Molte applicazioni che vengono eseguite su touch screen consentono agli utenti di ingrandire e rimpicciolire lo schermo con una pizzicata eseguita con due dita. Un'applicazione di fotoritocco, ad esempio, potrebbe permettere di ingrandire o rimpicciolire una foto con i semplici gesti delle dita.
La maggior degli ingrandimenti sono ottici, nel senso che il contenuto visualizzato sullo schermo viene semplicemente scalato. È abbastanza facile includere uno zoom ottico in un'app, ma Windows 8 supporta anche un'altra tecnologia: lo zoom semantico. Lo zoom semantico non si limita a scalare i contenuti, ma li raggruppa per fornirne una diversa visualizzazione semantica. Ad esempio, lo zoom semantico in un'applicazione di mappe potrebbe rivelare, quando l'utente esegue un ingrandimento, ulteriori dettagli, come i nomi delle strade e nomi degli edifici, e rimuoverli quando si rimpicciolisce la mappa.
Per aiutarvi nel realizzare lo zoom semantico, Windows Library per JavaScript (WinJS) include il controllo SemanticZoom. L'idea di base è che lo sviluppatore assegna al controllo due viste - una ingrandita e una rimpicciolita - e il controllo passa tra le due in base all'azione dell'utente. Non c'è bisogno di controllare il passaggio esplicitamente, e non c'è bisogno di scrivere codice che controlli i gesti (ossia quando due dita a contatto con lo schermo si muovono insieme o si separano). Se non si dispone di un touch screen , è possibile ingrandire e rimpicciolire lo schermo tenendo premuto il tasto Ctrl e la rotellina del mouse, o toccando Ctrl - Più e Ctrl - Meno.
Sembra interessante? Mettiamoci al lavoro con lo zoom semantico.
Task 1 - Aggiungere il controllo SemanticZoom Control alla Start Page
Il primo passo per l'aggiunta dello zoom semantico all'applicazione Cookbook Contoso è quello di dichiarare un controllo SemanticZoom e di ampliare l'unico ListView attualmente dichiarato nella pagina di avvio a due ListView.
1. Aprite il file groupedItems.html.
2. Cercate la sezione SECTION indicata in basso che contiene un controllo ListView. Riscrivetela per includere un controllo SemanticZoom e due controlli ListView: uno rappresentante la vista ingrandita della pagina (zoom-in) e un'altra rappresentante la vista rimpiccolita (zoom-out).
<section aria-label="Main content" role="main">
<div id="zoom" data-win-control="WinJS.UI.SemanticZoom" data-win-options="{ initiallyZoomedOut: false }" style="height: 100%">
<div id="zoomedInListView" class="groupeditemslist" aria-label="List of groups" data-win-control="WinJS.UI.ListView" data-win-options="{ selectionMode: 'none' }"></div>
<div id="zoomedOutListView" class="groupeditemslist" aria-label="List of groups" data-win-control="WinJS.UI.ListView" data-win-options="{ selectionMode: 'none' }"></div>
</div>
</section>Nota: Stiamo aggiungendo lo zoom semantico alla start page in modo che l'utente possa ingrandire e visualizzare tutti i gruppi delle ricette su un'unica schermata. La start page nella sua forma attuale diventerà la vista ingrandita, e impostando la proprietà initiallyZoomedOut del controllo SemanticZoom a false, avremo la certezza che l'utente veda, all'avvio, la vista ingrandita.
3. Aggiungete il seguente codice al file groupedItems.html dopo il DIV con la classe "itemtemplate":
<div class="zoomedOutItemTemplate" data-win-control="WinJS.Binding.Template">
<div class="zoomedOutItemContainer" >
<img class="zoomeOutItemImage" src="#" data-win-bind="src: groupImage; alt: title" />
<h4 class="zoomedOutGroupTitle" data-win-bind="textContent: title; alt: title"> </h4>
<div class="zoomedOutItemCount" data-win-bind="textContent: recipesCount;"></div>
</div>
</div>Task 2 - Modificate il file groupedItems.js
Ora abbiamo bisogno di apportare alcune modifiche per includere le giuste istruzioni che guidino il nostro zoom semantico.
1. Aprite il file groupedItems.js.
2. Sostituite la funzione ready e la funzione updateLayout con quelle indicate di seguito:
// This function is called whenever a user navigates to this page. It
// populates the page elements with the app's data.
ready: function (element, options) {
var semanticZoom = element.querySelector("#zoom").winControl;
var zoomedInListView = element.querySelector("#zoomedInListView").winControl;
var zoomedOutListView = element.querySelector("#zoomedOutListView").winControl;
zoomedOutListView.itemTemplate = element.querySelector(".zoomedOutItemTemplate");
zoomedOutListView.itemDataSource = Data.groups.dataSource;
zoomedOutListView.groupDataSource = null;
zoomedOutListView.layout = new ui.GridLayout({ groupHeaderPosition: "top" });
zoomedInListView.groupHeaderTemplate = element.querySelector(".headertemplate");
zoomedInListView.itemTemplate = element.querySelector(".itemtemplate");
zoomedInListView.oniteminvoked = this._itemInvoked.bind(this);
if (appView.value === appViewState.snapped) {
// If the app is snapped, configure the zoomed-in ListView
// to show groups and lock the SemanticZoom control
zoomedInListView.itemDataSource = Data.groups.dataSource;
zoomedInListView.groupDataSource = null;
zoomedInListView.layout = new ui.ListLayout();
semanticZoom.locked = true;
}
else {
// If the app isn't snapped, configure the zoomed-in ListView
// to show items and groups and unlock the SemanticZoom control
zoomedInListView.itemDataSource = Data.items.dataSource;
zoomedInListView.groupDataSource = Data.groups.dataSource;
zoomedInListView.layout = new ui.GridLayout({ groupHeaderPosition: "top" });
semanticZoom.locked = false;
}
semanticZoom.element.focus();
},
// This function updates the page layout in response to viewState changes.
updateLayout: function (element, viewState, lastViewState) {
///
///
///
var semanticZoom = element.querySelector("#zoom").winControl;
var zoomedInListView = element.querySelector("#zoomedInListView").winControl;
if (appView.value === appViewState.snapped) {
zoomedInListView.itemDataSource = Data.groups.dataSource;
zoomedInListView.groupDataSource = null;
zoomedInListView.layout = new ui.ListLayout();
semanticZoom.zoomedOut = false;
semanticZoom.locked = true;
}
else {
zoomedInListView.itemDataSource = Data.items.dataSource;
zoomedInListView.groupDataSource = Data.groups.dataSource;
zoomedInListView.layout = new ui.GridLayout({ groupHeaderPosition: "top" });
semanticZoom.locked = false;
}
},Task 3 - Modificate il file groupedItems.css
Siamo quasi pronti per ammirare lo zoom semantico in azione. In primo luogo, abbiamo bisogno di applicare lo stile al controllo ListView in modalità rimpicciolita.
1. Aprite il file groupedItems.css.
2. Aggiungete il seguente codice all'inizio:
#zoomedOutListView .win-surface {
margin-left: 120px;
}
#zoomedOutListView .win-item {
height: 500px;
width: 250px;
}
#zoomedOutListView .win-container {
margin-right:30px;
}
.zoomedOutItemContainer {
min-height: 500px;
height: 100%;
width: 250px;
display: -ms-grid;
-ms-grid-rows: 1fr 130px 400px 1fr;
-ms-grid-columns: 1fr;
}
.zoomeOutItemImage {
-ms-grid-row-span: 4;
}
.zoomedOutGroupImage {
-ms-grid-row: 3;
}
.zoomedOutItemCount {
-ms-grid-row: 2;
-ms-grid-column-align: end;
font-size: 80px;
color: rgb(250, 243, 214);
margin: -7px 12px 0px 20px;
font-weight: 100;
}
.zoomedOutGroupTitle {
-ms-grid-row: 2;
font-size: 32px;
color: rgb(250, 243, 214);
margin: 7px 0px 0px 16px;
font-weight: 200;
}3. Eseguite l'applicazione e accertatevi che mostri la stessa pagina di avvio mostrata in precedenza.
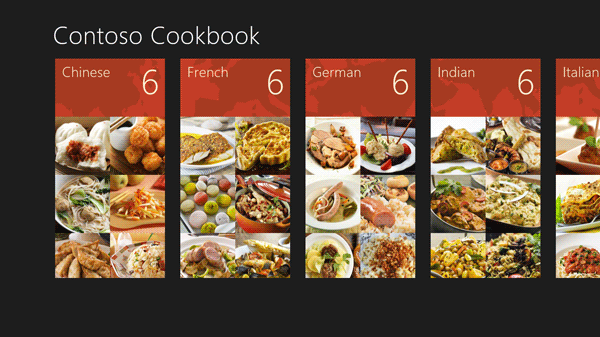
4. Con due dita, eseguite una "pizzicata" sullo schermo (o premete il tasto Ctrl e il tasto Meno) per rimpicciolire la schermata. Verificate che la pagina cambi e si mostri simile a Figura 12.
5. Muovete ora le due dita in senso opposto, allontanandole l'una dall'altra (o usate il tasto Ctrl e il tasto Più). Cosa succede alla pagina?
6. Rimpicciolite di nuovo la schermata e toccate uno dei gruppi di ricette. Accertatevi che si torni alla vista ingrandita e sul gruppo selezionato.
7. Tornate a Visual Studio fermate il debug.
Conclusioni
In questo lab abbiamo apportato alcuni importanti miglioramenti all'interfaccia dell'applicaizione Cookbook Contoso. Abbiamo adattato il layout per i display che supportano la rotazione, abbiamo ottimizzato la pagina di dettaglio delle ricette per visualizzare informazioni aggiuntive quando l'applicazione è in modalità snap, e abbiamo aggiunto lo zoom semantico per semplificare la navigazione tra i gruppi delle ricetta nella start page. E lo abbiamo fatto scrivendo poche righe di codice.
La maggior parte del lavoro nei lab 1 e 2 ha comportato la creazione dell'esperienza dell'utente. Abbiamo fatto sì che le pagine appaiano complete e corrette in tutti gli orientamenti e in tutte le modalità. Ora è il momento di fare un po' di lavoro sul back-end con l'aggiunta del supporto alla condivisione e alla ricerca. L'applicazione Cookbook Contoso sta per diventare più integrata con Windows e altre applicazioni Windows 8.