L'interfaccia utente per scattare una foto è pronta. Ora è necessario modificare il codice per permettere all'utente di scattare una foto e condividerla con altre applicazioni. Il namespace Windows.Media.Capture del Windows Runtime contiene una classe chiamata CameraCaptureUI che offre un'interfaccia di alto livello per l'hardware della fotocamera, che rappresenta il modo più semplice in assoluto per lavorare con le fotocamere.
Task 1 - Utilizzare Camera CaptureUi per scattare le foto
La classe CameraCaptureUI espone il metodo captureFileAsync che rende veloce l'implementazione del codice che gestisce lo scatto delle foto. Modificate il codice per la condivisione nella pagina di dettaglio in modo da poter condividere le immagini proprio come le ricette.
1. Tornate sul file itemDetail.js e aggiungete il seguente codice all'inizio, appena dopo le dichiarazioni che definiscono la variabile chiamata dtm:
var capture = Windows.Media.Capture;
var _photo;
var _video;2. Trovate l'handler per il clic associato al comando Photo che abbiamo aggiunto nell'esercizio 1 e modificatelo nel seguente modo:
// Handle click events from the Photo command
document.getElementById("photo").addEventListener("click", function (e) {
var camera = new capture.CameraCaptureUI();
// Capture a photo and display the share UI
camera.captureFileAsync(capture.CameraCaptureUIMode.photo).then(function (file) {
if (file != null) {
_photo = file;
dtm.showShareUI();
}
});
});3. Trovate l'event handler onDataRequested aggiunto nel precedente lab. È necessario modificarlo per condividere una ricetta se _photo è null, o condividere una foto se non è null. Per farlo, riscrivete la funzione così:
onDataRequested: function (e) {
var request = e.request;
request.data.properties.title = item.title;
if (_photo != null) {
request.data.properties.description = "Recipe photo";
var reference = storage.Streams.RandomAccessStreamReference.createFromFile(_photo);
request.data.properties.Thumbnail = reference;
request.data.setBitmap(reference);
_photo = null;
}
else {
request.data.properties.description = "Recipe ingredients and directions";
// Share recipe text
var recipe = "\r\nINGREDIENTS\r\n" + item.ingredients.join("\r\n");
recipe += ("\r\n\r\nDIRECTIONS\r\n" + item.directions);
request.data.setText(recipe);
// Share recipe image
var uri = item.backgroundImage;
if (item.backgroundImage.indexOf("http://") != 0)
uri = "ms-appx:///" + uri;
uri = new Windows.Foundation.Uri(uri);
var reference = storage.Streams.RandomAccessStreamReference.createFromUri(uri);
request.data.properties.thumbnail = reference;
request.data.setBitmap(reference);
}
},4. Premete F5 per avviare l'applicazione e toccate una ricetta per andare sulla sua pagina di dettaglio.
5. Visualizzate l'app bar e toccate il bottone Photo. Cosa succede?
6. Tornate a Visual Studio e interrompete il debug.
Task 2 - Abilitare l'accesso alla Webcam
Le app Windows Store devono avere i permessi per accedere alle webcam. Il permesso viene gestito dal file manifest dell'applicazione che contiene i metadata relativi all'app. Il prossimo passo, quindi, è modificare il manifest di Contoso Cookbook per indicare che richiede l'accesso alle webcam.
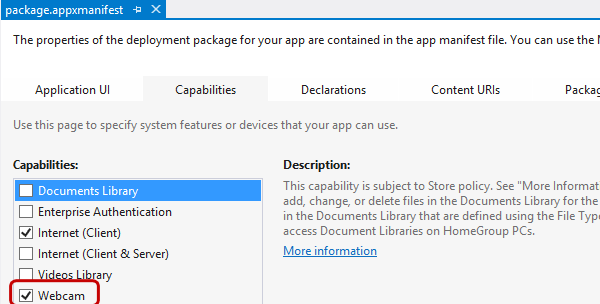
1. In Solution Explorer, fate doppio click su package.appxmanifest, per aprirlo e modificarlo.
2. Spostatevi nella tab Capabilities e spuntate il box Webcam, come mostrato in Figura 2:
Taks 3 - Controllare i risultati
Adesso che l'app permette l'accesso alle webcam possiamo scattare una foto.
1. Premete F5 per avviare l'applicazione, toccate una ricetta per andare alla pagina di dettaglio.
2. Visualizzate l'app bar e premete il pulsante Photo. Fate clic su Allow se viene richiesto il consenso all'utilizzo della webcam.
3. Quando appare l'interfaccia della fotocamera, toccate lo schermo per scattare una foto.
4. Fate clic su OK nell'angolo in basso a destra dello schermo per accettare la foto.
5. Quando appare l'interfaccia di condivisione, selezionate uno share target come la Share Target Sample App.
6. Accertatevi che la foto che avete appena scattato è stata accettata.
7. Tornate a Visual Studio e interrompete il debug.