In questa lezione realizzeremo un semplice flusso che ci consentirà di accendere un led e rilevare lo stato di un pulsante dal nostro cellulare. Sarà necessario avere a disposizione una manciata di componenti normalmente presenti nel laboratorio di ogni maker: un led, un pulsante, una piccola breadboard, resistenze e dei cavetti jumper maschio-femmina (anche noti come cavetti dupont) per collegare gli I/O del Raspberry sulla breadboard.
I GPIO del Raspberry PI
Raspberry Pi ha un header da 40 pin, di questi 26 sono utilizzabili come GPIO (General Purpose Input/Output). Attenzione a non confondere il numero di pin "fisico", che indica la disposizione ordinata dei pin sul PCB, con il numero di GPIO. Il livello di tensione utilizzato è 0÷3.3V. Quando un pin è configurato come ingresso può accettare una tensione compresa tra 0V (GND), corrispondente allo stato logico basso, e 3.3V corrispondente allo stato logico alto. Non è quindi possibile collegare in maniera diretta gran parte di dispositivi che erogano 5V, come quelli normalmente utilizzati con Arduino Uno, ma è possibile farlo con opportuni accorgimenti come partitori di tensione o level-shifter. Se invece configuriamo un GPIO come uscita questo può essere impostato per fornire un livello logico basso o alto (3.3V). Ogni pin configurato come uscita può erogare una corrente massima di 16mA e il valore totale di corrente erogata su tutti i pin configurati come uscite non può superare 50mA. È bene tenere presente questi dati per evitare di sovraccaricare il chip e danneggiare il nostro Raspberry Pi.
Primo circuito
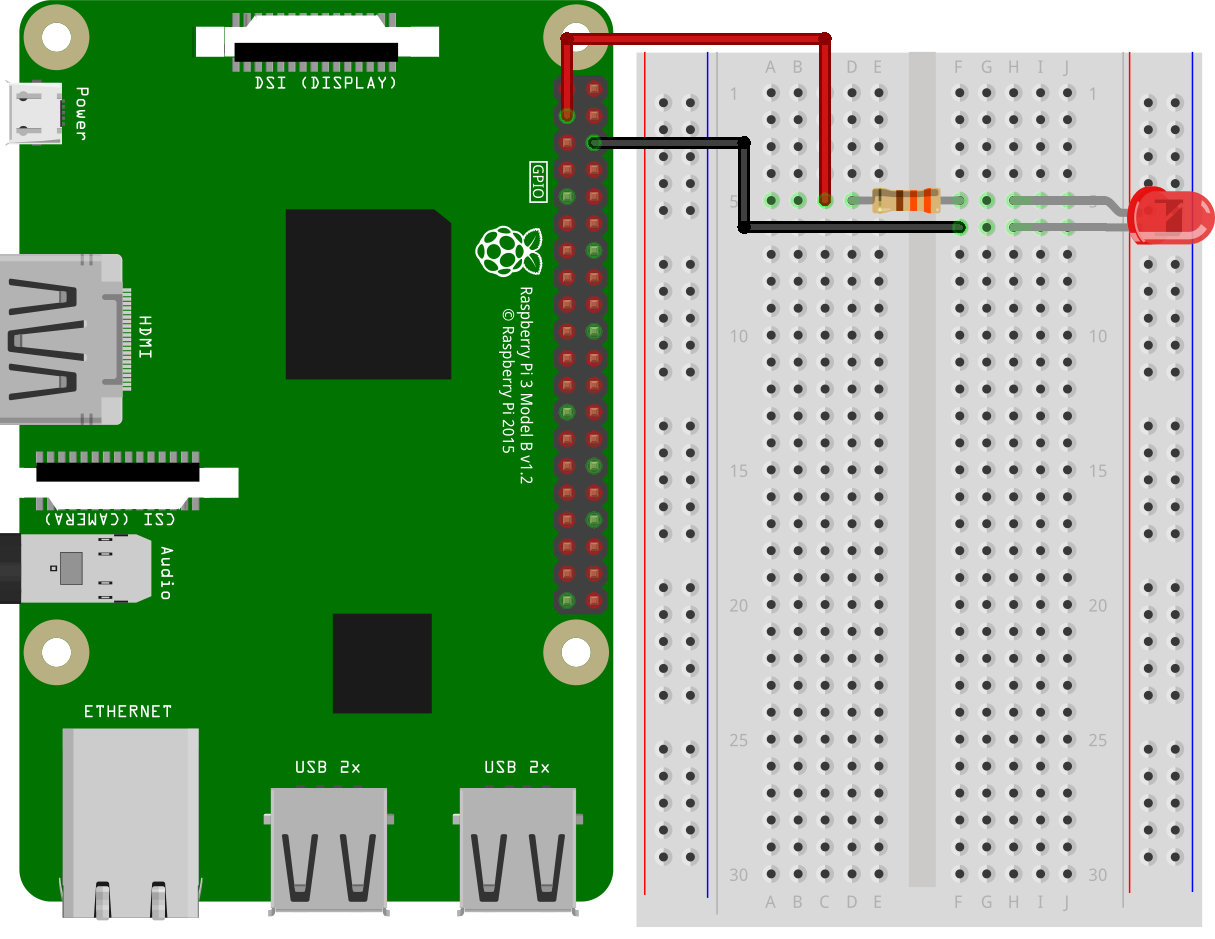
Per questa prova utilizzeremo un led standard rosso da 5mm e una resistenza da 330Ω, ciò garantirà valori molto bassi di corrente assorbita. Lo schema da realizzare è il seguente:
Dal pin fisico n°3, corrispondente al GPIO 02, portiamo un cavetto jumper verso la resistenza da 330Ω (che ha il codice colore Arancione-Arancione-Marrone), l’altro reoforo della resistenza va collegato all’anodo (+) del led (il terminale più lungo). Il catodo (-) del led (che è contrassegnato da una tacca sul corpo) andrà collegato con un altro cavetto jumper a un pin GND della Raspberry Pi, nell’immagine è stato scelto il pin fisico n°6.
Agiamo sull'editor
Su un PC collegato alla stessa rete del Raspberry Pi digitiamo l’indirizzo dell’Editor di NodeRed.
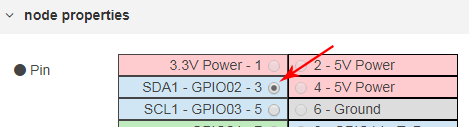
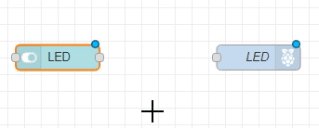
Nella zona di sinistra prendiamo il nodo Switch (presente sotto la voce Dashboard) e trasciniamolo nell’area centrale. Sopra la voce Dashboard c’è la voce Raspberry. Prendiamo il nodo RPI GPIO output (si distingue da quello input perché ha il punto di connessione, ovvero il quadratino grigio, posto sulla sinistra) e trasciniamolo nell’area. Facciamo doppio click sul nodo del GPIO che, come avete notato, ha cambiato il nome in PIN. Si apre la finestra di configurazione del nodo. Selezioniamo il pin fisico n°3, corrispondente al GPIO 02:

Nel campo type lasciamo Digital Output, spuntiamo la voce Initialise pin state? e selezioniamo dalla casella a discesa appena comparsa il valore initial level of pin – low (0). Ciò consentirà, all’avvio di NodeRed, che il pin si trovi al livello logico basso piuttosto che in uno stato casuale non definito. In Name possiamo scrivere semplicemente "LED". Premiamo il tasto Done rosso in alto a destra. Notiamo che nell’editor è scomparso il triangolino rosso dal nodo. Tutti i parametri minimi del nodo sono stati configurati.
Diamo doppio click sul nodo Switch per configurare anch’esso. Qui c’è da fare una precisazione: tutti i nodi che fanno parte del gruppo Dashboard sono elementi interattivi che vengono visualizzati nell’interfaccia utente in forma di interruttori, pulsanti cliccabili, indicatori a lancetta e così via, per cui è necessario assegnare loro un Gruppo (Group) e quindi una Scheda (Tab) dove devono essere posizionati. NodeRed utilizza questo sistema per fare in modo di non avere un’interfaccia troppo affollata e suddividere gli elementi da visualizzare in più schede ordinate.
In Group selezioniamo Add new ui_group e quindi clicchiamo sul pulsante col simbolo della matita. Nel campo Name scriviamo, ad esempio, “Esercizio”. Lasciamo spuntata la selezione Display Group name e, nella casella di selezione Tab, Scegliamo Add new ui_tab e clicchiamo sul simbolo della matita che lo affianca. In name scriviamo “HTML.IT” e lasciamo invariate le altre selezioni. Ci viene fornita la possibilità di impostare un’icona a piacere scrivendo il nome di icone standard come indicato nella nota a margine del pannello di configurazione. Per ora tralasciamo questa impostazione. Premiamo quindi il pulsante rosso ADD in alto a destra. Siamo nuovamente nella configurazione del gruppo, premiamo anche qui ADD e saremo condotti alla configurazione dello switch. Adesso notiamo che nel campo Group è presente, tra parentesi quadre, il nome della TAB in cui questo interruttore verrà visualizzato con il nome del gruppo.
Soffermiamoci a osservare gli altri parametri.
- Label: è il nome che viene riportato di fianco all'immagine dell'interruttore, possiamo cambiarlo in “LED”.
- Icon: se impostata su custom, ci consente di utilizzare un'immagine differente dell’interruttore, adoperando lo stesso sistema dell’icona scelta per la tab, ma permettendo anche di agire su colore e configurazioni diverse per i due stati On e Off.
- ON payload e OFF payload: rappresentano il contenuto del payload da assegnare al messaggio quando l’interruttore è sullo stato di ON e di OFF rispettivamente. Per pilotare un GPIO impostato come uscita dobbiamo adoperare i valori booleani true e false poichè questi sono gli unici valori di payload che può accettare un GPIO.
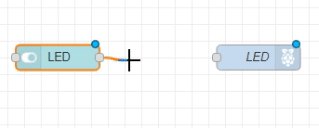
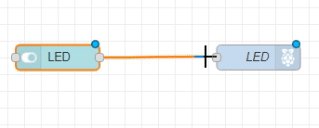
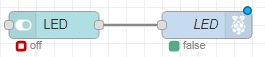
Premiamo il pulsante DONE in alto a destra. Adesso non dobbiamo fare altro che collegare l’uscita del nodo switch all’ingresso del nodo GPIO cliccando con il tasto sinistro del mouse e tracciando una linea che li unisce:

In questo modo il messaggio dallo switch verrà trasferito verso il GPIO al quale è collegato il led e al GPIO verrà assegnato il livello logico di uscita definito dal payload: 0 (false) quando l’interruttore è in posizione OFF e 1 (true) quando è in posizione ON. Per far entrare in funzione le modifiche appena effettuate al flusso clicchiamo sul tasto rosso Deploy in alto a destra nella finestra dell’editor.
Con un cellulare colleghiamoci all’indirizzo IP della dashboard, che, ricordiamo, è lo stesso dell’editor ma con l’aggiunta di /ui alla fine: (es.: http://192.168.1.101:1880/ui).
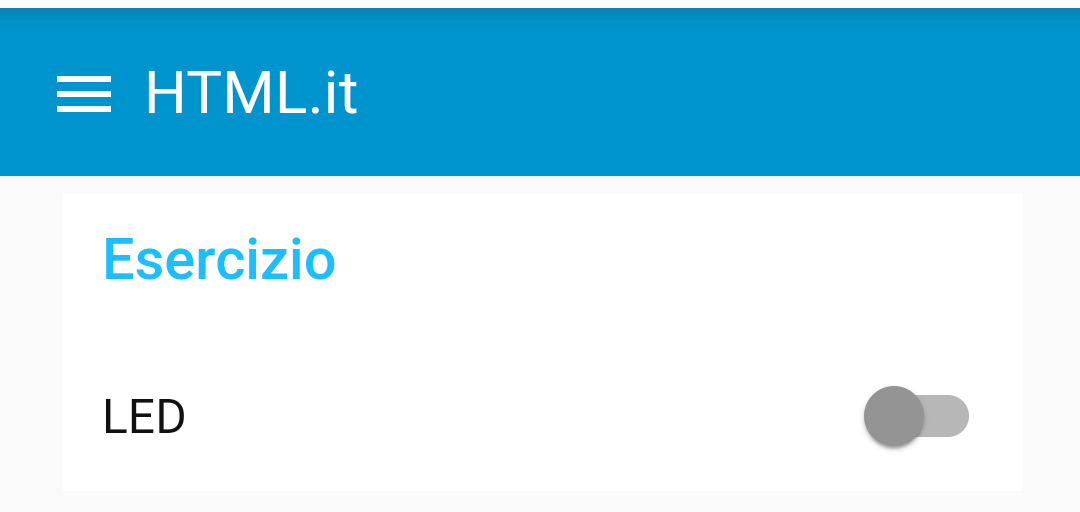
Visualizzeremo la schermata seguente.

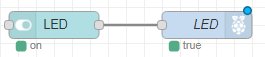
Appare quindi chiaro il significato del Tab, che rappresenta una pagina (o meglio: una scheda) accessibile dall’elenco che si ottiene premendo sul pulsante formato da tre semirette bianche in alto a sinistra nella Dashboard, di fiando al nome della Tab stessa, e del Group che è sostanzialmente l'intestazione che compare sopra all’elenco degli elementi con cui interagiamo. Premendo con il dito sull’interruttore vedremo il led accendersi. Lo stato è aggiornato in tempo reale su tutti i dispositivi: se, ad esempio, apriamo la Dashboard anche sul pc, vediamo che l’interruttore si muove anche quando premiamo sul display del cellulare e viceversa. Allo stesso modo viene aggiornato anche lo stato nell’editor mediante delle indicazioni al di sotto dei nodi che forniscono la situazione attuale del payload e del pin:

Rileviamo lo stato di un GPIO dal cellulare
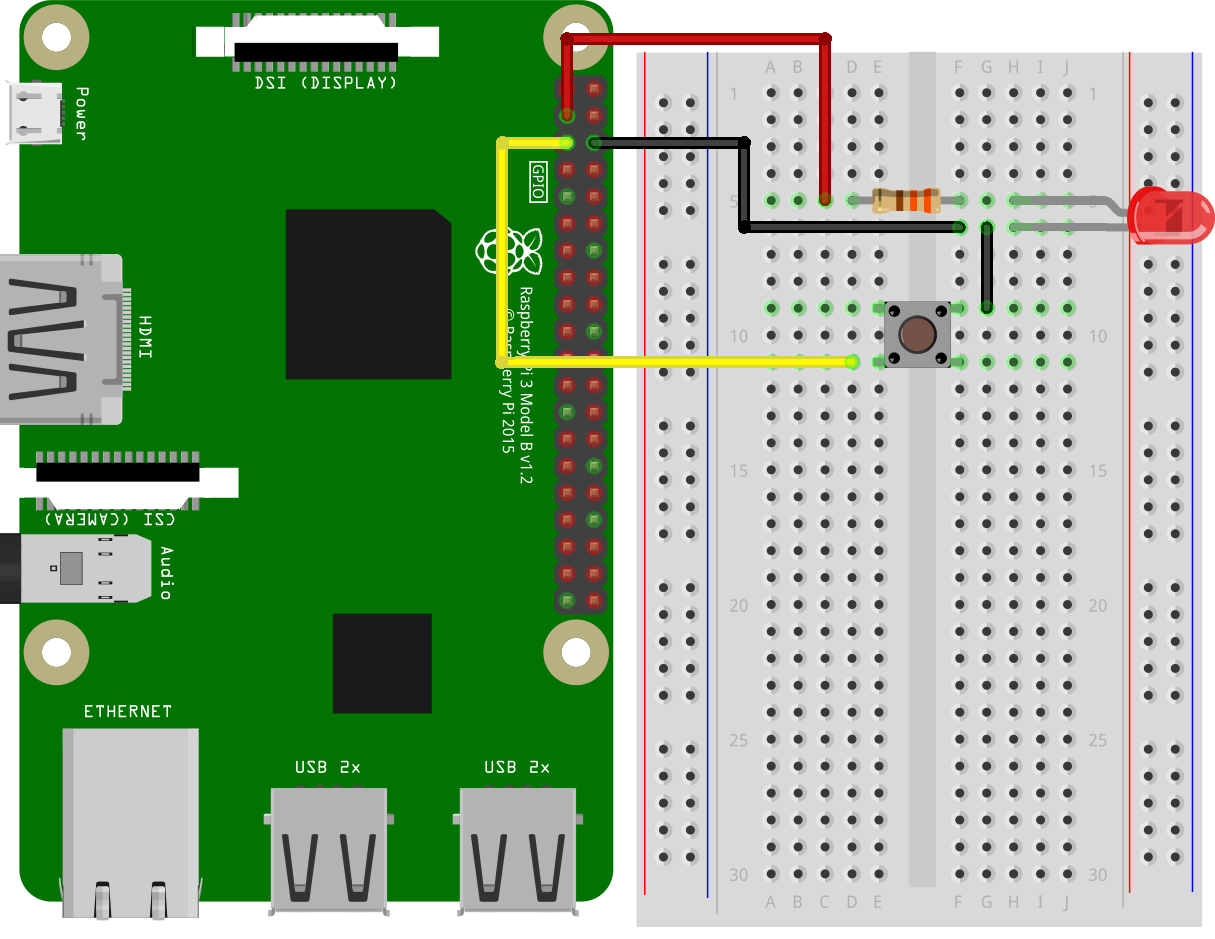
Per andare oltre adesso colleghiamo anche un pulsante seguendo lo schema riportato subito a seguire.
Un pin del pulsante andrà collegato a GND e l’altro pin al GPIO 03, corrispondente al pin fisico 5. Dall’editor aggiungiamo il nodo GPIO uscita (quello che ha il quadratino posto a destra), diamo doppio click per configurare il nodo e selezioniamo il GPIO 03-PIN5.
In basso, all'opzione Resistor?, selezioniamo pullup. Così facendo attiveremo una resistenza di pull-up sul pin selezionato che consentirà di tenere il pin a livello logico alto in mancanza di segnali in ingresso. Lasciamo a 25mS il valore di debounce, spuntiamo la casella Read Initial state e scriviamo “Pulsante” nel campo Name. Premiamo Done. Dalla sezione Dashboard trasciniamo nell'editor un nodo Text. Diamo doppio click per configurarlo e, nel gruppo, selezioniamo [HTML.it] Esercizio. In label scriviamo “Pulsante” e premiamo Done.
Colleghiamo questi ultimi due nodi tra loro come abbiamo fatto prima, eseguiamo il Deploy e col cellulare andiamo sulla Dashboard. Vedremo “Pulsante" affiancato dal valore "1”. Il payload del messaggio è difatti il valore booleano “true” che viene reso in forma numerica. Il pulsante non è premuto e il pin viene tenuto a livello logico alto dalla resistenza di pull-up che abbiamo impostato. Premendo il pulsante vedremo la scritta “Pulsante" seguita da "0” perché il pulsante porta a GND (livello basso) il GPIO. Per comprendere l'utilizzo di Debounce ci basti sapere che quando si preme un pulsante, dopo averlo rilasciato, le lamelle che fisicamente chiudono il contatto vibrano causando un susseguirsi di stati aperto-chiuso molto rapidi. Senza dare un tempo di debounce (in italiano questo termine è traducibile con "anti-rimbalzo"), che consente alle lamelle di stabilizzarsi, il GPIO impazzirebbe segnalando continue fluttuazioni di livello alto/basso e questo costituirebbe un serio problema specialmente nel caso in cui il GPIO sia deputato al controllo, ad esempio, di luci o motori (immaginate cosa potrebbe accadere). È possibile scaricare il sorgente di questo esempio qui, nella prossima lezione sarà spiegato come utilizzarlo.
A seguire
Nella lezione successiva scopriremo come visualizzare lo stato dell'I/O in maniera più immediata nonché come salvare e condividere il nostro flusso.