Quando parliamo dell'aspetto del sito Web in un progetto realizzato con Moodle ci sono diverse modalità sulle quali intervenire. Una parte sono interne alla piattaforma e sostanzialmente nostre scelte di setup e organizzazione già previste dal CMS o dal tema prescelto. Quando le opzioni a disposizione non permettono di raggiungere i risultati desiderati possiamo pensare a un'operazione decisamente più radicale come la costruzione di un nuovo tema o la clonazione e modifica di un tema esistente: questa scelta deve mettere in conto conoscenze in tema di sviluppo.
Partiamo dalle cose più semplici: customizzare l'aspetto di Moodle a partire dalle opzioni disponibili a livello del CMS. In questo caso possiamo prendere in considerazione i diversi elementi che sono oggetto di personalizzazione:
- pagina iniziale: ovvero la prima pagina che potrà essere customizzata con il brand dell'azienda, testi promozionali o decidere come disporre i corsi.
- Dashboard: possiamo decidere come personalizzare questa pagina per ogni utente.
- Settaggio dei temi.
- Personalizzazione dell'header e del footer.
- Navigazione: per decidere in quali pagine potranno navigare gli utenti.
- Lista dei corsi: per modificare come appare appunto la lista dei corsi.
Front page
Prima di vedere come interagire con l'aspetto della home page bisogna distinguerla dalla dashboard: la dashboard è la home page di ciascun utente customizzata. Per personalizzare la home page dobbiamo andare su "Amministrazione del sito" e poi scegliere dalla prima tab il link "Impostazioni home page".
Gli elementi personalizzabili sono il nome del sito, il nome breve, in genere costituito da una sola parola, la descrizione del sito che per essere visualizzata necessita sia attivato il blocco descrizione del corso/sito. Quest'ultima in generale non è visibile perché spesso contiene le meta-description per i motori di ricerca.
Successivamente abbiamo la possibilità di decidere quali contenuti visualizzare con la distinzione dell'aspetto della pagina prima e dopo la login. Qui decideremo se vedere la lista dei corsi, la lista dei corsi per categoria, solo l'elenco dei corsi a cui l'utente è iscritto, un motore di ricerca fra i corsi ed eventuali news. Le altre opzioni ci permettono di decidere quanti elementi (corsi, categorie, news) visualizzare per pagina e il ruolo dell'utente autenticato.
Altri settaggi più squisitamente grafici, come inserire un logo, usare un layout a griglia, cambiare i colori, rientrano invece nella gestione dei temi.
In questo momento possiamo dedicarci ad un altro aspetto della customizzazione che è relativo ai contenuti della home page. Con l'iconcina in alto a destra andiamo ad abilitare la modifica dei blocchi, a questo punto sulla colonna di sinistra appare un bottone per aggiungere nuovi blocchi e se cliccato apre una lista di blocchi disponibili.
I blocchi sono sostanzialmente widget che possono essere posizionati in una delle tre regioni in cui normalmente può essere divisa una pagina (colonna sinistra, colonna centrale, colonna destra) e in questo modo possiamo andare a configurare in totale libertà i contenuti da visualizzare all'interno della home page.
Dashboard
La Dashboard è una pagina personalizzabile pensata per fornire dettagli sui progressi e le scadenze imminenti. Al centro si trova il blocco di riepilogo del corso che consente a studenti e insegnanti di tenere facilmente traccia delle attività richieste e dei corsi.
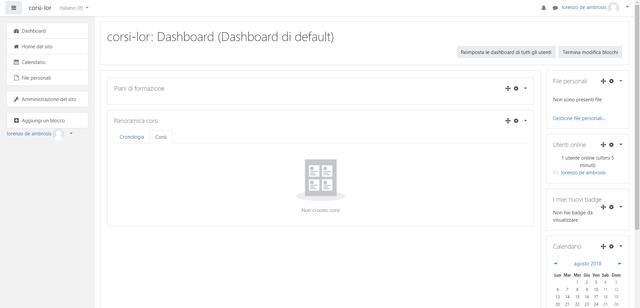
Proviamo a fare un esempio per illustrare la situazione. Creiamo, manualmente, un utente, lo chiameremo "Paolo Rossi". Aggiungiamo il nostro nuovo utente a due corsi in modo che dal punto di vista dei contenuti trovi qualcosa. Se vogliamo gestire la dashboard in modo generico, da "Amministrazione del sito" possiamo scegliere la tab "Aspetto" e quindi il link "Dashboard", ora possiamo procedere alla modifica dei blocchi a nostro piacimento, decidendo quali saranno i contenuti delle colonne di sinistra, centrale e di destra.
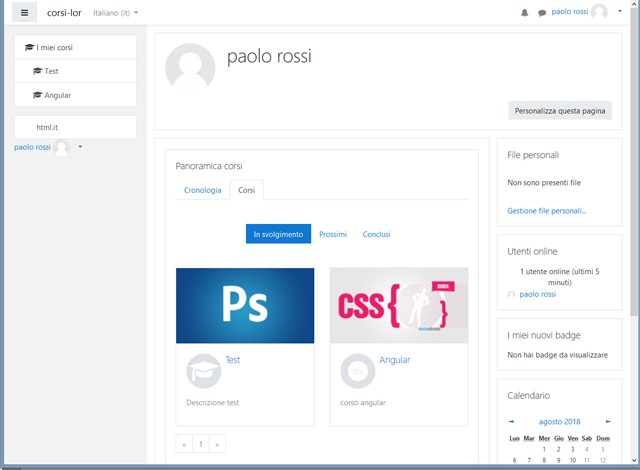
Terminato il setup dei contenuti, possiamo eseguire il login con il nostro utente "Paolo Rossi" e vedremo qualcosa del genere:
Come si può vedere l'utente ha a sua volta la possibilità di customizzare la propria dashboard ma, ovviamente, ciò dipende dai permessi che attribuiamo allo studente. Se vogliamo impedire agli utenti di personalizzare la propria Dashboard, anche se per impostazione predefinita gli utenti possono personalizzarla e aggiungere blocchi, l'amministratore può farlo in questo modo: andare su "Amministrazione> Amministrazione sito> Utenti> Autorizzazioni> Definisci ruoli" e modificare il ruolo utente autenticato e deseleziona la funzionalità "Gestisci blocchi Dashboard".
Infine in questa schermata si può notare come un corso abbia l'icona standard, mentre nel secondo sia abilitato il tracciamento del completamento del corso e dell'avanzamento delle attività, abbiamo quindi subito sotto agli occhi un quadro esaustivo della situazione.
Header e Footer
La customizzazione dell'header e del footer della pagina è molto semplice e può essere fatta indipendentemente dal tema utilizzato. Infatti, una volta eseguito il login e avuto accesso all'area di amministrazione del sito, possiamo andare sulla tab relativa all'aspetto e scegliere il link "Html aggiuntivo": la schermata che si apre ci da la possibilità di modificare tre regioni di codice HTML su tutte le pagine del nostro sito.
La prima opzione permette di lavorare all'interno dell'intestazione della pagina e le successive due all'inizio o alla fine del body della pagina. Questo permette di aggiungere sia codice HTML destinato alla visualizzazione sia collegare servizi come per esempio Google Analytics.
Se l'utente è amministratore o docente, sia con possibilità di modifica che senza, nel footer compare un link alla documentazione di Moodle relativa al setup della pagina in corso di visualizzazione: dalla tab "Aspetto" scegliendo il link "Moodle doc" possiamo decidere la lingua in cui sarà visualizzata la pagina della documentazione e se aprirla in un'altra scheda.
Navigazione
Ultimo tema rilevante fra le personalizzazioni offerte di default da Moodle è la possibilità di decidere alcune impostazioni di navigazione: questa impostazione vale per il tema Clean o per i temi basati su di esso, non vale invece per Boost e per i temi basati su Boost che invece dispongono di un setup separato.
Per accedere a questa sezione dobbiamo scegliere la tab "Aspetto" e quindi il link "Navigazione". In questa pagina abbiamo la facoltà di definire alcune opzioni tipo la pagina iniziale ("Dashboard" o "Uguale per tutti"), se visualizzare titoli abbreviati, categorie del corso, quanti corsi mostrare per pagina e l'ordinamento degli stessi.
Con questo abbiamo visto cosa offre Moodle nativamente, il passo successivo, qualora queste personalizzazioni non siano sufficienti coinvolgerà l'esame dei temi.