Nelle precedenti lezioni sono stati esplorati nel dettaglio i principali componenti e costrutti di Vue.js e dei relativi moduli di supporto, come Vuex per la creazione di single page application (SPA).
Nella creazione delle SPA, un altro componente importante di Vue.js è Vue Router, infatti, il componente ufficiale di Vue.js per il routing e la navigazione delle pagine. Vue Router si integra perfettamente con il core di Vue.js, semplificando oltremodo lo sviluppo. Esso offre molteplici funzionalità, come ad esempio:
- mappatura nidificata delle view;
- configurazione del router modulare basata su componenti;
- possibilità di definire parametri, query string e wildcard nella rotta;
- visualizzazione degli effetti di transizione basati sul sistema di transizione di Vue.js.
In questa lezione vedremo come:
- creare un semplice progetto tramite la vue-cli;
- definire dei semplici componenti per la nostra web-app;
- installare la libreria vue-router;
- configurare il router;
- aggiungere la navigazione tra le pagine;
- passare e leggere parametri tramite router.
Creazione del progetto e dei componenti base per il progetto
Per comprendere appieno l’utilizzo di questa libreria creiamo un nuovo progetto attraverso la vue-cli. Apriamo il terminale e da riga di comando scriviamo:
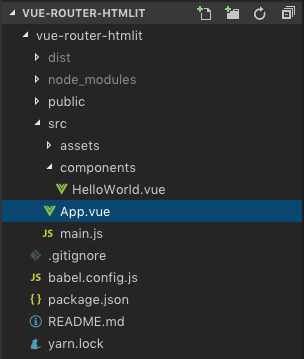
vue create vue-router-htmlitIl progetto così creato avrà una struttura simile a quella mostrata nella seguente figura.
Di nostro interesse è la sola cartella src, che conterrà al suo interno il file Javascript per configurare la libreria vue-router e i componenti Vue da collocare nella cartella components.
Verifichiamo, infine, che il progetto sia stato creato correttamente eseguendo la build del progetto tramite il comando:
yarn build --watched avviamo la nostra web app con il comando:
yarn serveOtterremo la seguente schermata.
Apriamo il progetto con il nostro IDE preferito (nel nostro caso abbiamo usato Visual Studio Code con il plugin Vetur installato), e creiamo tre nuovi e semplici componenti all’interno della cartella components, descritti di seguito:
| Componente | Descrizione |
|---|---|
Home |
pagina principale della nostra app |
Data |
mostrerà un id passato tramite parametro del router e lo definiremo nella seconda parte di questa lezione |
About |
pagina contenente del testo informativo |
Per aggiungere un nuovo componente, clicchiamo col tasto destro sulla cartella components, e chiamiamolo Home.
Al suo interno definiamo il template e il codice per esportarlo come segue.
<template>
<div class="hello">
<h1>Home</h1>
<p>
This is the Home!
</p>
</div>
</template>
<script>
export default {
name: 'Home'
}
</script>
<style scoped>
</style>Analogamente, ripetiamo questa operazione per il comopnente About, la cui definizione completa è reperibile su GitHub.
Installazione della libreria
Da terminale, collochiamoci all’interno del progetto e installiamo la libreria da riga di comando come segue:
# usando npm
npm install vue-router
# usando yarn
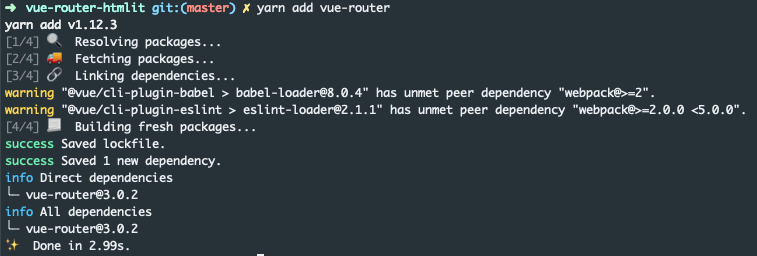
yarn add vue-routerIn particolare, nel caso in cui abbiamo utilizzato yarn, avremo un risultato simile al seguente.
Configurazione del router
Creiamo all’interno della cartella src un nuovo file router.js che definisce al suo interno la struttura di navigazione delle pagine come segue:
import Vue from 'vue'
import Router from 'vue-router'
import Home from './components/Home.vue'
import About from './components/About.vue'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'home',
component: Home
},
{
path: '/about',
name: 'about',
component: About
}
]
})In questo modo, abbiamo:
- importato il componente
Routere i componenti che vogliamo poter navigare, ossiaHomeeAbout; - richiamato il metodo globale
use()che ci permette di utilizzare il componenteRouter; - esportato un nuovo componente
Routerche definisce al suo interno un array di rotte caratterizzato da diverse proprietà.
In questo esempio abbiamo definito per ogni rotta le seguenti proprietà:
| Proprietà | Descrizione |
|---|---|
path |
il percorso dell’URL |
component |
il componente che verrà renderizzato |
name |
un nome rappresentativo della rotta che può essere utilizzato in alternativa |
Successivamente, per permettere alla nostra web app di sfruttare il router, importiamo il file router.js all’interno del file main.js come segue
//. . .
import router from './router'
new Vue({
router,
render: h => h(App),
}).$mount('#app')Creiamo un nuovo componente che per semplicità chiameremo Header, e che conterrà la barra di navigazione con le voci Home e About.
Per abilitare la navigazione dell’utente per queste due pagine bisogna utilizzare il componente <router-link> che definisce il componente target a cui rimandare l’utente tramite la prop to che è obbligatoria.
Ad esempio, con la seguente definizione:
<router-link class="spacing" to="/about">About</router-link>abbiamo definito il routing che porterà l’utente alla visita della pagina /about.
Esistono molte altre props per il componente <router-link> come ad esempio la prop tag che permette di renderizzare il componente come un altro tag, ad esempio </li>. Di default, il tag utilizzato per per il rendering è </a>.
Vediamo un esempio.
<router-link class="spacing" to="/about" tag="li" >About</router-link>Per ulteriori dettagli si rimanda alla documentazione ufficiale.
La definizione del template dell’Header sarà, quindi, la seguente.
<template>
<div>
<nav>
<img src="../assets/logo.png" width="5%" height="5%"/>
<router-link class="spacing" to="/">Home</router-link>
<router-link class="spacing" to="/about">About</router-link>
</nav>
</div>
</template>L’implementazione completa è reperibile su GitHub.
Resta infine un ultimo passo da compiere per integrare del tutto la visualizzazione dei contenuti, ovvero la modifica del componente App.vue, aggiungendo:
- l’
Headerche permette di visualizzare la barra di navigazione all’interno di tutte le pagine della web app; - il componente
<router-view>che ha la responsabilità di renderizzare i componenti che corrispondono al path definito nel router.js e i dati in input all’applicazione. Inoltre, i componenti che vengono visualizzati tramite questo componente, possono contenere a loro volta un proprio<router-view>per la visualizzazione dei componenti delle rotte annidate.
Il componente App sarà quindi definito come segue.
<template>
<div id="app">
<Header/>
<router-view/>
</div>
</template>
<script>
import Header from "./components/Header";
export default {
name: 'app',
components: {Header}
}
</script>Compilando ed eseguendo nuovamente l’applicazione, e cliccando sulla voce About della barra di navigazione, otterremo il seguente risultato.
Utilizzo della prop params
Vediamo adesso come utilizzare al meglio la prop params offerta da Vue-Router con un semplice ma efficace esempio: la visualizzazione di un ID al click di un pulsante contenuto all’interno della pagina Home.
Aggiungiamo ora un nuovo componente che chiameremo Data.vue. Questo componente prenderà le informazioni passate tramite la prop params dell’oggetto $route, ossia un ID, e lo mostrerà nella schermata all’utente.
La sua definizione sarà quindi la seguente.
<template>
<div>
<h1>Data</h1>
<p>Id: {{idVal}}</p>
</div>
</template>
<script>
export default {
name: 'Data',
data() {
return {
idVal: this.$route.params.id
}
}
}
</script>In particolare, la porzione di codice che ci permette di ottenere l’informazione dell’ID è:
this.$route.params.idche ci permette di estrarre l’ID passato tramite la props params dell’istanza corrente del router, ossia this.$route. In uno scenario più complesso, questo componente potrebbe essere una pagina di visualizzazione di un prodotto, e l’ID estratto dalla rotta verrebbe utilizzato per compiere una richiesta ad un servizio REST per ottenere l’informazione di interesse.
Creato questo componente, dobbiamo mapparlo all’interno del file route.js aggiungendo alla lista delle routes una nuova rotta che ha come path il valore:
'/data/:id'rendendo possibile il matching delle rotte dinamico tramite il dynamic segment :id. Attraverso questo dynamic segment, la rotta /data/124 verrebbe correttamente identificata dal router, reindirizzando l’utente alla visualizzazione del componente Data.
All’interno di uno stesso path è possibile avere più dynamic segment, come ad esempio:
/user/:user_id/data/:id/Si riporta per completezza la definizione della rotta.
export default new Router({
mode: 'history',
routes: [
//. . .
{
path: '/data/:id',
name: 'data',
component: Data
}
]
})Spostiamoci, infine, all’interno del componente Home.vue, e sotto il tag <p> aggiungiamo un nuovo <router-link> che conterrà al suo interno la definizione di un pulsante:
<router-link :to="{name:'data', params: { id: 1234 }}">
<button class="button" type="button">Display id 1234</button>
</router-link>La differenza con quanto già visto in precedenza all’interno dell’Header è che la props to non è più una semplice stringa rappresentante il path della richiesta, ma diventa un oggetto composto dalle proprietà.
| Proprietà | Descrizione |
|---|---|
name |
definisce il nome della rotta presente nella lista routes definita nel file route.js |
params |
la lista di parametri che compongono il percorso dell’URL |
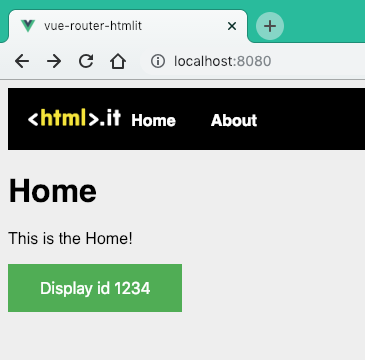
Compiliamo e avviamo la nostra web app che si aprirà sulla pagina Home e che conterrà il bottone per la visualizzazione dell’ID 1234.
Cliccando sul pulsante, il router intercetterà il path /data/1234 rimandandoci alla pagina Data, come mostrato nella pagina seguente.
Il codice di questa lezione è reperibile su GitHub.