Nella lezione precedente abbiamo creato l'oggetto Fruit ed associato al bottone addButton la creazione di un'istanza di tale oggetto. Andando a leggere il metodo di init per l'oggetto Fruit vedremo che non viene effettuato nessun controllo su eventuali valori nil. Questa mancanza, nel caso in cui l'utente inserisca un frutto con un campo di testo non compilato, causerà un crash dell'applicazione.
Andiamo dunque a risolvere il problema andando a controllare, prima dell'inserimento, che tutti i campi siano correttamente compilati (compresa la selezione dell'immagine del frutto). Se anche uno di questi campi è stato lasciato vuoto mostreremo una UIAlertView che notificherà il problema all'utente.
Andiamo quindi nel file ListViewController.m e posizioniamoci nel metodo addButtonTapped. Sostituiamo tutto il codice precedente alla creazione dell'oggetto Fruit come segue:
int index;
BOOL imageSelected = NO;
for (int i = 0; i < 3; i++) {
UIButton * button = [_buttonArray objectAtIndex:i];
if (button.selected == YES) {
index = i;
imageSelected = YES;
button.layer.borderWidth = 0.0;
[button setSelected:NO];
}
}
if (imageSelected == NO || _nameTextField.text == nil || _originTextField.text == nil || _descriptionTextView.text == nil) {
UIAlertView * alertView = [[UIAlertView alloc]initWithTitle:@"Attenzione!"
message:@"Tutti i campi sono obbligatori"
delegate:nil cancelButtonTitle:nil
otherButtonTitles:@"Ok", nil];
[alertView show];
return;
}
UIImage * fruitImage = [_imageButtonArray objectAtIndex:index];Come prima cosa controlliamo, all'interno del ciclo for, la presenza di un bottone immagine selezionato e salviamo l'esito del controllo nella variabile imageSelected.
Terminato il ciclo, utilizziamo un'istruzione if per verificare la presenza di campi vuoti: se la condizione viene soddisfatta creiamo un oggetto UIAlertView e lo mostriamo a schermo con il metodo show. Come possiamo vedere dall'init della alert, passiamo i valori nil sia per per il cancelButton sia per il delagato. Questo perchè non abbiamo bisogno di un cancelButton (dato che la nostra alert avrà un solo pulsante Ok) e nemmeno del delegato in quanto, in presenza di un solo pulsante, l'azione di default associata alla pressione di tale pulsante effettuerà il dismiss della alert. Infine terminiamo il flusso dell'applicazione richiamando un return (evitando così la creazione dell'oggetto Fruit).
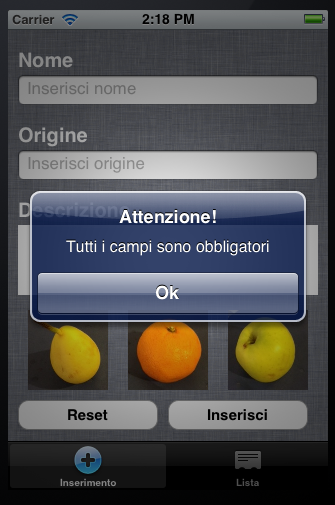
Effettaundo un Run del progetto e lasciando almeno un campo vuoto nel modulo di inserimento il risultato sarà il seguente: