Il progetto include già alcuni dati di esempio, ma consigliamo di sostituirli con dati propri. Nell'esercizio 2, sostituirete i dati di esempio con dei dati di una vera e propria ricetta, completi di immagini.
Task 1 - Importazione dei dati delle ricette
Il primo lavoro da fare è quello di importare immagini e dati delle ricette.
1. Create una nuova cartella chiamata "data" nel progetto ContosoCookbook. È possibile farlo facendo clic destro sul progetto in Solution Explorer e scegliendo Add - New folder.
2. Clic destro sulla cartella che ospita i dati e utilizzate il comando Add - Existing Item per importare il file Recipes.txt dalla cartella dei dati dei materiali utilizzati per questi articoli.
Nota: Se avete un momento per analizzare il file Recipes.txt, vedrete che contiene dati, con codifica JSON, di ricette e gruppi di ricette.
3. Copiate le cartelle chiamate chinese, french, german, indian, italian e mexican (insieme ai loro contenuti) dalla cartella images dei materiali di partenza nella cartella images del progetto. È importante includerli nella cartella images, perché l'URL delle immagini nel file Recipes.txt presuppone che si trovino in quel percorso.
Nota: Un modo semplice importare le immagini è trascinare le cartelle da una finestra aperta sul desktop e rilasciarle sulla cartella images nel Solution Explorer.
Task 2 - Caricare i datid delle ricette
Il passo successivo è di sostituire i dati di esempio nel file data.js (che Visual Studio ha collocato nella cartella js del progetto) con il codice che carica i dati della ricetta.
1. Aprite il file data.js e identificate la riga che inizia con //TODO: replace the data with your real data.
2. Commentate o rimuovete il loop generateSampleData().forEach loop al di sotto della riga //TODO
3. Sostituite il ciclo forEach che avete appena cancellato con le seguenti istruzioni:
WinJS.xhr({url: "data/Recipes.txt"}).then(function (xhr) {
var items = JSON.parse(xhr.responseText);
// Add the items to the WinJS.Binding.List
items.forEach(function (item) {
list.push(item);
});
});Nota: Il codice che avete appena aggiunto utilizza la funzione WinJS.xhr della Windows Library per JavaScript per caricare il file Recipes.txt che è stato importato nel task precedente. L'URL delle immagini nel file Recipes.txt si riferisce alle immagini nella cartella images del progetto. Se si preferisce, è possibile scaricare i dati delle ricette da Azure modificando l'URL passato a WinJS.xhr in "http://contosorecipes8.blob.core.windows.net/AzureRecipes". Le immagini e i dati della ricetta arriveranno dalla Cloud piuttosto che da risorse locali. Se si decide di seguire questa strada, è possibile rimuovere il file Recipes.txt dal progetto. Tuttavia, la cartella images deve restare perché contiene le immagini 150x150 pixel della ricetta che verranno utilizzate per creare tile secondarie nel lab 6 di questa serie. Le immagini di tile secondarie devono essere locali e non possono essere caricate da remoto.
Anche se si sta utilizzando XMLHttpRequest, non è necessario preoccuparsi delle restrizioni cross-origine in un'app Windows Store. La chiamata ha esito positivo anche se il target risiede in un dominio diverso!
Task 3 - i risultati del Test
Ora è il momento di eseguire l'app e vedere come è cambiata.
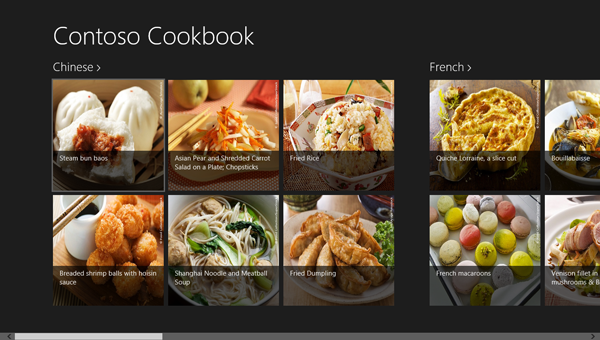
1. Premete F5 per eseguire il debug dell'applicazione e verificate che la pagina iniziale si presenti come quella qui sotto.
2. Tornate a Visual Studio e interrompete il debug.