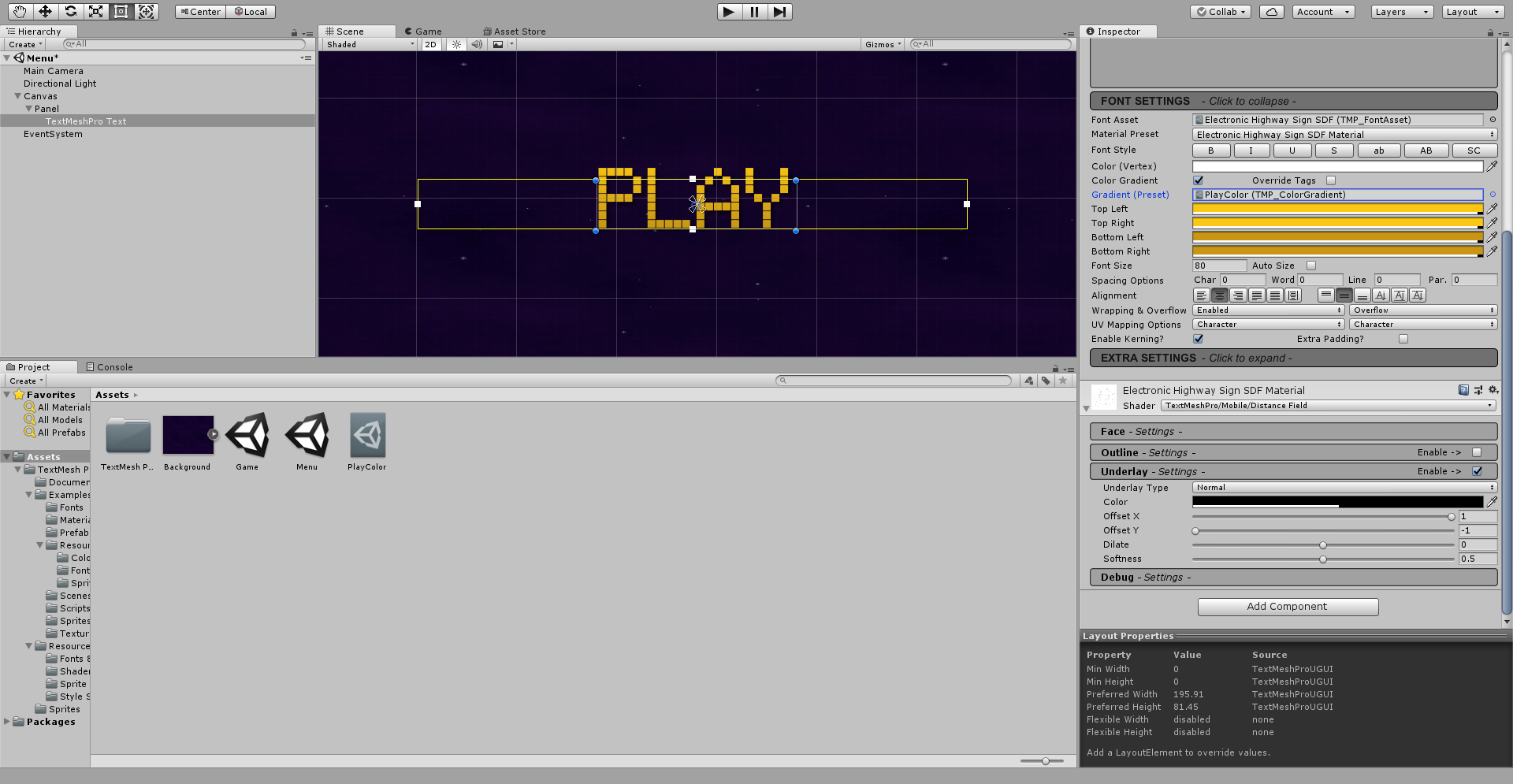
Tornando sul nostro menu, ora che abbiamo un pulsante di riferimento, possiamo pensare ad alcuni dettagli aggiuntivi prima di passare all’inserimento di un altro tasto. Innanzitutto, per dare un senso di profondità al nostro testo, potremo pensare all’ombreggiatura. Per attivarla dovremo sempre cliccare su TextMeshPro Text e spostarci su Inspector, muovendoci poi nella lista delle opzioni fino ad arrivare agli Extra Settings. A questo punto, spostando il mouse su Underlay, dovremo attivare la casella che viene indicata con un Enable. Facciamolo e spostiamoci sui quattro punti indicati da Unity, fissando 1, -1, 0 e 0.5 rispettivamente per Offset X, Offset Y, Dilate e Softness. Le differenze non sembreranno così evidenti, ma quando finiremo il lavoro saranno anche questi piccoli dettagli a fare la differenza!
Continuando a guardare il nostro sfondo potremo tuttavia notare che il tasto PLAY è corredato da un classico color bianco; vogliamo cambiarlo? Per farlo, saliamo tra le stesse opzioni di TextMesh Pro Text e fermiamoci su Color Gradient, attivando la casella legata alla colorazione del testo.
Scegliamo i colori giusti
Per il colore del nostro testo potremo andare sul suo Color Gradient e impostarlo manualmente, ma considerando che potrebbero servirci le stesse colorazioni in futuro, facciamo prima a salvarle con un asset diverso. Andiamo sulla nostra finestra degli asset e, cliccando con il tasto destro del mouse su una parte vuota della casella, selezioniamo Create e poi TextMeshPro, creando infine un nuovo Color Gradient. A questo punto, una volta creata la nostra base da colorare e ancor prima di passare sulle ultime modifiche, rinominiamola PlayColor. Spostiamoci sul nuovo asset creato e noteremo subito che avrà ben 4 colori da poter impostare: Top Left, Top Right, Bottom Left e Bottom Right. A conti fatti, considerando anche le due suddivisioni, ovvero l’alto e il basso, tutti i colori che ci serviranno saranno 2, uno poco più scuro dell’altro.
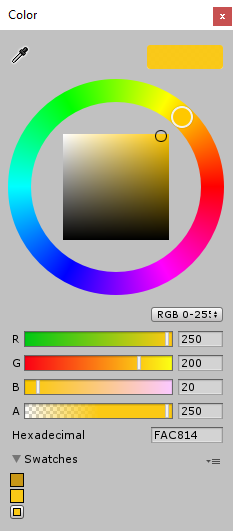
Visto lo stile del testo, abbastanza retrò e giocoso rispetto ad altri file di carattere, optiamo per un colore vicino al giallo. Selezioniamo innanzitutto Top Left e giochiamo un po’ con le impostazioni; le possibilità con i colori sono virtualmente infinite, ma nel nostro caso ci basterà seguire un giallo chiaro. Per impostarlo correttamente, impostiamo un 250 su R, 200 su G, 20 su B e infine 250 su A. Una volta fatto ciò, dovremmo aver ottenuto una colorazione piuttosto leggera e in linea con la parte alta del nostro testo. Per salvarla e mantenerla tra i preferiti, scendiamo tra le opzioni della finestra e arriviamo su Swatches, dove potremo fissare il colore creato con un semplice click. Chiudiamo il Top Left e apriamo il Top Right, stavolta copiando il colore tramite il già citato Swatches. Premendo sul pulsante colorato che si è venuto a creare difatti, avremo ottenuto lo stesso colore dal Top Right, chiudendo definitivamente le prime modifiche.
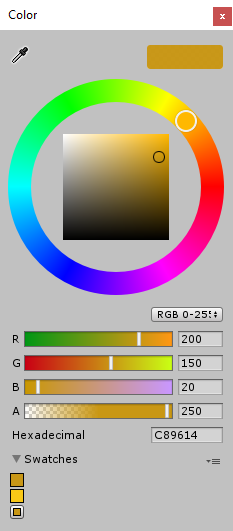
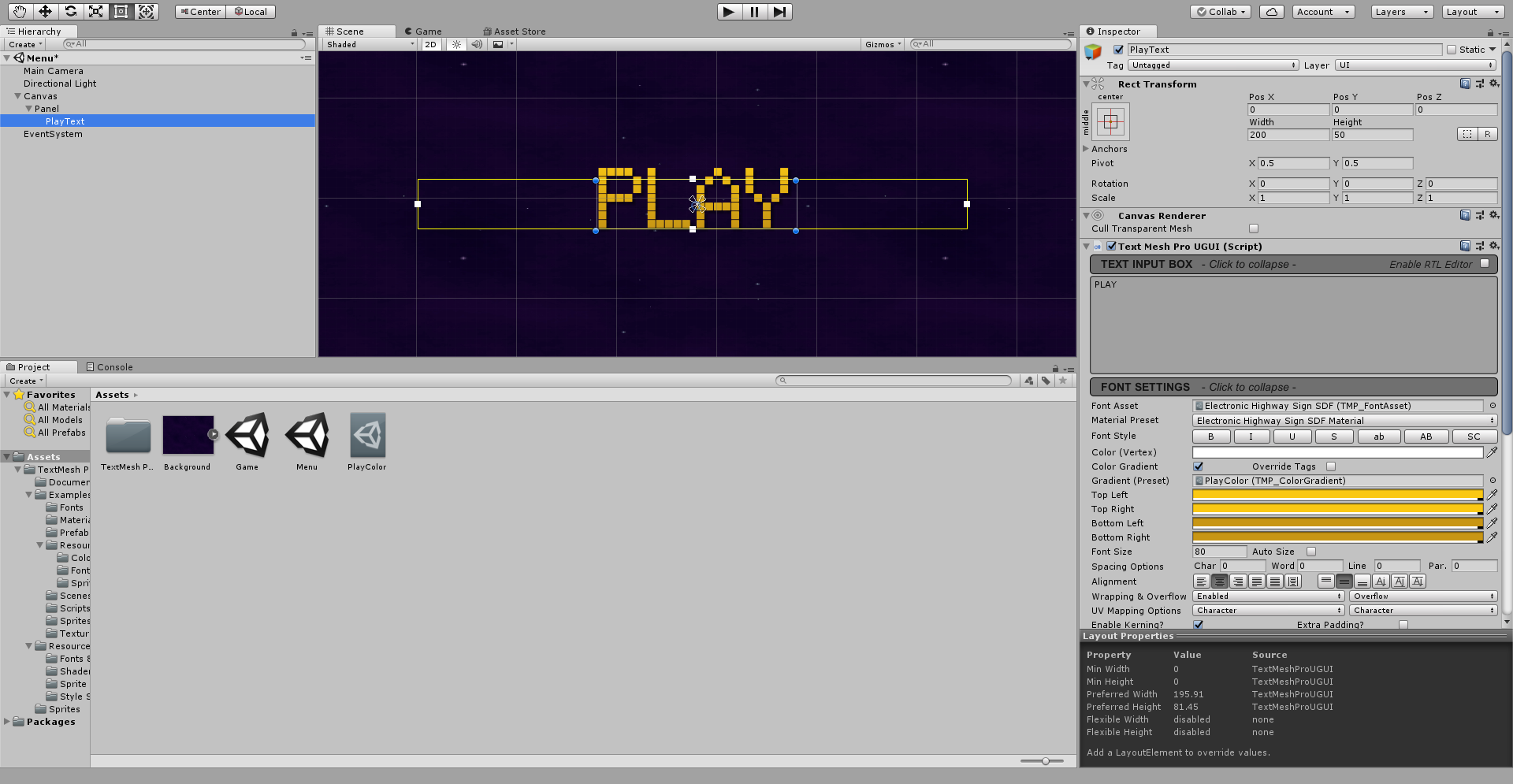
Ora che avremo chiuso la colorazione della parte superiore del testo, apriamo direttamente il Bottom Left, nel quale dovremo seguire più o meno lo stesso procedimento. L’unica differenza, come già detto prima, è che il colore di riferimento non dovrà più essere un giallo chiaro, ma un qualcosa più vicino all’arancione. Per avvicinarci al colore che ci servirà, seguiamo sempre dei numeri da fissare alle impostazioni del colore. Mettiamo un 200 su R, 150 su G, 20 su B e un 250 su A. Ora possiamo sempre scendere tra le impostazioni e salvare la tipologia di colore creata, chiudendo la finestra del Bottom Left e ripetendo il processo con il Bottom Right. Una volta che avremo concluso il processo di colorazione, chiudiamo tutte le finestre relative al MenuColor e spostiamoci sul nostro TextMeshPro Text, scendendo come sempre tra le impostazioni dell’Inspector e ritrovando il Color Gradient aperto qualche momento prima. Tenendo aperto l’Inspector, selezioniamo il PlayColor e spostiamolo direttamente sul Color (Gradient) di TextMeshPro Text, importando tutte le modifiche del colore nel testo del menu. A questo punto il testo dovrebbe uscire fuori con una colorazione quantomeno più sgargiante. In caso contrario, assicuratevi di aver impostato per bene i colori.
Prima di proseguire nella modifica del file, considerando che avremo almeno bisogno di altre due opzioni per ultimare il nostro menu principale, dobbiamo assicurarci che ogni piccolo asset creato da noi possa essere riconoscibile all’interno di Unity. Per questo motivo, prima di pensare al come rendere interagibile il nostro pulsante del PLAY, dovremo prima tornare sul nostro Hierarchy e selezionare il nostro TextMeshPro Text; un nome un po’ contorto e strambo per indicare il pulsante del PLAY. Per modificarlo in maniera consona, evitando così di confonderlo con altri file relativi al pulsante, ci basterà rinominare l’asset in PlayText. Così facendo, al di fuori dei file che andremo presto a includere nel progetto, quelli che abbiamo già caricato all’interno di Unity saranno ben distinti dagli altri.