Windows 8 è progettato per funzionare su una varietà di dispositivi, tra cui tablet e altri dispositivi che, attraverso l'ausilio di sensori, possono rilevare se vengono utilizzati in modalità orizzontale o verticale. Una pagina che sembra perfetta nella modalità orizzontale, potrebbe avere bisogno di qualche adattamento per esserlo anche in modalità verticale, e viceversa. In questo esercizio modificheremo l'applicazione Contoso Cookbook per renderla adattabile all'orientamento del dispositivo.
Nota: Non è necessario possedere un tablet per seguire questo esercizio. È possibile verificare il codice di orientamento nel simulatore di Windows, accessibile direttamente da Visual Studio. Per avviare il simulatore basta selezionare "Simulator" dal menu a tendina (come mostrato in basso). La prossima volta che si avvierà l'applicazione, questa sarà eseguita nel simulatore di Windows.
Task 1 - Testare la start page
Cominciamo esaminando la start page dell'applicazione (la start page) in modalità orizzontale e verticale per decidere se sono necessarie modifiche.
1. Aprite il progetto ContosoCookbook creato nel Lab 1 in Visual Studio. Se non è stato completato il Lab 1, o avete bisogno di iniziare con una copia di riferimento, troverete una versione completa del laboratorio tra i materiali di partenza (in allegato).
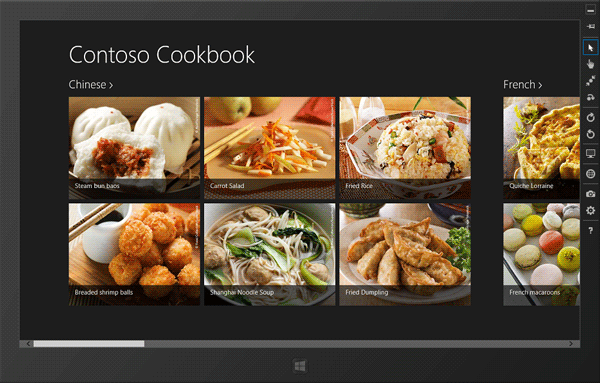
2. Con il dispositivo in modalità orizzontale, premete F5 per eseguire l'applicazione nel debugger. Si dovrebbe vedere la start page mostrata in Figura 1.
3. Ora ruotate il dispositivo in modalità verticale. Assicuratevi che lo schermo ruoti di 90 gradi e che la start page ruoti anch'essa ed assuma la disposizione mostrata in figura 2.
Nota: Se si esegue il test su un tablet e la start page non ruota potrebbe essere disabilitata l'autorotazione. Alcuni dispositivi, come ad esempio il tablet Samsung fornito ai partecipanti della conferenza BUILD di settembre 2011, dispongono di un interruttore hardware che blocca lo schermo nell'orientamento in cui si trova. Se si dispone di un dispositivo simile, accertatevi che l'interruttore sia impostato sulla modalità autorotazione. È anche possibile premere Win -O per attivare e disattivare l'autorotazione .
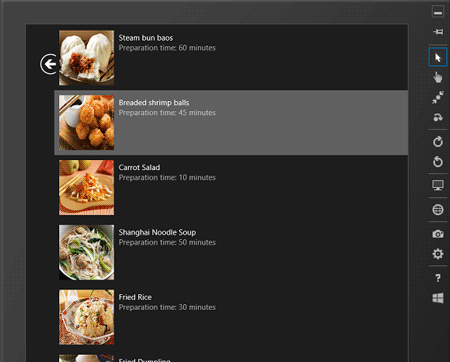
Se l'hardware su cui si esegue il test sulla non supporta la rotazione, ricordate che è possibile utilizzare, al suo posto, il simulatore. Per ruotare il simulatore, fate clic su uno dei pulsanti di rotazione nel margine destro del simulatore .
4. Grazie al controllo ListView, deputato alla visualizzazione dell'elenco delle ricette, la start page ha una visualizzazione corretta sia in modalità orizzontale sia in modalità verticale. In questo caso non è necessaria nessuna modifica.
5. Tornate a Visual Studio e fermate il debug.
Task 2 - Personalizzate la pagina di dettaglio del gruppo (group-detail)
L'applicazione Cookbook Contoso è composta da tre pagine: la start page, la pagina di dettaglio del gruppo (group-detail) e la pagina di dettaglio della ricetta (item-detail). La start page non richiede alcuna modifica in modalità verticale, quindi passiamo alla pagina di dettaglio del gruppo, quella che appare quando si tocca il titolo del gruppo come, ad esempio, "chinese" o "italian".
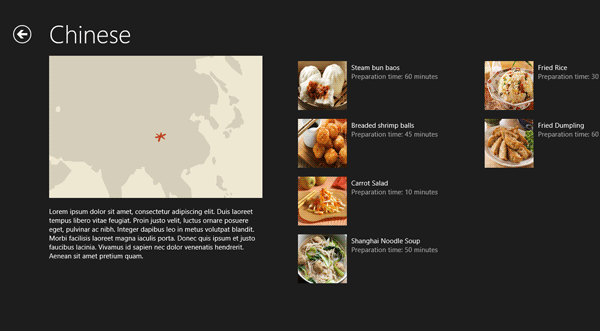
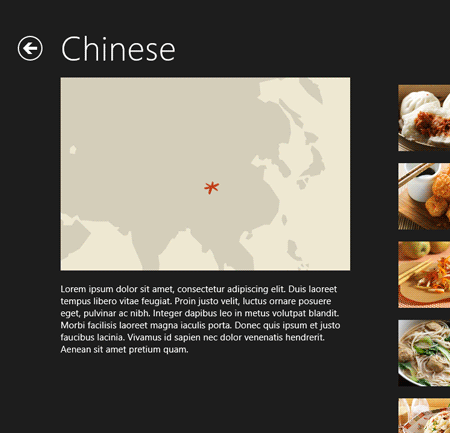
1. Avviate di nuovo l'applicazione e toccate " chinese " per mostrare la pagina di dettaglio del gruppo "cinese". In modalità orizzontale , la pagina assume il layout in Figura 3.
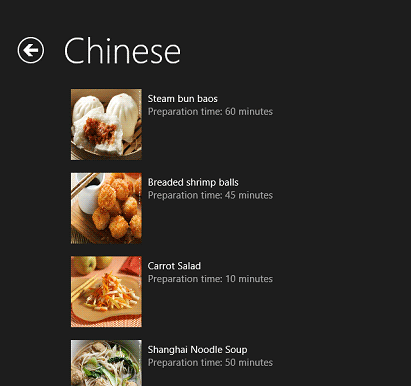
2. Ora ruotate il dispositivo in modalità verticale (vedi Figura 4). Si osservi che il controllo ListView che si occupa di visualizzare la maggior parte dei contenuti di questa pagina posiziona i dettagli del gruppo (le ricette) a destra dell'intestazione (il titolo del gruppo, l'immagine e la descrizione), lasciando molto spazio vuoto nella metà inferiore dello schermo.
3. Tornate a Visual Studio e fermate il debug.
4. Riconfiguriamo il controllo ListView in modo che, quando lo schermo è in modalità verticale, le ricette appaiano in una singola colonna a scorrimento verticale al di sotto il nome del gruppo. Per iniziare, aprite il file groupDetail.js e cercate la funzione updateLayout. Quindi modificate l'istruzione if che verifica lo stato di snapping per includere un controllo anche per la modalità a schermo intero verticale:
// This function updates the page layout in response to viewState changes.
updateLayout: function (element, viewState, lastViewState) {
/// <param name="element" domElement="true" />
/// <param name="viewState" value="Windows.UI.ViewManagement.ApplicationViewState" />
/// <param name="lastViewState" value="Windows.UI.ViewManagement.ApplicationViewState" />
var listView = element.querySelector(".itemslist").winControl;
if (lastViewState !== viewState) {
if (lastViewState === appViewState.snapped || viewState === appViewState.snapped ||
lastViewState === appViewState.fullScreenPortrait || viewState == appViewState.fullScreenPortrait) {
var handler = function (e) {
listView.removeEventListener("contentanimating", handler, false);
e.preventDefault();
}
listView.addEventListener("contentanimating", handler, false);
var firstVisible = listView.indexOfFirstVisible;
this.initializeLayout(listView, viewState);
listView.indexOfFirstVisible = firstVisible;
}
}
}Nota: Come indicato dal commento, updateLayout viene richiamato quando si modifica lo stato di visualizzazione o view state (lo stato di visualizzazione in un'app Windows 8 non ha nulla a che vedere con lo stato di visualizzazione ASP.NET ; non lasciate che il termine evochi nella vostra mente immagini negative!). Uno degli eventi che fa scattare un cambiamento dello stato di visualizzazione è la rotazione del dispositivo dalla modalità orizzontale a quella verticale o da quella verticale a quella orizzontale. updateLayout viene richiamato anche quando all'applicazione viene applicato lo snapping, argomento che tratteremo nel prossimo esercizio.
5. Successivamente, modificate la funzione initializeLayout che viene richiamata da updateLayout in modo che la visualizzazione a pieno schermo verticale utilizzi il layout a lista piuttosto che il layout a griglia:
// This function updates the ListView with new layouts
initializeLayout: function (listView, viewState) {
///
if (viewState === appViewState.snapped || viewState === appViewState.fullScreenPortrait) {
listView.layout = new ui.ListLayout();
} else {
listView.layout = new ui.GridLayout({ groupHeaderPosition: "left" });
}
},Nota: Il controllo ListView supporta due modalità di layout : GridLayout e ListLayout. Nella modalità GridLayout (impostazione predefinita), i dettagli di gruppo vengono visualizzati in una griglia che si può scorrere orizzontalmente. Nella modalità ListLayout, i dettagli del gruppo vengono visualizzati in una colonna che si scorre in senso verticale, l'ideale per display orientati in senso verticale. Le dichiarazioni che avete aggiunto alla funzione updateLayout cambiano la modalità di layout del controllo ListView a ListLayout quando lo schermo passa in modalità verticale.
6. Eseguite l'applicazione, toccate "chinese" per visualizzare la pagina di dettaglio del gruppo e ruotate il dispositivo in verticale. Assicuratevi che la pagina assuma il layout in Figura 5.
7. La modifica a updateLayout e initializeLayout ci ha condotto a metà del nostro lavoro, ma abbiamo ancora bisogno di aumentare il margine sul lato sinistro della pagina visualizzata in verticale in modo che sia compatibile con il margine della pagina visualizzata in orizzontale. Per iniziare, tornate a Visual Studio e fermate il debug.
8. Aprite il file groupDetail.css.
9. Cercate, verso la fine della pagina, il seguente codice:
@media screen and (-ms-view-state: fullscreen-portrait) {
.groupdetailpage . itemslist.win-horizontal.win-viewport .win-surface {
margin-left: 100px;
}
}Nota: Il codice è un esempio di una CSS3 media query. Le media query forniscono uno strumento dichiarativo per cambiare il layout di una pagina HTML in risposta alle variazioni di larghezza e altezza. Le media query sono la base del responsive design, una tecnica che permette di adeguare i layout di pagina al mutamento delle loro dimensioni senza l'ausilio di JavaScript. I file CSS generati per le pagine dell'applicazione Cookbook Contoso includono gli stili CSS comuni a tutti i layout, gli stili che si applicano solo quando lo schermo è in modalità di snapping, e gli stili che si applicano solo in modalità verticale. Il CSS indicato sopra corrisponde alla modalità verticale.
Si noti che -ms-view-state non fa parte delle specifiche CSS3 , ma è un'estensione Microsoft per le app Windows.
10. Modificate la media query aggiungendo un secondo stile:
@media screen and (-ms-view-state: fullscreen-portrait) {
.groupdetailpage .itemslist .win-horizontal.win-viewport .win-surface {
margin-left: 100px;
}
.groupdetailpage .itemslist .win-vertical.win-viewport .win-surface {
margin-bottom: 35px;
margin-left: 45px;
margin-right: 120px;
margin-top: 128px;
}
}11. Eseguite l'applicazione, toccate "chinese" per visualizzare la pagina di dettaglio del gruppo e ruotate il dispositivo in verticale. Assicuratevi che ogni ricetta sia "indentata" di 90 pixel dal margine sinistro, come mostrato in Figura 6
12. Tornate a Visual Studio e fermate il debug.
Task 3 - Personalizzate la pagina di dettaglio delle ricette
Il compito successivo è quello di modificare la pagina di dettaglio degli elementi in modo che sia altrettanto efficiente nell'uso dello spazio e piacevole alla vista, sia in orizzontale sia in verticale.
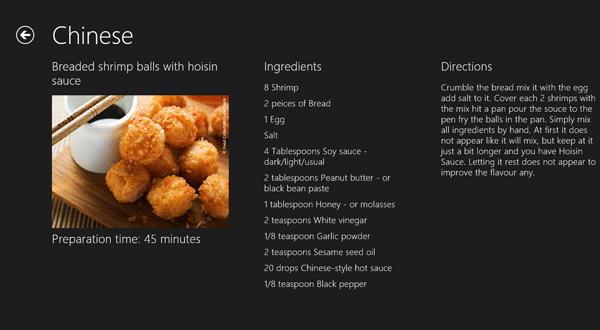
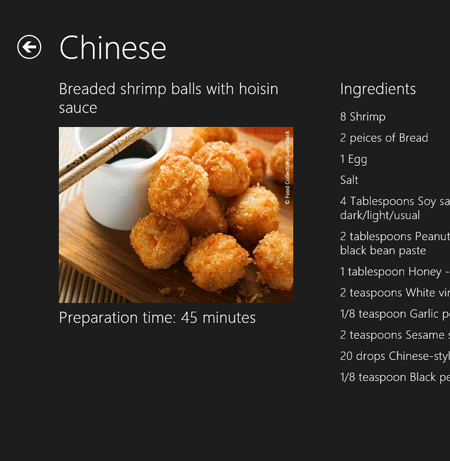
1. Avviate di nuovo l'applicazione e toccate una ricetta per mostrare la pagina di dettaglio. La figura 7 mostra la pagina così come appare in modalità orizzontale.
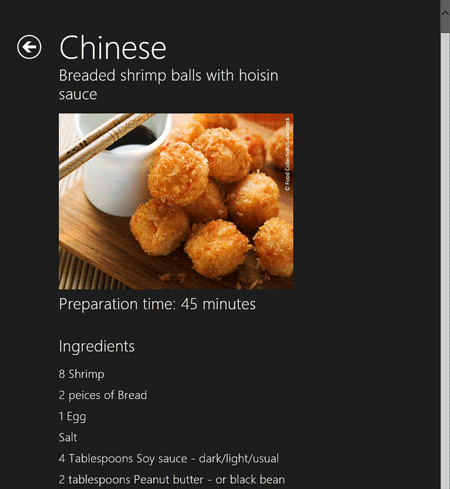
2. Ora ruotate il dispositivo in modalità verticale (Figura 8). Ancora una volta, il layout che funziona bene in modalità orizzontale ha bisogno di qualche di ritocco nella modalità verticale.
3. Tornate a Visual Studio e fermate il debug.
4. Le tre aree di contenuto della pagina di dettaglio (il nome della ricetta, l'immagine e la descrizione; gli ingredienti e le istruzioni), sono dei DIV inclusi nel file itemDetail.html. Nel Lab 1 è stato modificato il CSS di questi DIV per ottenere il layout desiderato in modalità orizzontale. Ora aggiungeremo le istruzioni CSS per la modalità verticale. Iniziate con l'aprire il file itemDetail.css e con il trovare la seguente media query:
@media screen and (-ms-view-state: fullscreen-portrait) {
.itemdetailpage .content article {
margin-left: 100px;
}
}Modificatela come segue:
@media screen and (-ms-view-state: fullscreen-portrait) {
.itemdetailpage .content article {
margin-left: 100px;
}
.itemdetailpage .content article .ingredients {
-ms-grid-row: 2;
-ms-grid-column: 1;
margin-left: 0px;
margin-top: 40px;
}
.itemdetailpage .content article .directions {
-ms-grid-row: 3;
-ms-grid-column: 1;
margin-left: 0px;
margin-top: 40px;
}
}Nota: Gli stili predefiniti per .ingredients e .directions posizionano gli ingredienti in colonne diverse della griglia. Le modifiche appena applicate mantengono tutto nella prima colonna , ma posizionano gli ingredienti nella seconda riga e le indicazioni nella terza. Queste modifiche si applicano, naturalmente, solo nella modalità verticale, così la modalità orizzontale rimanga intatta.
5. Avviate l'applicazione e toccare una ricetta per mostrare la pagina di dettaglio. Ruotate il display in modalità verticale e accertatevi che assuma il layout a colonna singola illustrato in Figura 9.
6. Tornate alla modalità orizzontale e assicuratevi che la pagina ritorni al layout a tre colonne.
7. Tornate a Visual Studio e fermate il debug.