Con la creazione di uno sfondo, avremo creato il nostro personalissimo Splash Screen, ovvero un’immagine che serve a presentare il gioco agli utenti. Ma oltre a questa schermata ci sono il menu principale ed il gioco vero e proprio. In questa lezione vedremo come collegare questi tre elementi in maniera consona e fluida.
Perfezioniamo lo Splash Screen
Una volta che saremo tornati sul nostro progetto, noteremo che, insieme al nuovo Splash Screen, saranno rimasti intatti anche tutti gli Sprite già inseriti in precedenza, ovvero il gatto e la Ball. Di base potremmo lasciarli dove stanno, senza nasconderli agli occhi dei giocatori, ma considerando che questa immagine servirà per fare da introduzione, è meglio optare per una soluzione diversa.
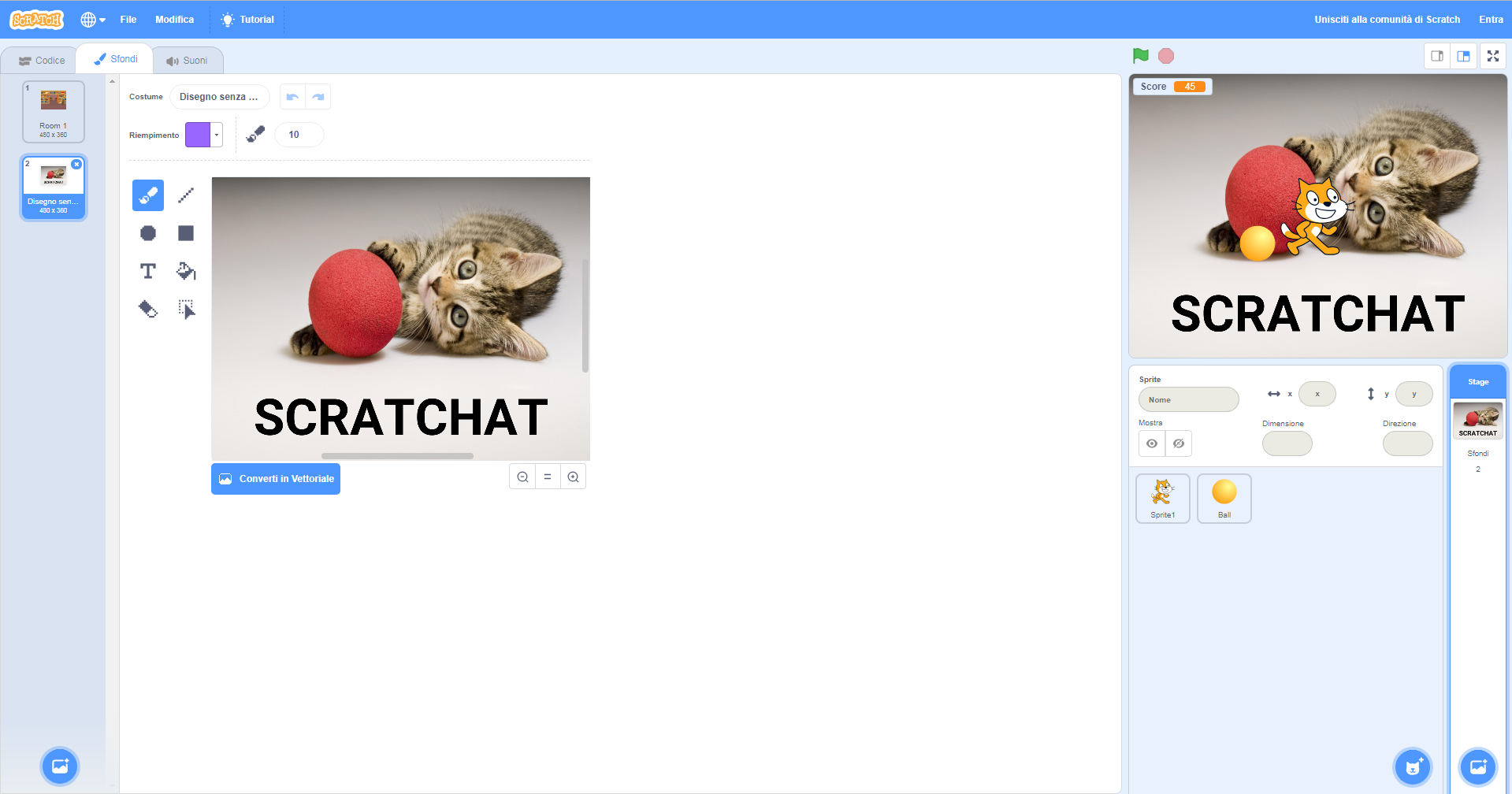
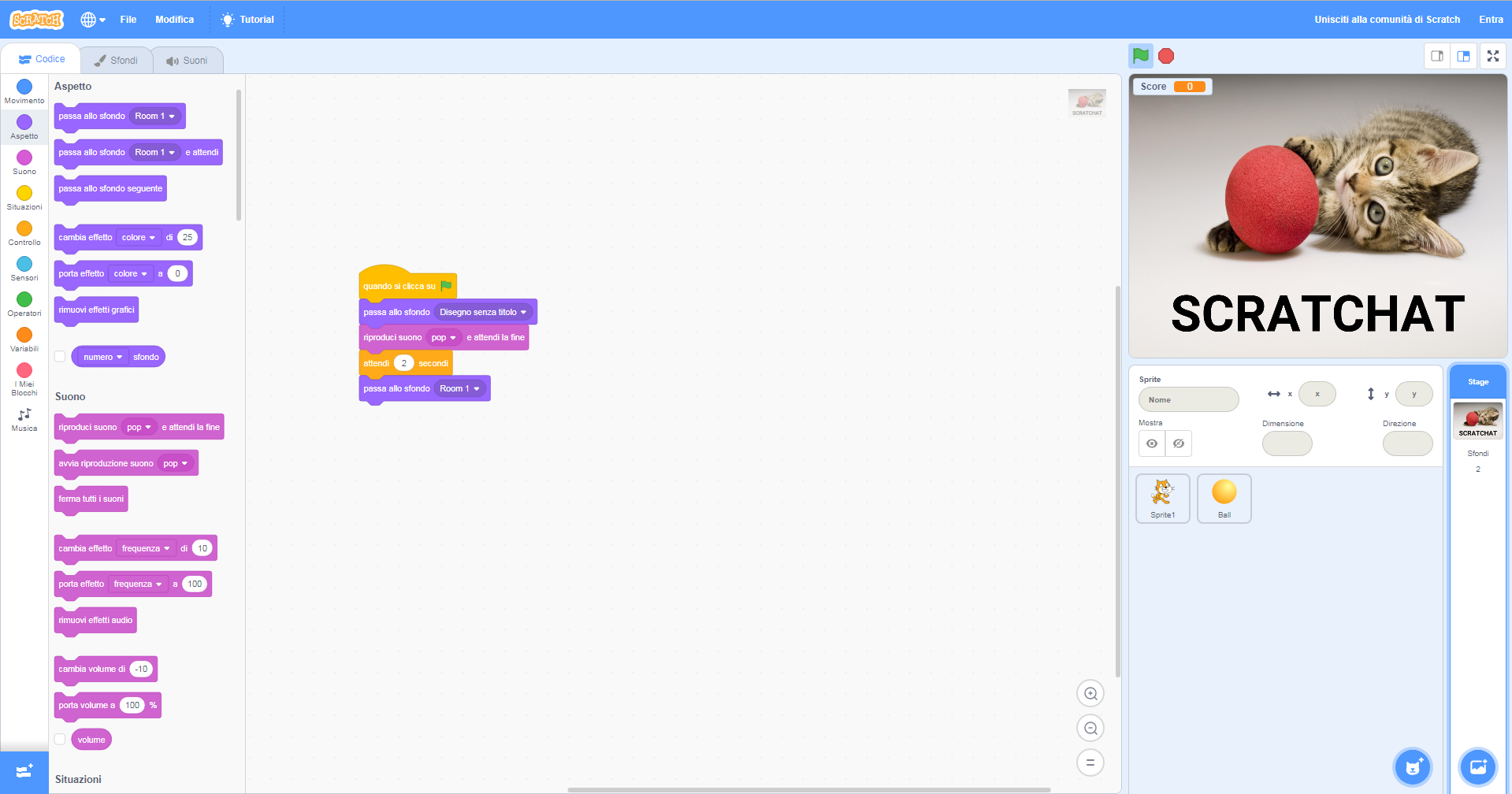
Partiamo dalle basi, selezionando la casella degli Stage in basso a destra e trasferendo così il punto di riferimento di Scratch sulle sezioni dei nostri sfondi, che ora si potranno modificare a piacimento. Da lì, entriamo nella seconda opzione e scegliamo il Disegno senza titolo, che potremo ora modificare. Per alterare correttamente il progetto avremo bisogno di svariati Blocchi, tra cui quello contrassegnato da “quando si clicca su bandiera verde”. Sarà tramite la pressione di quel pulsante che tutti i giocatori avranno modo di vivere il nostro progetto.
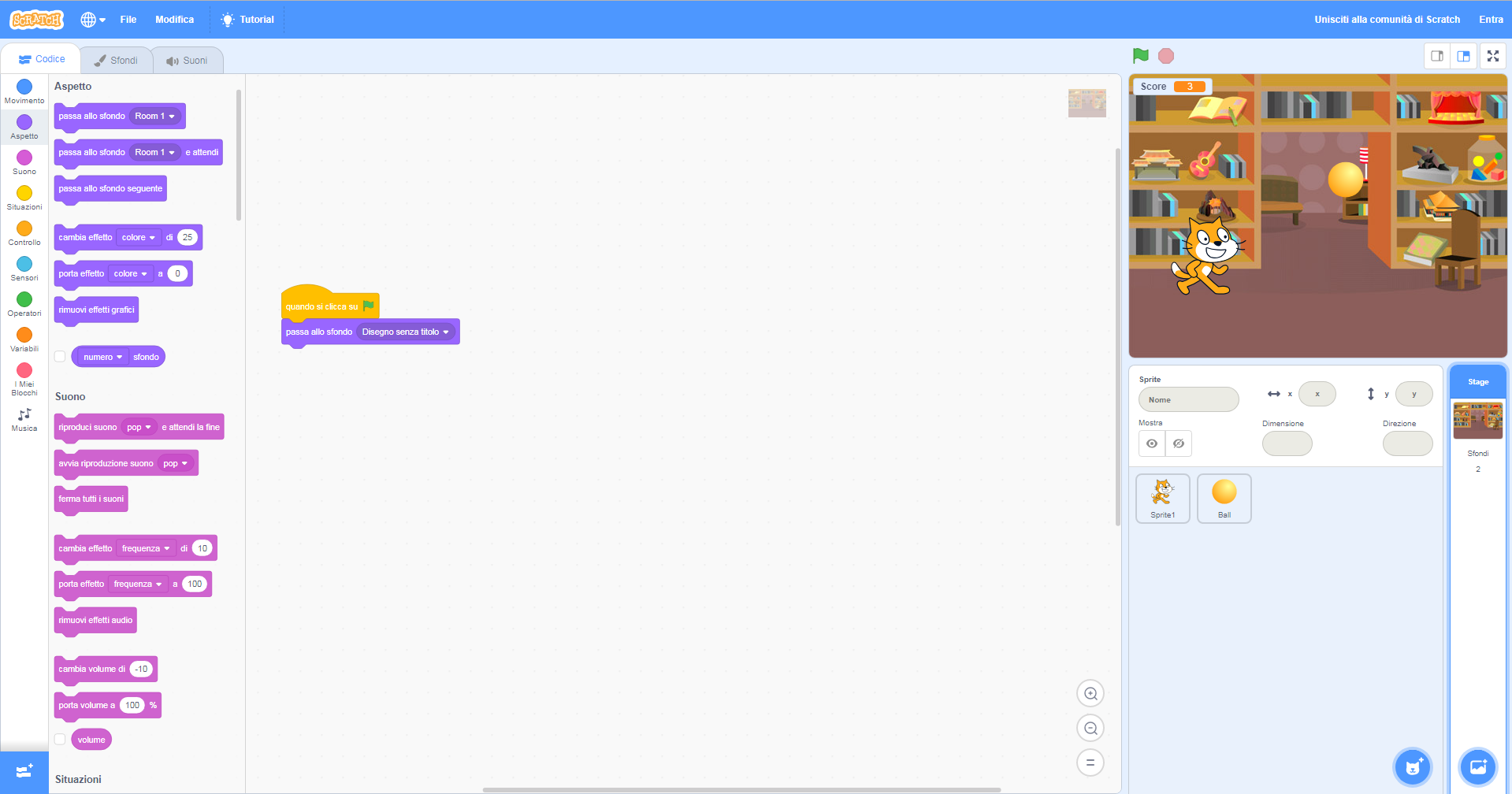
Da lì, cominciamo a dare delle direttive ancor più precise al nostro videogioco. Partiamo dagli sfondi, che dovranno tutti partire dal Disegno senza titolo. Per fissarlo chiaramente tra i Blocchi, ci basterà dirigerci nella sezione dell’Aspetto e collegare il “passa allo sfondo” con il “quando si clicca su bandiera verde”. In questo modo legheremo l’inizio del gioco con il suo Splash Screen.
Inseriamo un feedback per lo Splash Screen
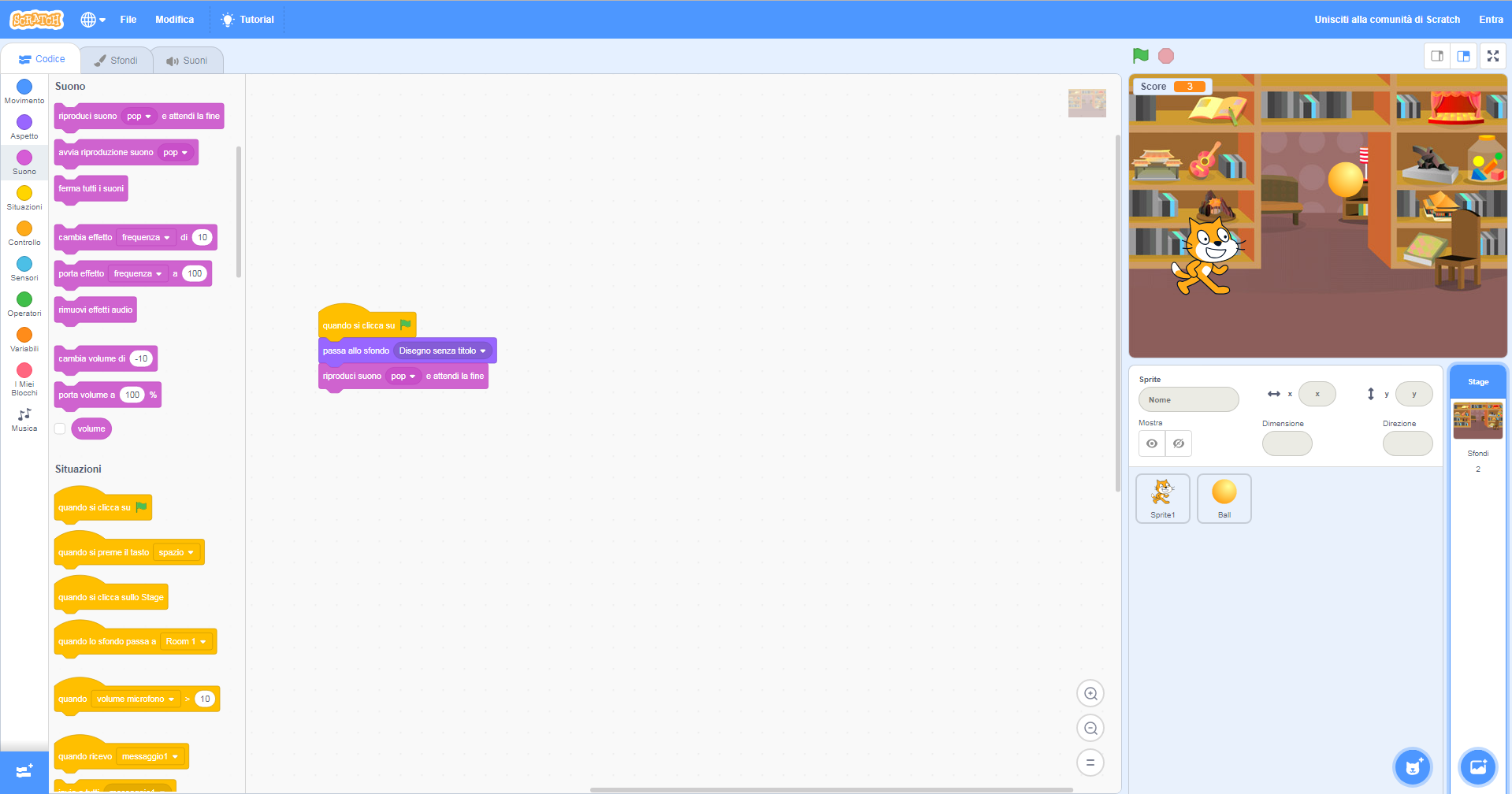
Avremo anche bisogno di alcuni feedback sonori per far capire al giocatore che presto potrà giocare. Muoviamoci quindi nella sezione dei Suoni e, trascinando il riproduci suono pop fino alla fine, arricchiamo la serie di Blocchi del Disegno senza titolo.
A questo punto possiamo finalmente pensare alle transizioni. Non sarebbe saggio fare un passaggio immediato tra la schermata d’inizio e il gioco stesso: generalmente servirebbero circa 2-3 secondi per far guardare al giocatore in che tipologia di gioco si dovrà immergere, tra protagonista e titolo.
Spostiamo quindi il cursore nella sezione del Controllo e, trascinando l’attendi 1 secondi, colleghiamo l’ultimo Blocco alla nostra serie di Blocchi; sceglieremo noi se aumentare il valore dell’attesa sui 2 o sui 3 secondi. Infine, dovremo passare alla nostra ultima transizione, ovvero quella che ci porterà al gioco stesso. Per farlo, trasciniamo semplicemente un altro passa allo sfondo, che stavolta dovrà condurci alla Room 1.
Nascondiamo gli Sprite
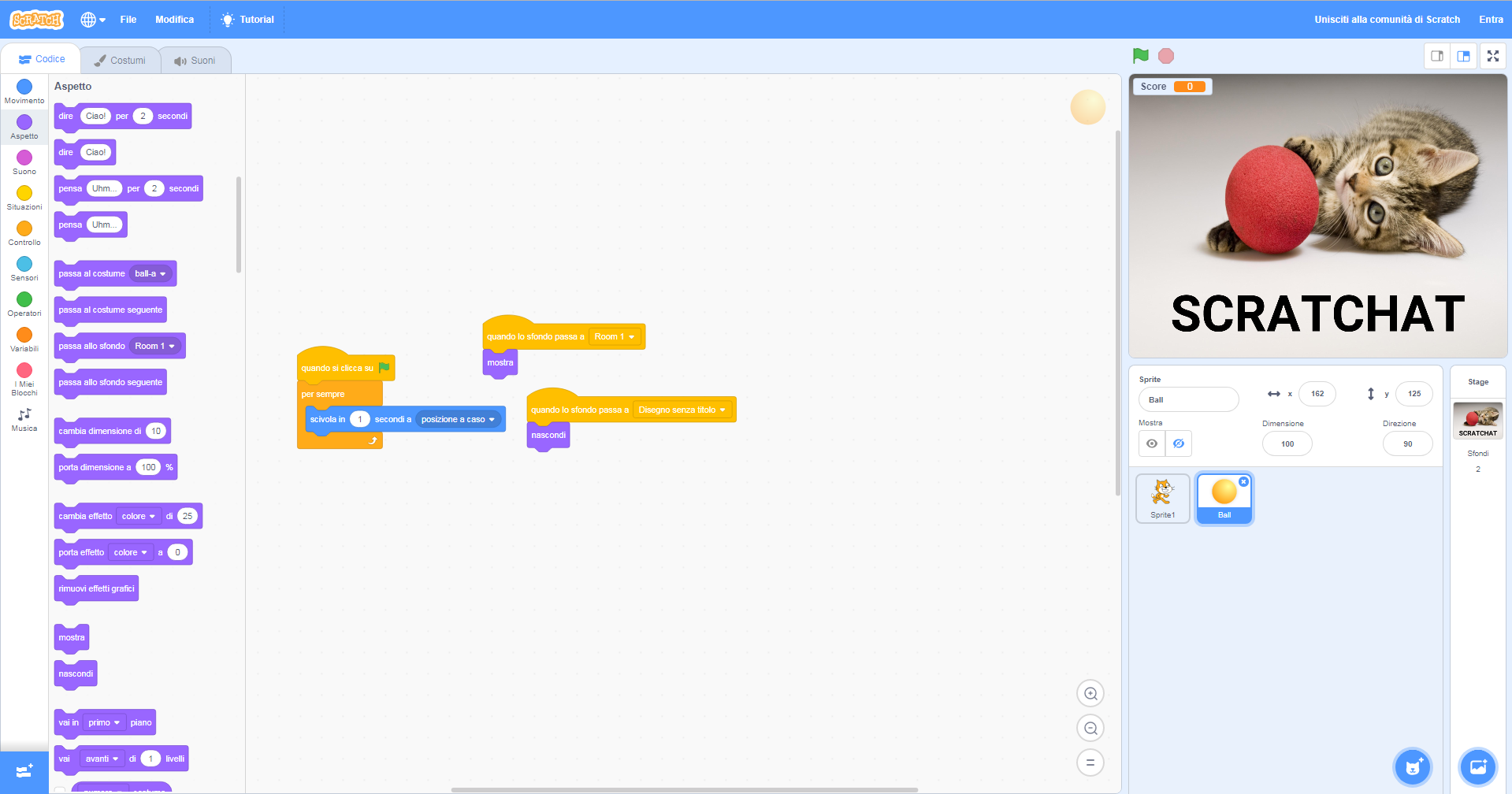
Nonostante la bellissima transizione tra uno Stage e l’altro, tra un passaggio e l’altro noteremo presto la fastidiosa presenza di due Sprite che, nonostante i Blocchi inseriti, continueranno a mostrarsi con cattiveria davanti al nostro Splash Screen. Fortunatamente anche questo problema è risolvibile. Clicchiamo innanzitutto su Sprite1, quello del nostro gatto arancione e, una volta che saremo passati sulla nuova griglia, muoviamoci nella lista dei Codici fino a entrare nella sezione delle Situazioni, dalla quale dovremo trascinare non uno, ma ben due “quando lo sfondo passa a”; sistemiamoli sulla griglia e passiamo adesso nella sezione dell’Aspetto, dove potremo collegare uno dei due Blocchi con “mostra” e l’altro con “nascondi”.
Ovviamente, tra i due, il nascondi dovrà essere associato al Disegno senza titolo, mentre l’altro alla Room 1. In questo modo, lo noteremo dopo aver apportato le modifiche, il nostro gatto non comparirà quando faremo partire il gioco, ma solo dopo aver superato lo Splash Screen ed essere entrati nella stanza con la pallina da gioco. E parlando della Ball, lo stesso processo andrà ripetuto anche con questo Sprite e con tutti gli altri che andremo a inserire nei nostri giochi, creando un processo in cui alla fine avremo tra le mani un progetto ben curato, credibile e divertente.
Sistemiamo il punteggio della Ball
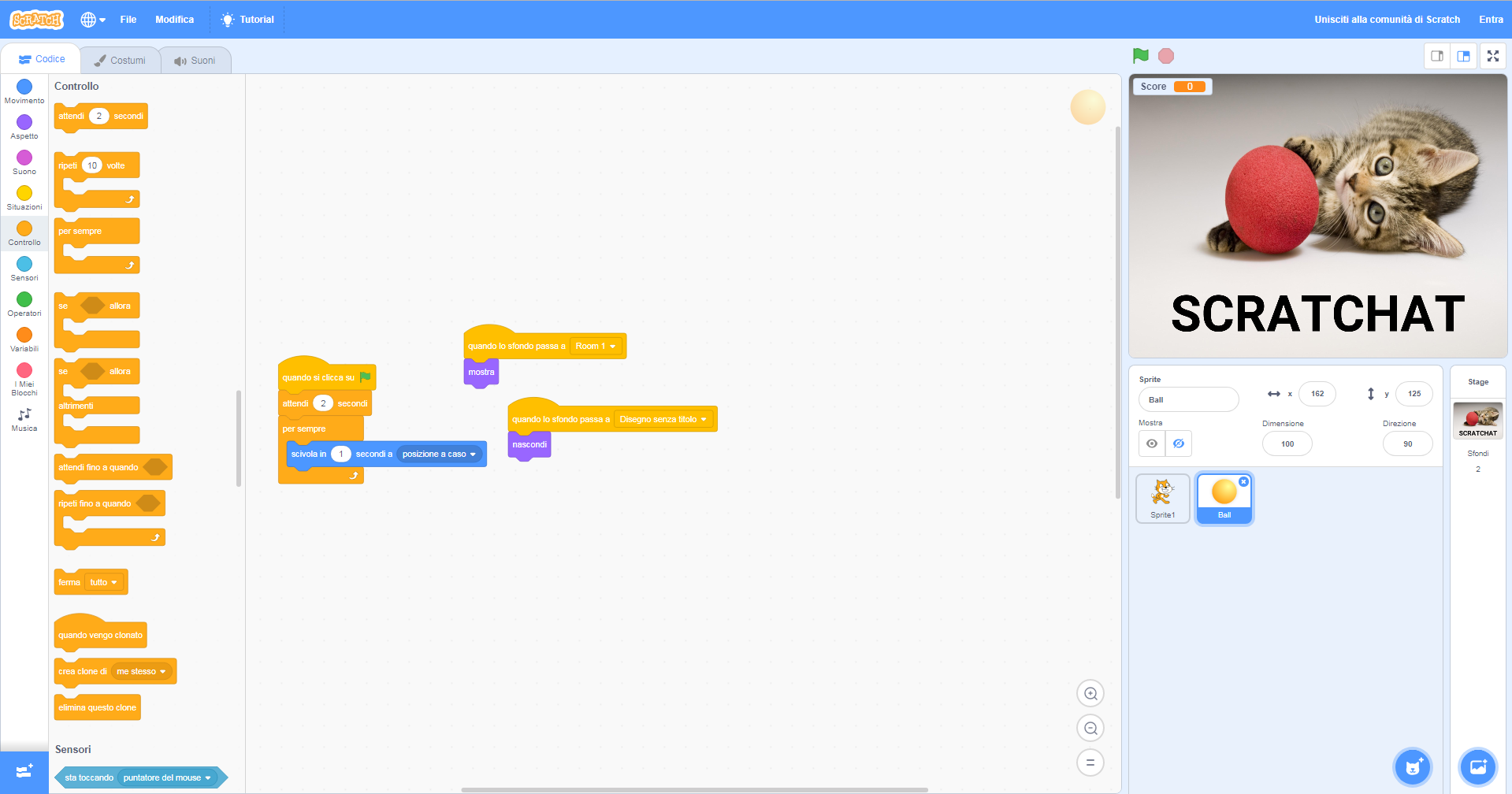
Nonostante tutti i cambiamenti, ora che avremo coperto entrambi gli Sprite ci aspetta un ultimo problema: il movimento casuale della Ball. Il suo saltellare tra un’area e l’altra proseguirà difatti anche nei 2 secondi di attesa tra lo Splash Screen e la stanza, con il rischio di ottenere un punto senza aver fatto sostanzialmente nulla. Entriamo nella sua griglia e trasciniamo un attendi 1 secondi al di sotto di quando si clicca su bandiera verde, modificando il tempo di attesa a 2 secondi.
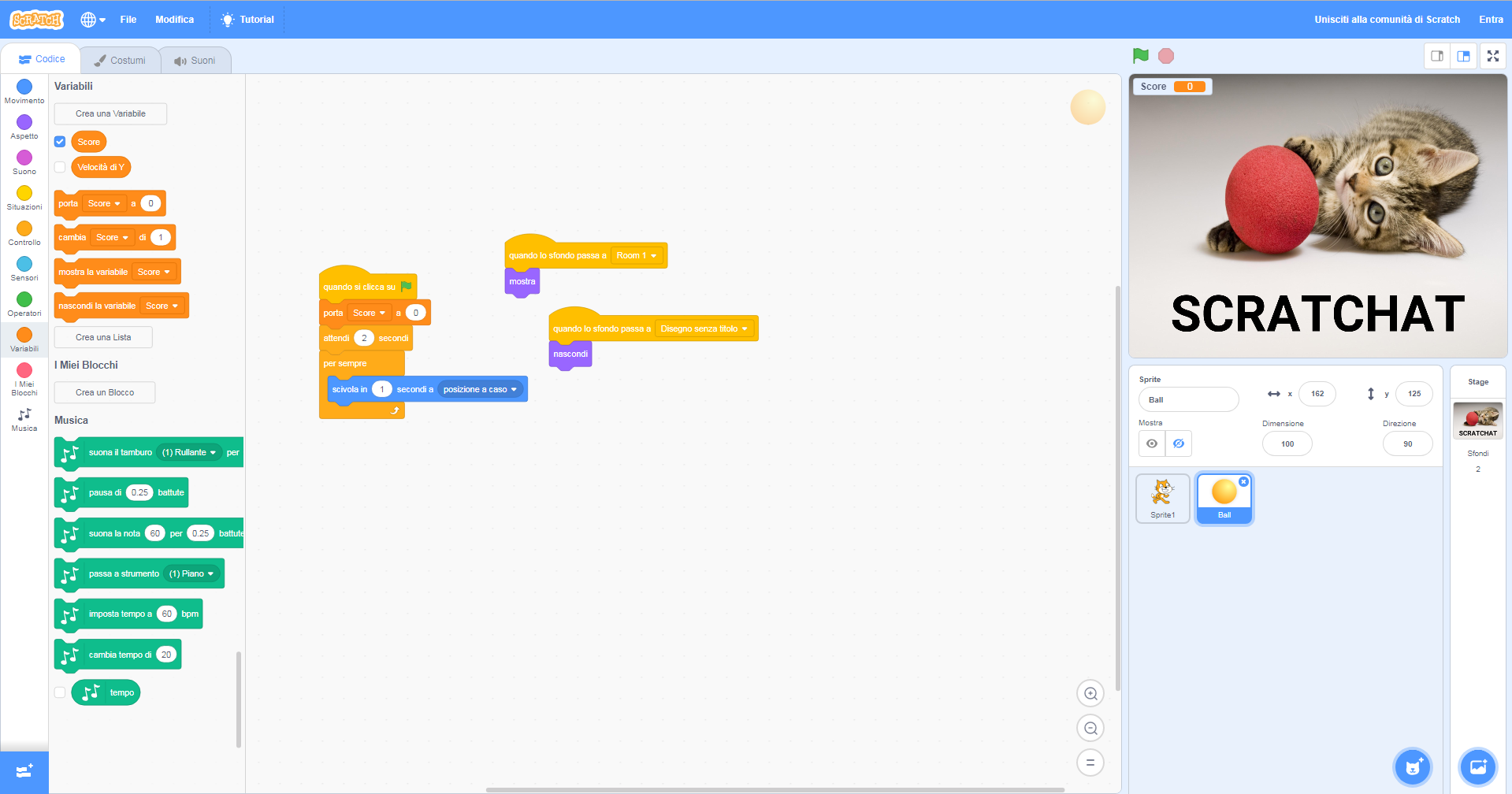
Visto che ci siamo, possiamo anche sfruttare il momento per fornire un ultimo comando, ovvero uno sullo Score. Muovendoci nella sezione delle Variabili, trasciniamo il porta Score a 0 subito sotto il “quando si clicca su bandiera verde”, riportando il punteggio a 0 ogni volta che il giocatore si troverà a ricominciare la partita!