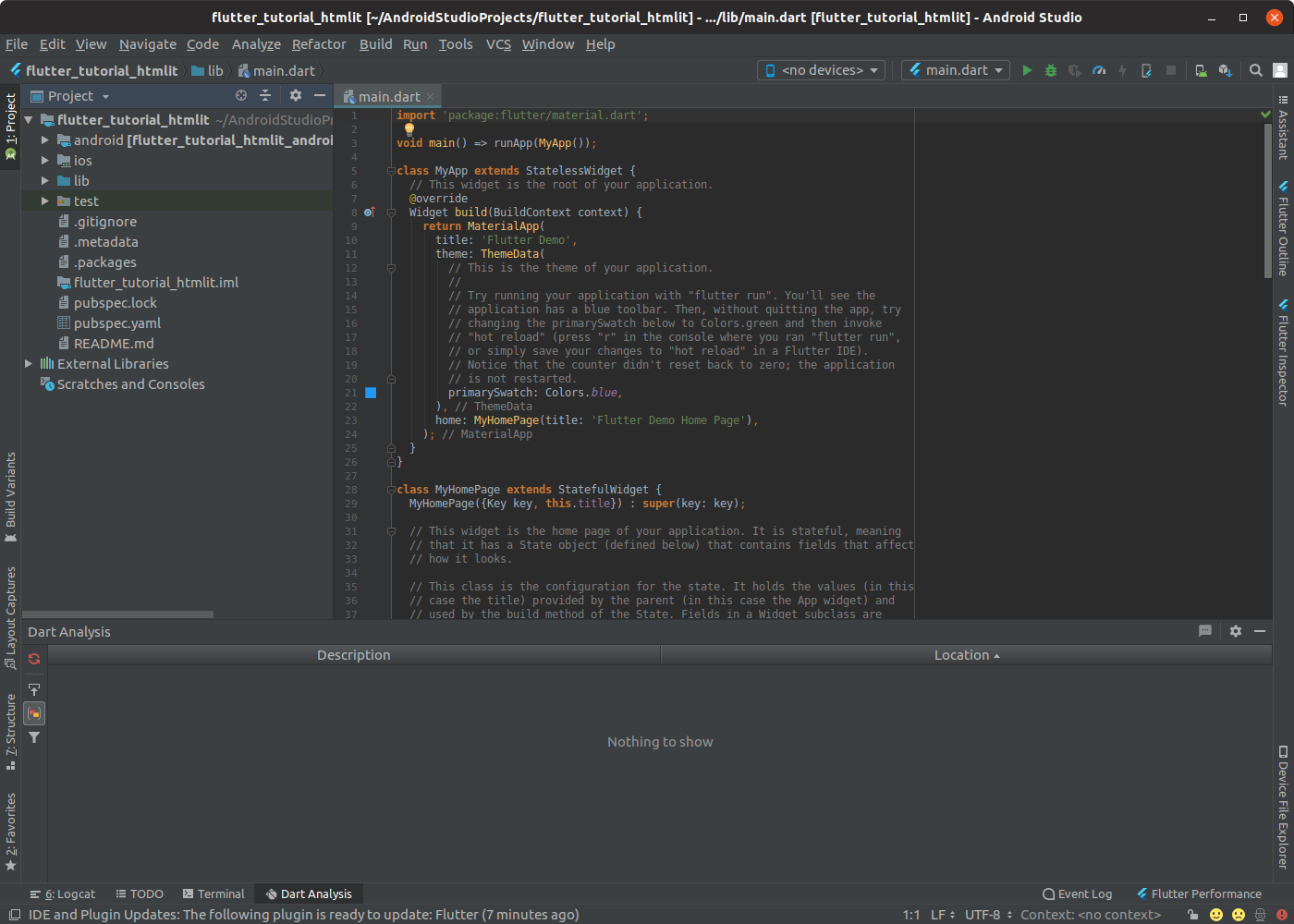
Al termine della creazione del progetto verrà visualizzata una nuova schermata di Android Studio in cui sarà possibile interagire con il progetto stesso.
A questo punto, eseguiamo la nostra applicazione sul nostro emulatore o dispositivo, ottenendo il risultato in figura.
L’applicazione che vogliamo realizzare mostrerà quante volte premiamo il tasto + DEBUG
Creazione di un nuovo progetto Flutter da riga di comando
Flutter offre la possibilità di creare un nuovo progetto anche da riga di comando, senza dover necessariamente utilizzare un IDE di sviluppo come Android Studio.
Per farlo, basta eseguire da terminale il comando:
flutter create NOMEPROGETTOIn questo modo avvieremo il processo di creazione del progetto come mostrato in figura.
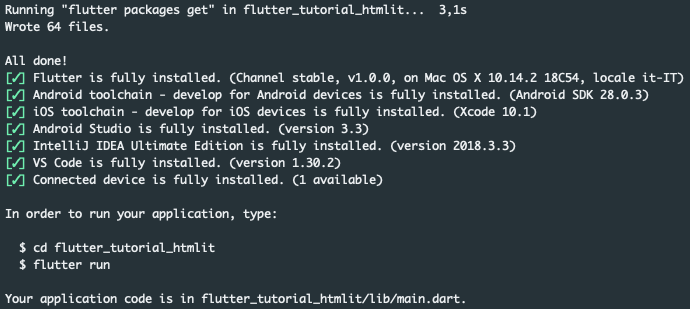
Al termine della creazione, verrà eseguito in automatico il comando flutter doctor
Figura 39. Completamento della creazione del progetto Flutter da riga di comando ed output del comando flutter doctor (click per ingrandire)
Assicuriamoci di avere un dispositivo connesso o un dispositivo virtuale
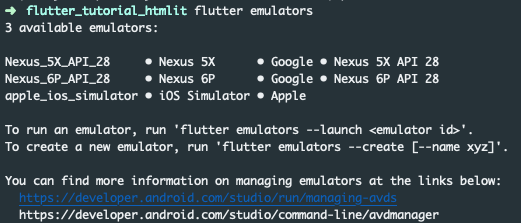
flutter emulatorsFigura 40. Lista di emulatori disponibili (click per ingrandire)
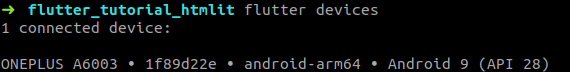
flutter devicesFigura 41. Lista di dispositivi disponibili (click per ingrandire)
A questo punto, immaginiamo di avere il nostro dispositivo Android connesso ed eseguiamo l’applicazione da riga di comando tramite il comando:
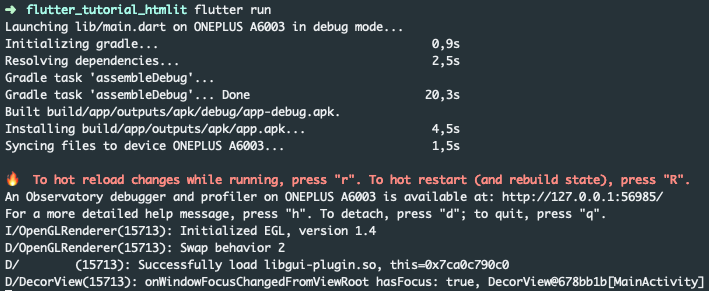
flutter runFigura 42. Output del comando flutter run quando eseguito su un dispositivo fisico Android (click per ingrandire)
Attraverso questo comando, verrà compilata e installata l’applicazione sul dispositivo e avremo accesso a diverse opzioni accessibili attraverso l’apertura del menu di aiuto tramite la digitazione della lettera h
q
La struttura di un progetto Flutter
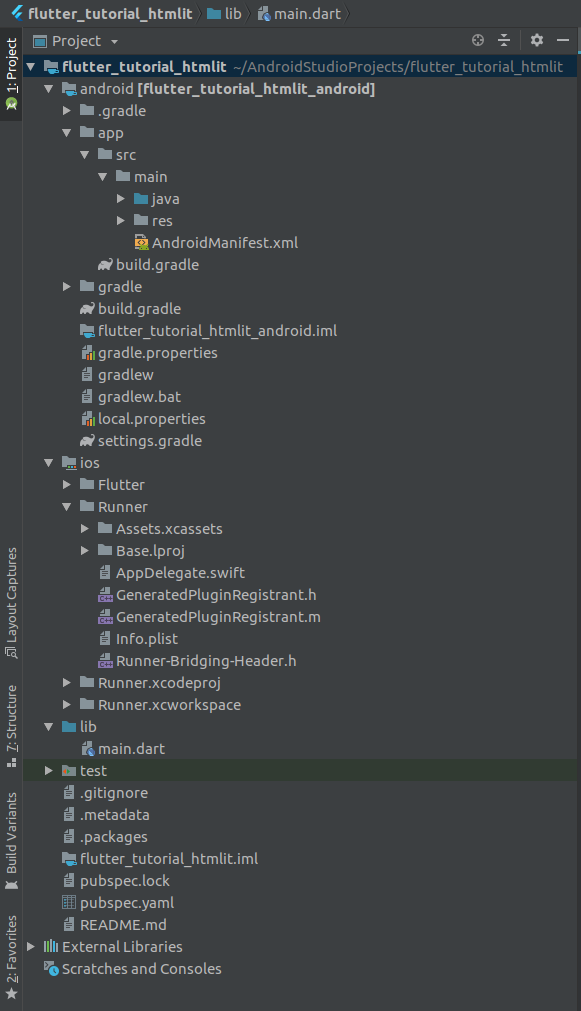
Ora che abbiamo chiaro come utilizzare il terminale per creare ed eseguire un’app scritta in Flutter, siamo pronti per analizzare la struttura del progetto, mostrata di seguito:
Come si può notare, la struttura è alquanto chiara e semplice ed è suddivisa come segue.
| Cartella / File | Descrizione |
|---|---|
| android | Questa cartella contiene tutti i file e il codice specifici per Android e utilizzati dall’applicazione. In particolare, esplorando la cartella è facile notare la cartella java res AndroidManifest apposita lezione guida ad Android di HTML.it |
| ios | Come per Android, questa cartella contiene il file e il codice relativo ad iOS utilizzati dall’applicazione. In particolare, di interesse sono la cartella Assets.xcassests Info.plist |
| lib | Questa è la cartella principale di qualsiasi applicazione Flutter e in cui andremo a scrivere i componenti e funzionalità necessarie allo sviluppo della nostra app |
| lib main.dart | Quando viene creato un nuovo progetto, all’interno della cartella lib main.dart |
| test | Flutter, come Android ed iOS, permette di sviluppare un insieme di test da eseguire ai fini di Quality Assurance QA widget_test.dart |
Entrando nel dettaglio, è necessario comprendere che le cartelle android e ios non devono necessariamente essere utilizzate durante lo sviluppo di un’app Flutter, a meno che non si debba implementare qualche personalizzazione a livello di piattaforma che lo richieda.
Compresi questi concetti, nella prossima lezione vedremo come modificare la classe main.dart per visualizzare la scritta Hello Flutter e due funzionalità importantissime nello sviluppo di un’app Flutter.