Impostiamo correttamente il volume
Il nostro menu principale è finalmente pronto. Tra Play, Options e Quit, ogni click sarà legato a un input ben preciso e ci condurrà sempre a una scena diversa. Una volta che ci sposteremo sul menu delle opzioni, noteremo tuttavia una mancanza piuttosto evidente: la nostra barra del volume non servirà difatti a molto, essendo soltanto un indicatore che potremo colorare o meno a seconda della posizione del cursore nello spazio; insomma, al momento la sua utilità non è ancora relativa al volume, e l’unico collegamento che si potrebbe fare è con la scritta presente poco sopra, ma non sarà di certo quello il suo fine nel menu delle opzioni.
Quel che dovremo fare sarà quindi la stessa procedura che abbiamo già seguito per gli altri menu, con la sola differenza che in questo caso dovremo interagire anche con l’audio del nostro computer: partiamo innanzitutto dal nostro Canvas, presente nella lista di Hierarchy, e selezioniamolo per guardare le informazioni del suo Inspector. Da lì, come sempre, scendiamo tra le informazioni di base fino a giungere al pulsante dell’Add Component; inseriamo un titolo che possa farci capire il fine di quella componente, come un VolumeMenu. Confermiamo la scelta e, così facendo, ci troveremo davanti a un nuovo file in C# da definire. Cerchiamolo nella cartella degli Assets e apriamolo attraverso Visual Studio, cosa che avverrà automaticamente se avremo installato correttamente il programma di Microsoft. Con la nuova schermata aperta, proseguiamo con la modifica del nuovo elemento.
Innanzitutto, eliminiamo il testo presente tra la riga 7 e l’ultima presente nel testo. Per essere precisi, le parti da eliminare sono quelle che partono da “// Use this for initialization” in poi. Con la schermata libera da possibili ostacoli, saltiamo una riga di testo dalle prime già riempite e cominciamo a scrivere “public void SetVolume (float Volume)”. Abbiamo dato un nome alla nostra componente, ma dovremo comunque legare la stessa funzione ai cambiamenti della nostra barra del volume. Per farlo, scendiamo di una riga e apriamo una parentesi graffa; scendiamo ancora e scriviamo “Debug.Log(Volume);”. Da lì, scendiamo ulteriormente e chiudiamo la funzione con una parentesi graffa. A questo punto, includendo anche l’ultima parentesi graffa di chiusura, una nuova che dovrà essere sempre presente per chiudere il nostro file in C#, potremo salvare la funzione e chiudere il progetto di Visual Studio, tornando sulla nostra griglia di Unity.
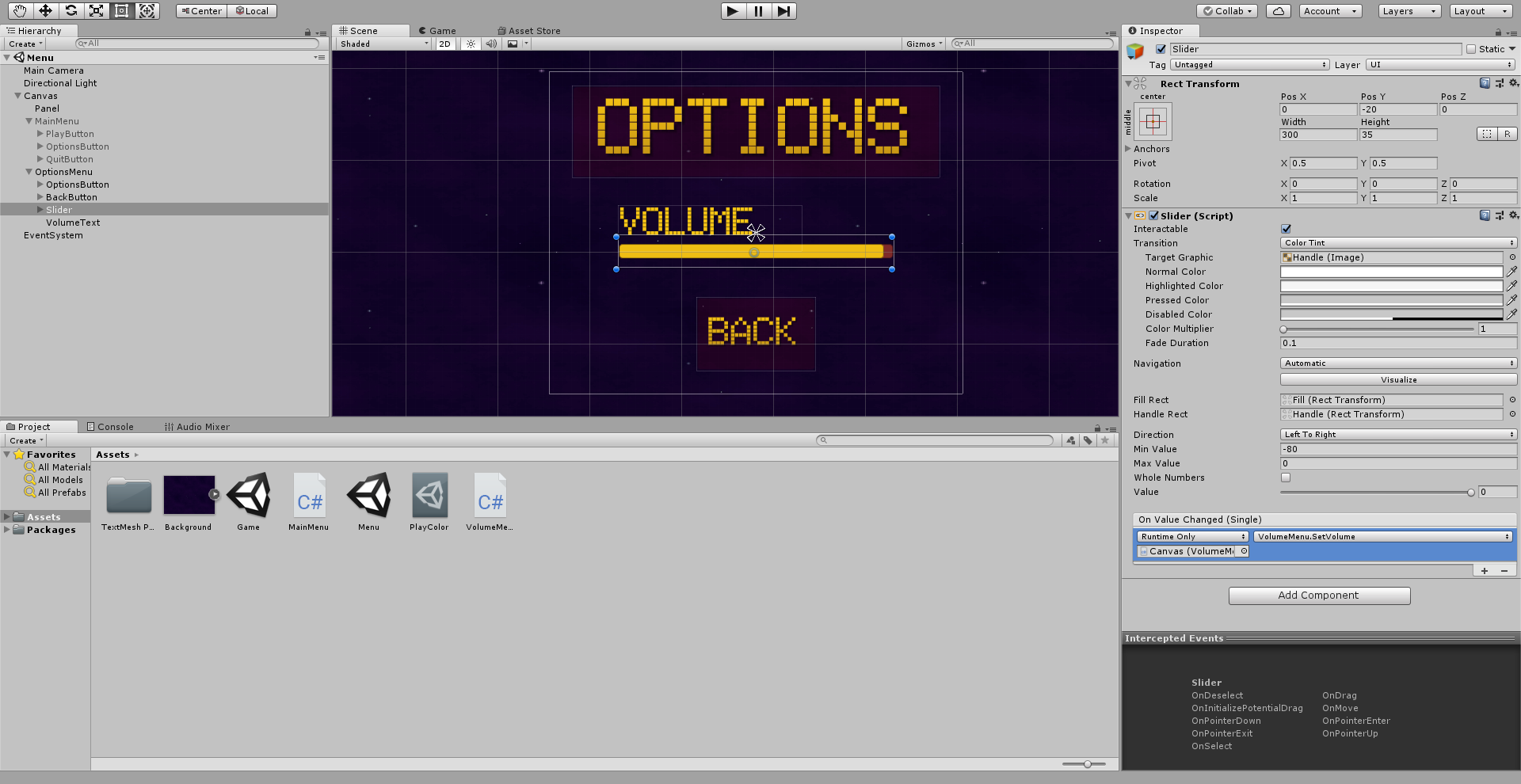
Arrivati alla modifica del volume, non ci resta che applicare la nuova funzione al nostro Slider. Torniamo sulla Hierarchy e, fermandoci sul nostro OptionsButton, apriamo tutte le sottosezioni fino ad arrivare allo Slider, già creato nelle scorse guide per la creazione della relativa barra del volume. A questo punto, una volta selezionato lo Slider, potremo volgere lo sguardo sul solito Inspector e fermarci su On Value Changed (Simple), dove andremo a creare un nuovo elemento con il click del tasto sinistro del mouse sul pulsante dell’addizione, quello che indicherà un “Add to List”. Clicchiamoci sopra e, da lì, trasciniamo il Canvas dalla nostra Hierarchy e inseriamolo all’interno del nuovo elemento, indicando poi per la sua funzione il già citato VolumeMenu. A questo punto, stando attenti a fare la giusta distinzione tra i due, dovremo selezionare il SetVolume del Dynamic float, evitando quindi il SetVolume (float).
Arrivati a questo punto avremo sicuramente configurato i modi attraverso i quali la nostra barra della salute dovrà modificare il volume del computer, ma ci manca ancora un passo essenziale, ovvero indicare allo stesso progetto i valori massimi e minimi della barra del volume; un dettaglio apparentemente futile, ma che ci consente invece di dare una direzione sempre più precisa al nostro Slider. Rimanendo sempre sull’Inspector dell’elemento, poco più in alto rispetto al suo On Value Changed (Simple) noteremo due elementi di una lista: Min Value e Max Value. Le scelte finali rimarranno sempre nelle nostre mani, ma in questo caso impostiamo il Max Value su 0 e il Min Value su -80, salvando subito dopo il progetto. A questo punto, dopo aver impostato entrambi i valori, proviamo a testare le modifiche attraverso il pulsante del gioco, sempre visibile in alto al centro, e spostando pian piano la barra del volume, noteremo che la Console comincerà a diffondere delle notifiche sul cambiamento dei valori per lo Slide.
Impostiamo l’Audio Mixer
In questa situazione manca ancora un metodo per collegare efficacemente il nostro Slider al mixer del nostro PC. Per farlo, spostiamo il cursore del mouse su Windows, visibile in alto sulla finestra del progetto di Unity, e da lì cerchiamo Audio, per poi cliccare su Audio Mixer. Dalla nostra selezione uscirà una nuova barra, rinominata semplicemente come NewAudioMixer; potremmo darle un altro nome, magari un AudioMixer può aiutarci a riconoscerlo rispetto ad altri elemento dello stesso genere, ma possiamo anche passare subito alle modifiche.
Selezionando la barra con il tasto sinistro del mouse potremo subito notare delle nuove informazioni dal suo Inspector. Spostiamoci quindi a destra e, cliccando con il tasto destro del mouse su Volume, e scegliamo “Expose ‘Volume (of Master)’ to script”. Da lì, i numeri relativi agli Exposed Parameters saranno passati da 0 a 1; clicchiamoci sopra e noteremo che un nuovo elemento, il “MyExposedParameter”, sarà stato creato. Per aiutarci nella modifica dello script, rinominiamolo in Volume e salviamo il progetto.
Ultimiamo il VolumeMenu
Arrivati a quest’ultima parte, ciò che dovremo fare sarà molto semplice: tornati sul progetto, clicchiamo due volte su VolumeMenu per aprire Visual Studio e modificarlo ulteriormente. Innanzitutto, scendiamo al di sotto delle righe indicate da “using” e scriviamo “using UnityEngine.Audio;”. Da lì, proseguiamo sotto la riga del public class, lasciando una riga di spazio, e scriviamo “public AudioMixer AudioMixer;”. In questo modo il nostro mixer interagirà con il nostro progetto. Ora, sostituiamo “Debug.Log(Volume);” con “AudioMixer.SetFloat(“Volume”, Volume);”. Salviamo le modifiche apportate al VolumeMenu e chiudiamolo.
Interagiamo con la barra del volume
Infine, tornando sul progetto, ci basterà cliccare su Canvas, visibile nella nostra Hierarchy, e poi spostarci sul suo Inspector per vedere che si sarà venuta a creare una casella dedicata all’Audio Mixer. Da lì, con la cartella degli Assets aperta, ci basterà trascinare il nostro AudioMixer all’interno della stessa casella per avere finalmente una vera interazione con il volume del gioco. Salviamo e testiamo le modifiche apportate con una prova veloce.