Nelle precedenti lezioni, abbiamo parlato di Flutter e visto come installare la SDK e le librerie necessarie per lo sviluppo. In questa lezione vedremo come configurare gli ambienti di sviluppo e gli emulatori iOS e Android per sviluppare con Flutter. Per completezza, questa lezione sarà su un sistema macOS, ma la configurazione sarà simile a quella mostrata anche per gli altri sistemi operativi.
Configurazione di Android Studio
Android Studio è un ambiente di sviluppo integrato basato su IntelliJ IDEA per lo sviluppo per la piattaforma Android e di cui abbiamo già parlato su HMTL.it. Annunciato il 16 maggio 2013 in occasione della conferenza Google I/O, nel corso degli ultimi anni, ha completamente sostituito Eclipse diventando l’IDE di default per sviluppare applicazioni Android.
Android Studio, infatti, fornisce un grande insieme di tool e funzioni per semplificare lo sviluppo e la gestione di un’applicazione Android, come la gestione dell’SDK e dell’emulatore, un analizzatore dell’APK, l’integrazione di Git per il version control e molto altro, come descritto sul sito ufficiale.
Android Studio, inoltre, è disponibile gratuitamente sotto licenza Apache 2.0 ed è scaricabile dal sito ufficiale al seguente link.
Qualora non fosse installato, scarichiamolo e installiamolo per poter proseguire con la configurazione di questo ambiente di sviluppo. Si ricorda che, per poter lavorare con Flutter, è necessario avere installato la versione 3.0 o superiore di Android Studio.
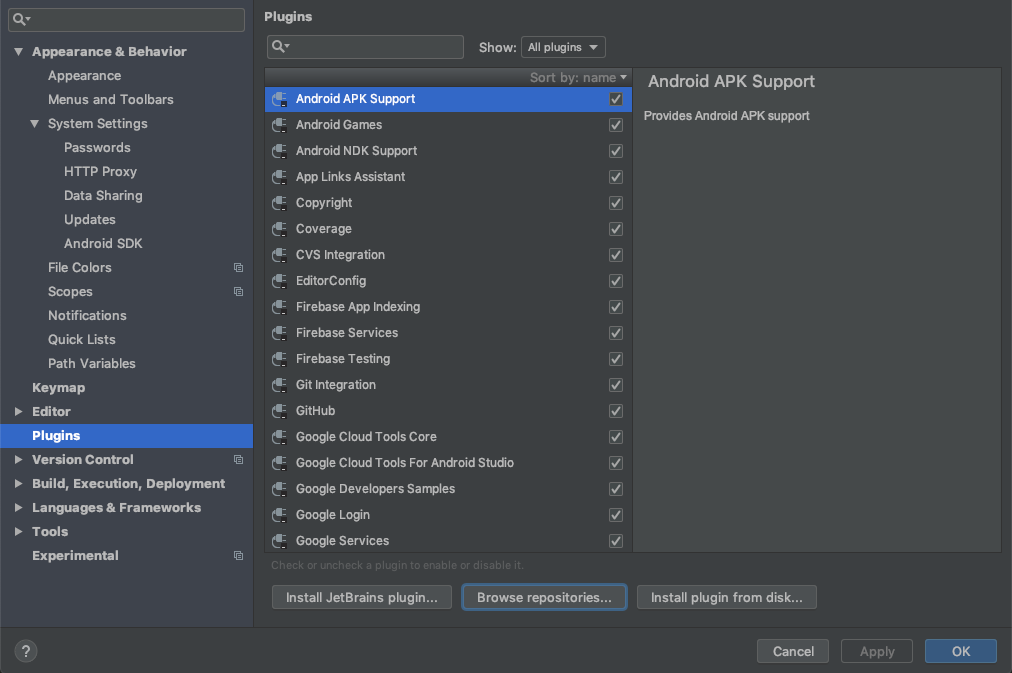
Passiamo adesso all’installazione dei plugin necessari per poter lavorare con Flutter. Apriamo Android Studio e apriamo il gestore dei plugin come segue:
| Sistema operativo | Percorso |
|---|---|
| macOS | Preferences -> Plugins |
| Windows / Linux | File -> Settings -> Plugins |
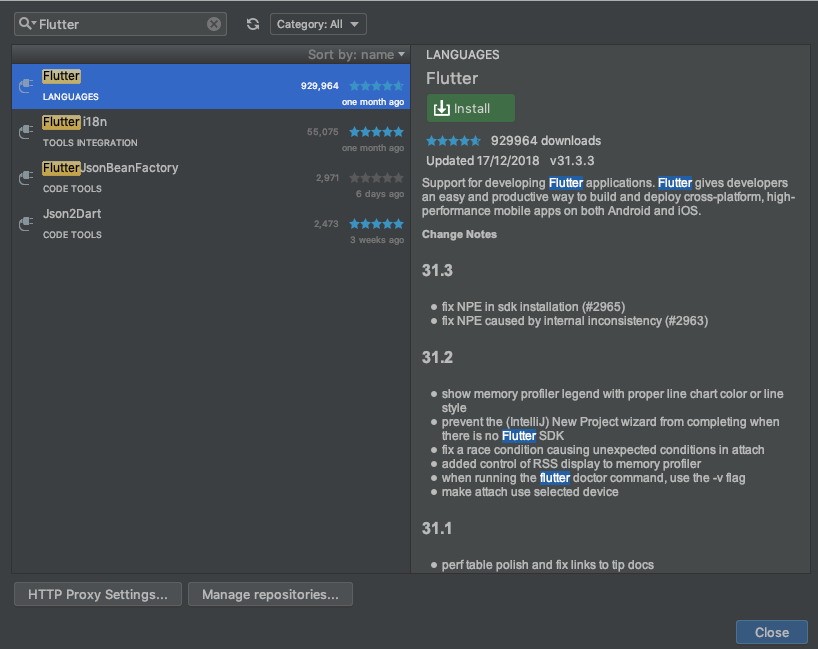
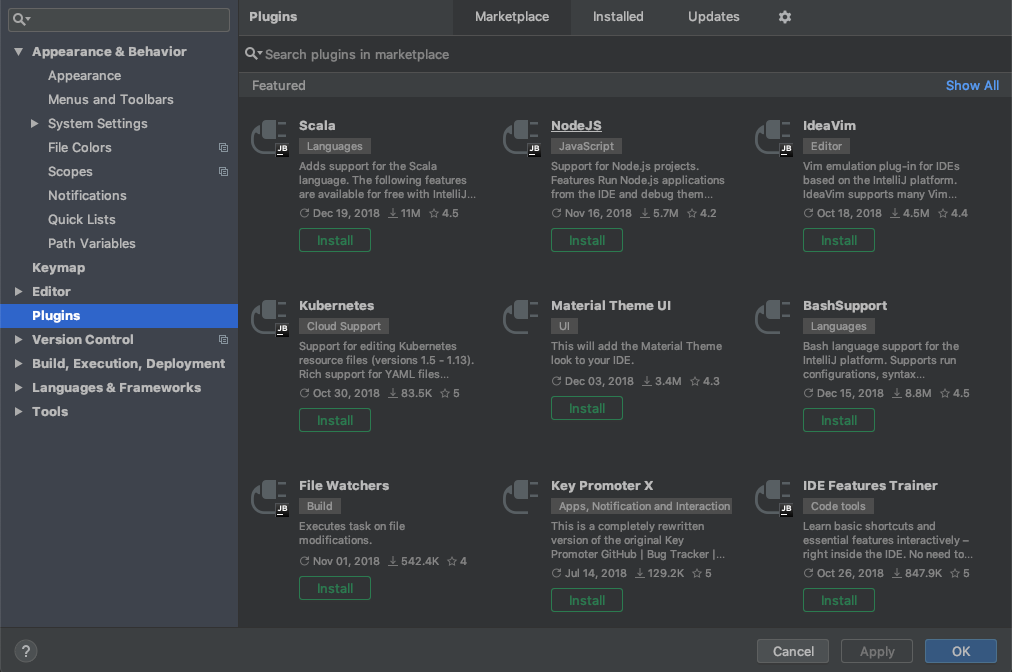
Selezioniamo Browse repositories e nella barra di ricerca scriviamo Flutter. Selezioniamo il primo risultato e clicchiamo su Install.
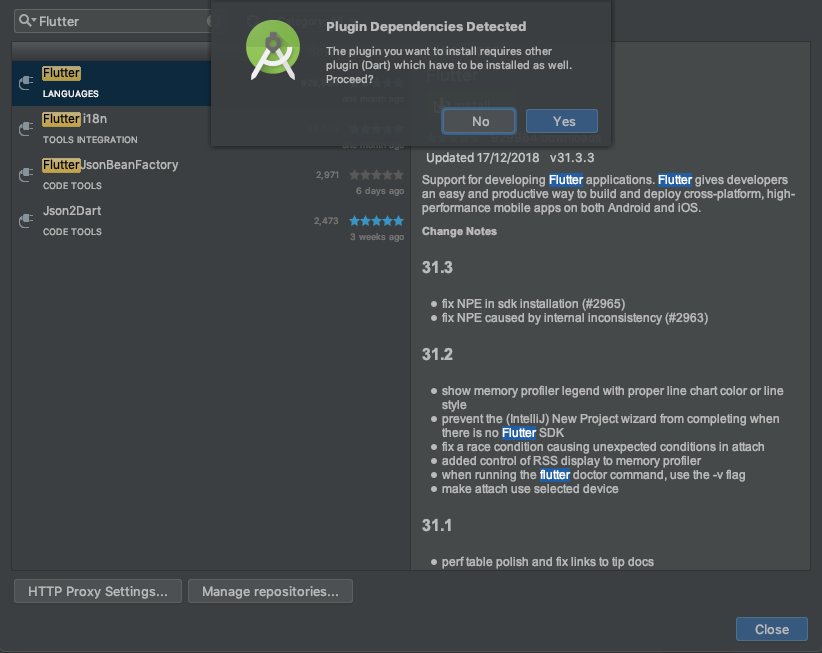
Verranno visualizzate due finestre: una per accettare l’utilizzo di plugin di terze parti, dove cliccheremo su Accept per procedere, e una seconda finestra in cui viene richiesto di installare il plugin per Dart.
Clicchiamo su Yes e aspettiamo l’installazione dei plugin. Una volta installati, riavviamo Android Studio per rendere effettive le modifiche.
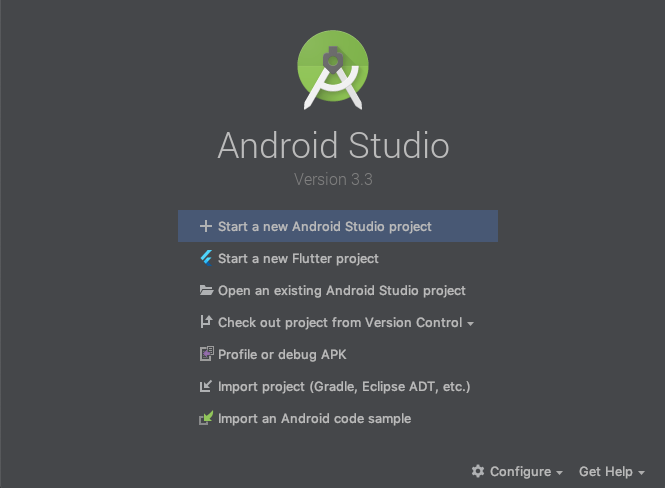
Al riavvio, nella schermata principale di Android Studio, è possibile creare un nuovo progetto con Flutter.
Figura 19. Schermata di iniziale di Android Studio con la possibilità di creare un nuovo progetto con Flutter (click per ingrandire)
Configurazione di IntelliJ IDEA
IntelliJ IDEA è un ambiente di sviluppo per Java ed è sviluppato da JetBrains. Il tool è disponibile sotto licenza Apache in duplice versione, Ultimate (a pagamento) e Community (gratuita), e scaricabile dal sito ufficiale per tutti e tre i sistemi operativi.
Qualora non fosse installato, scarichiamolo e installiamolo per poter proseguire con la configurazione di questo ambiente di sviluppo. Si ricorda che, per poter lavorare con Flutter, è necessario avere installato la versione 2017.1 o superiore di IntelliJ IDEA Community o Ultimate.
Analogamente a quanto fatto prima con Android Studio, installiamo i plugin necessari per lavorare con Flutter.
Apriamo adesso IntelliJ IDEA e apriamo il gestore dei plugin come segue:
| Sistema operativo | Percorso |
|---|---|
| macOS | Preferences -> Plugins |
| Windows / Linux | File -> Settings -> Plugins |
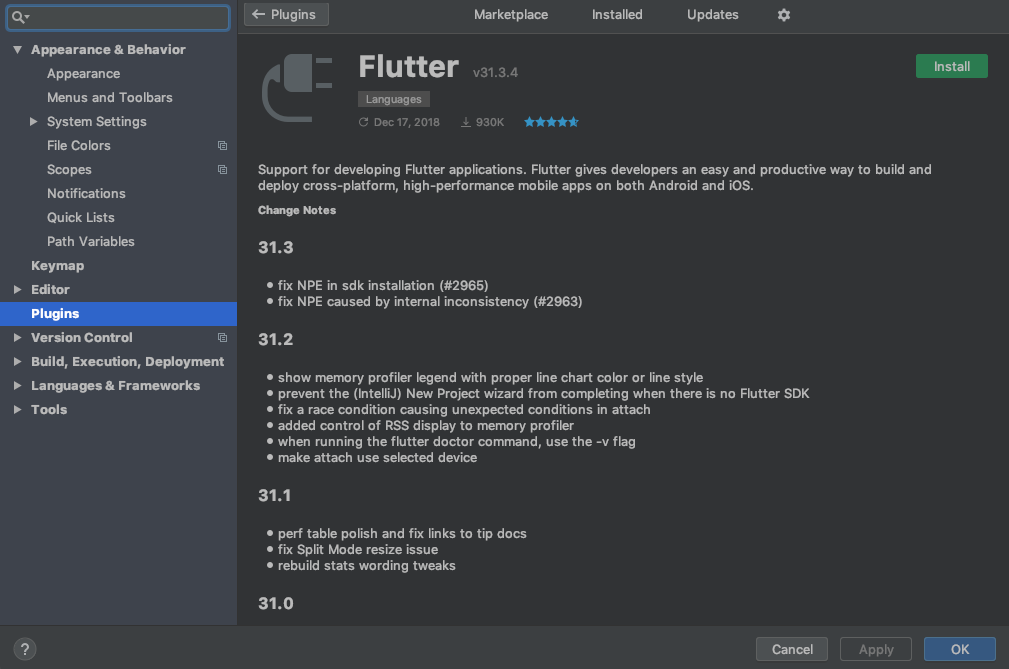
Nella barra di ricerca scriviamo Flutter. Selezioniamo il primo risultato e clicchiamo su Install.
Terminata l’installazione, verrà richiesto il riavvio di IntelliJ IDEA. Riavviamo l’IDE e nella schermata principale proviamo a creare un nuovo progetto.
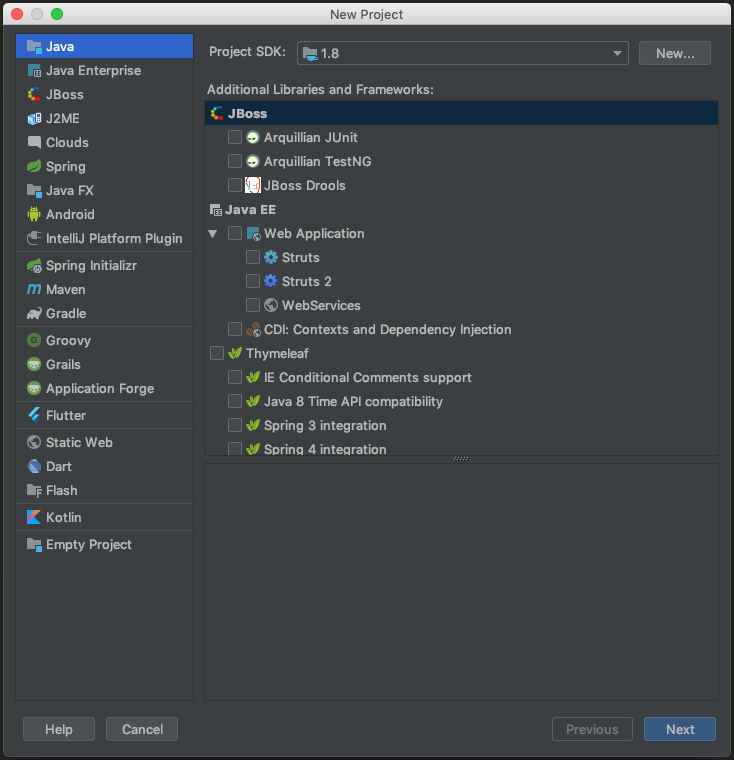
In questa schermata, sarà possibile selezionare dal menù laterale la voce Flutter al fine di creare un nuovo progetto per questo framework.
Configurazione di Visual Studio Code
Visual Studio Code è un editor di codice sviluppato da Microsoft per Windows, Linux e macOS. Include molteplici feature, come il supporto per debugging, un controllo integrato per Git, funzionalità di syntax highlighting, IntelliSense e refactoring del codice. Una delle principali peculiarità di questo strumento è la versatilità: permette, infatti, di passare dallo sviluppo di un’app per Vue.js ad una per Flutter, semplicemente installando i plugin necessari a questi framework.
È sicuramente una buona alternativa a IntelliJ e Android Studio e può essere scaricato dal sito ufficiale.
Qualora non fosse installato, scarichiamolo e installiamolo per poter proseguire con la configurazione di questo ambiente di sviluppo. Si consiglia di lavorare con l’ultima versione disponibile per Visual Studio Code.
Passiamo adesso all’installazione del plugin di Flutter.
Apriamo il Riquadro comandi come segue
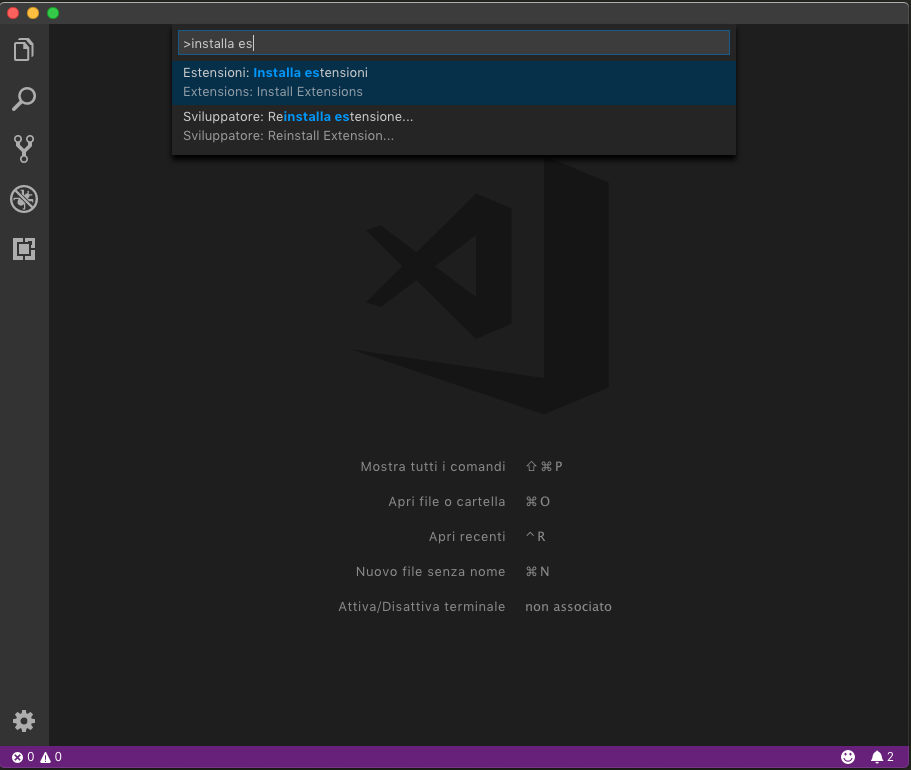
Visualizza -> Riquadro comandie nella barra di ricerca che compare scriviamo “installa es” e clicchiamo sulla voce Estensioni: installa estensioni.
Successivamente, nella nuova schermata che compare, digitiamo la parola Flutter e selezioniamo il primo risultato.
Figura 24. Riquadro di installazione delle estensioni con Flutter selezionato (click per ingrandire)
A questo punto, non resta che cliccare su Installa ed attendere il completamento del processo. Un volta installato, verrà visualizzata la possibilità di riavviare Visual Studio Code per rendere effettive le modifiche.
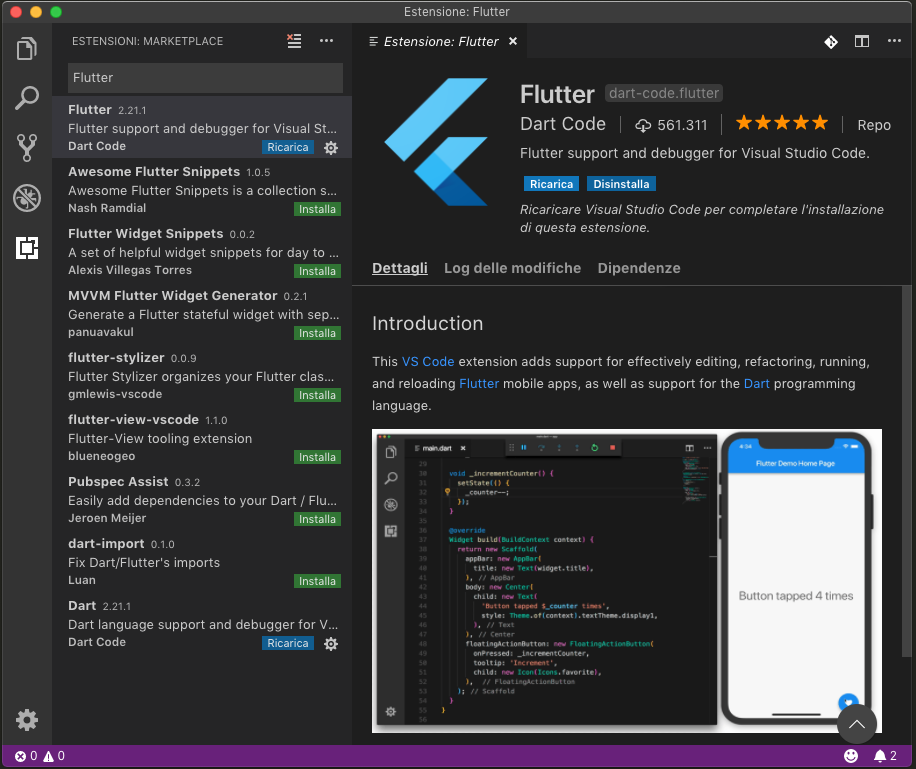
Figura 25. Riquadro di installazione delle estensioni con Flutter selezionato e installato (click per ingrandire)
Una volta riavviato, verifichiamo che l’installazione sia andata a buon fine e apriamo nuovamente il Riquadro comandi scrivendo la parola “Flutter” per visualizzare la lista di operazioni possibili tra cui la creazione di un nuovo progetto Flutter e l’esecuzione del comando flutter doctor.
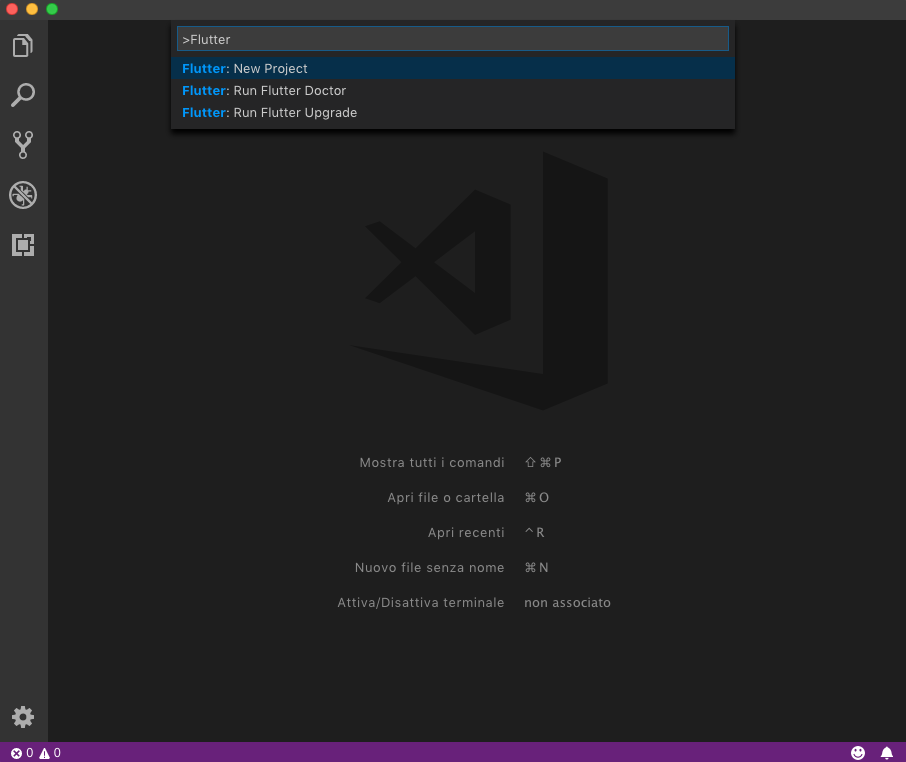
Figura 26. Riquadro comandi di installazione delle estensioni con Flutter selezionato e installato (click per ingrandire)
Esecuzione del comando "flutter doctor"
Supponiamo di aver eseguito tutti i passi necessari a configurare la nostra macchina di sviluppo e di aver installato tutto l’occorrente per lavorare con Flutter, rieseguendo il comando:
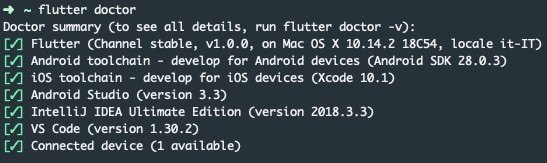
flutter doctorOtterremo il seguente output:
Come si può notare dall’output ottenuto, la nostra macchina di sviluppo è pronta per poter lavorare con Flutter, o quasi. Manca infatti solo un ultimo step: configurare gli emulatori per iOS e Android.
Nel caso in cui per la voce Android Studio dovesse essere presente il warning “Unable to find bundled Java version”, non vi preoccupate, è un problema noto dovuto all’avanzamento di versione che avete fatto nel tempo con Android Studio. Per risolvere il problema, basterà rimuovere le vecchie versioni di Android Studio e fare l’installazione della versione più recente: si raccomanda di disinstallare solo ed esclusivamente Android Studio senza toccare la SDK di Android.
Configurazione degli emulatori iOS e Android
Per poter seguire questa parte di tutorial, è necessario aver installato sulla propria macchina quando segue:
| Requisito | Motivazione |
|---|---|
| Android Studio 3.0 o superiori | Porta con sé l’installazione di Android SDK, Android SDK Platform-Tools, e Android SDK Build-Tools, tra cui l’emulatore. In alternativa, se non si desidera utilizzare Android Studio, è necessario scaricare e installare l’SDK Manager e l’emulatore. Per questa lezione, verrà utilizzato Android Studio |
| Xcode 9.0 o superiori | per poter utilizzare la SDK di iOS e ovviamente l’emultare. Assicuriamoci, una volta installato, di accettare le license al primo avvio di Xcode. In alternativa, è sempre possibile eseguire il comando sudo xcodebuild -license da terminale |
L’emulatore per Android
Abilitiamo l’accelerazione hardware per la nostra macchina di sviluppo. Per ulteriori dettagli su questo aspetto, si rimanda alla documentazione ufficiale.
Apriamo Android Studio e spostiamoci in Tools -> Android -> AVD Manager per aprire la schermata di gestione degli Android Virtual Device (AVD). In alternativa, dalla schermata iniziale, clicchiamo su Configure -> AVD Manager per ottenere lo stesso risultato.
Nella nuova schermata, clicchiamo su Create Virtual Device… per aprire la finestra per la creazione di un nuovo dispositivo virtuale. Selezioniamo le impostazioni desiderate per il dispositivo, come modello e versione del sistema operativo, e nella schermata Verify Configuration selezioniamo Hardware - GLES 2.0 per la voce Emulated Performance. Clicchiamo, quindi, sul pulsante Finish.
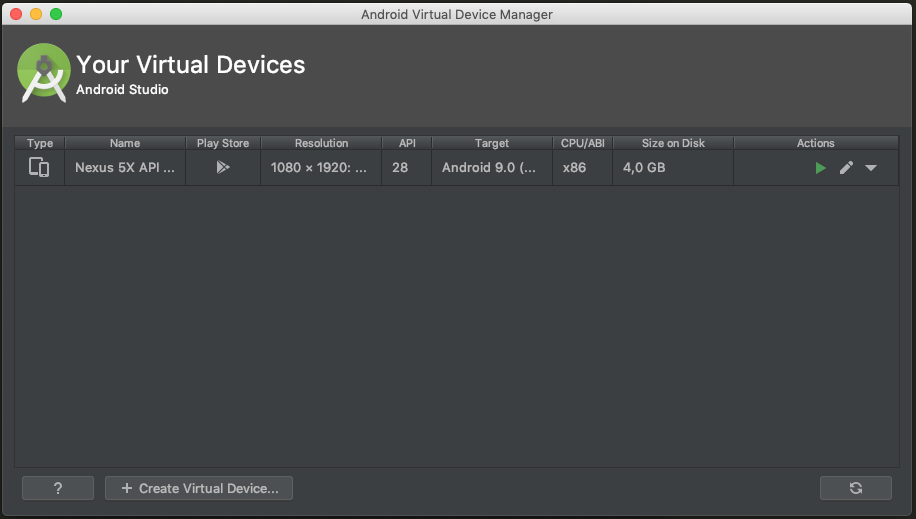
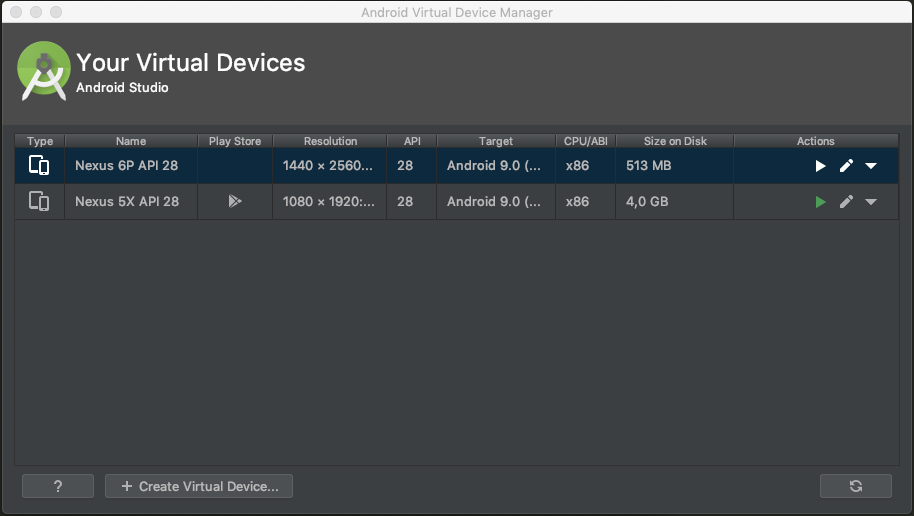
Una volta creato, il dispositivo virtuale sarà disponibile nella schermata principale dell’AVD Manager e, cliccando sul tasto play in verde, sarà possibile lanciare l’emulatore per il dispositivo selezionato.
L’emulatore per iOS
Per aprire una nuova istanza dell’emulatore eseguiamo il seguente comando da terminale:
open -a SimulatorUna volta avviato l’emulatore, assicuriamoci di stare usando un dispositivo virtuale a 64-bit, ossia un iPhone 5s o versioni superiori. Se così non fosse, dal menù principale selezioniamo la voce Hardware -> Device e scegliamo una versione dell’iPhone più recente come l’iPhone XR su cui gira la versione 12.1 di iOS.
Nota
Per questa guida, utilizzeremo come ambiente di sviluppo Android Studio per la sua ottima integrazione e gestione di Android oltre a tutti gli strumenti di sviluppo.