Completiamo l'interfaccia grafica dell'InsertViewController andando ad aggiungere i bottoni per la selezione dell'immagine.
Andiamo nel file InsertViewController.h ed inseriamo le seguenti linee di codice:
NSArray *_imageButtonArray;
NSMutableArray *_buttonArray;All'interno del primo array inseriremo le immagini che verranno mostrate nei bottoni, mentre il secondo array conterrà gli oggetti di tipo UIButton che creeremo in seguito. Come possiamo vedere i due array sono dichiarati utilizzando due classi diverse: NSArray che dichiarerà un array statico nel quale non potremo aggiungere nuovi elementi o toglierli, mentre NSMutableArray dichiarerà un array dinamico.
Passiamo dunque al file InsertViewController.m e nel metodo di init usuale inseriamo le seguenti linee di codice:
_imageButtonArray = [[NSArray alloc]initWithObjects:[UIImage imageNamed:@"pera.png"],
[UIImage imageNamed:@"arancia.png"],
[UIImage imageNamed:@"mela.png"],nil];
_buttonArray = [[NSMutableArray alloc]init];
for (int i =0; i< 3; i++) {
UIButton * button = [UIButton buttonWithType:UIButtonTypeCustom];
button.frame = CGRectMake(20+(100*i), 280, 80, 80);
[button setImage:[_imageButtonArray objectAtIndex:i] forState:UIControlStateNormal];
[button addTarget:self action:@selector(selectImageButton:) forControlEvents:UIControlEventTouchUpInside];
button.tag = i;
[self.view addSubview:button];
[_buttonArray addObject:button];
}Come prima cosa inseriamo all'interno dell'array _imageButtonArray le UIImage che utilizzeremo per i bottoni. Questi ultimi sono creati e posizionati tramite un ciclo for ed infine inseriti nell'array _buttonArray. Una prima particolarità che è possibile notare è che il metodo associato al bottone presenta i due punti (":") finali: in questo modo potremo sapere, all'interno del metodo, quale oggetto ha notificato l'evento.
Leggendo il codice sopra riportato possiamo notare che il bottone viene dichiarato di tipo UIButtonTypeCustom (che rappresenta un'inizializzazione più generica) ed infine agiamo sulla property tag associandole il valore usato come counter nel ciclo (vedremo tra poco come utilizzarlo).
A questo punto è necessario creare il metodo associato ai bottoni. Andiamo dunque a dichiarare il metodo necessario nel file InsertViewController.h nel seguente modo:
- (void)selectImageButton:(UIButton *)sender;Spostiamoci poi nel file InserViewController.h ed importiamo il framework QuartzCore come segue (è necessario per accedere alla property layer dell'oggetto UIButton):
#import <QuartzCore/QuartzCore.h>Infine inseriamo l'implementazione del metodo:
- (void)selectImageButton:(UIButton *)sender{
for (UIButton * button in _buttonArray) {
if (button.tag == sender.tag) {
button.layer.borderColor = [UIColor blueColor].CGColor;
button.layer.borderWidth = 3.0;
[button setSelected:YES];
}
else{
button.layer.borderWidth = 0.0;
[button setSelected:NO];
}
}
}Quello che andiamo a fare nel metodo è semplicemente recuperare dall'array l'oggetto UIButton che l'utente ha toccato (utilizzando la property tag), aggiungerci un bordo colorato ed infine, invocando il metodo setSelected con parametro YES cambiamo lo stato del bottone in selected (questo ci servirà tra poco per la creazione dell'oggetto frutto).
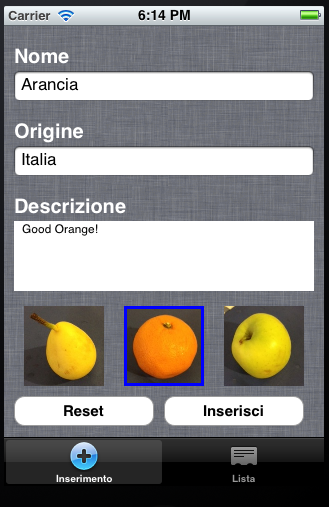
Effettuando un Run del progetto otteremo la schermata definitiva:
Adesso vedremo come creare l'oggetto fruit per salvare le informazioni inserite nel modulo.