Avendo chiari i concetti associati ai bottoni, adesso possiamo implementare un dismisssdella tastiera ottimale utilizzando un oggetto di tipoo UIToolbar. Una toolbar è un controllore che permette di aggiungere su di essa uno o più pulsanti. Quest'ultimi non sono oggetti di tipoo UIButton, ma bensì oggetti di tipoo UIBarButtonItem, specifici per lee toolbar.
Dovremo utilizzare la property inputAccessoryView della TextView per inserire laa toolbar con sopra il pulsante che effettuerà l'azione di dismiss sulla tastiera..
Riportiamoci dunque nel file InsertViewController.h ed inseriamo il seguente metodo:
-(void)dismissKeyboard;A questo punto selezioniamo il file InsertViewController.m ed inseriamo l'implementazione del metodo che effettuerà il dismiss della tastiera:
- (void)dismissKeyboard{
if ([_descriptionTextView isFirstResponder]) {
[_descriptionTextView resignFirstResponder];
}
}Adesso, sempre nell'InsertViewController.m, all'interno del solito metodo di init, inseriamo il seguente codice prima della dichiarazione della TextView:
UIToolbar *toolbar = [[UIToolbar alloc] initWithFrame:CGRectMake(0, 0, 320, 44)];
toolbar.barStyle = UIBarStyleBlackTranslucent;
UIBarButtonItem *doneButton = [[UIBarButtonItem alloc] initWithTitle:@"Fatto" style:UIBarButtonItemStyleDone target:self action:@selector(dismissKeyboard)];
toolbar.items = [NSArray arrayWithObjects:doneButton, nil];La differenza tra un oggetto UIButton ed un o UIBarButtonItem è che quest'ultimo necessita meno linee di codice per essere dichiarato e personalizzato ed offre già, nel metodo dimeno linee di codice per essere dichiarato e personalizzato ed offre già, nel metodo di init, la possibilità di inserire l'azione da associare al bottone.
A questo punto, come detto precedentemente, inseriamo sopra la tastiera, grazie alla property accessoryView, la toolbar con la seguente linea di codice da inserire prima dell''addSubView della TextView :
_descriptionTextView.inputAccessoryView = toolbar;
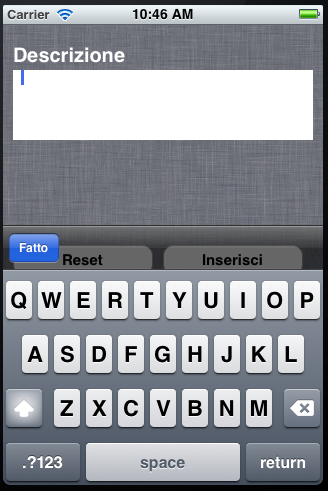
Effettuando adesso un Run del progetto e toccando la TextView avremo la seguente schermata: