Nel corso della realizzazione di un titolo, uno dei nostri tanti compiti sarà legato alla creazione di un menu principale che possa farci accedere alla partita, alle opzioni secondarie e, in caso, all’uscita dal gioco stesso. Queste modifiche sono utili, se non necessarie, in molteplici casi diversi e, in alcune situazioni, la creazione di un menu ci darà modo di presentare un progetto ben riuscito e professionale, ma come potremo arrivarci all’interno di un progetto di Unity?
Partiamo dalla scena
Come in tanti altri videogiochi dello stesso genere, anche nel nostro progetto di Unity il menu principale farà parte di una scena completamente diversa rispetto a quella del gioco. Per questo motivo, il nostro primo compito sarà quello di creare una nuova scena e di differenziare il gioco dal menu. Clicchiamo con il tasto destro del mouse su Untitled, generalmente visibile a sinistra nella lista di Hierarchy, e clicchiamo su Save Scene. A questo punto, considerando che questa scena sarà dedicata allo sviluppo del progetto, potremo rinominarla “Game” e passare alla creazione di una nuova scena, cliccando sempre con il tasto destro del mouse sul nuovo Game. Clicchiamo su Add New Scene, creando un nuovo Untitled. Ora potremo rinominare la nuova scena formata, cliccandoci sempre con il tasto destro del mouse e salvandola come “Menu”. Prima di cominciare nella costruzione della nostra schermata, dovremo tuttavia premere due volte con il tasto sinistro del mouse sull’asset di Menu per aprirlo del tutto e incominciare così con la creazione della sua base.
Costruiamo la base del menu
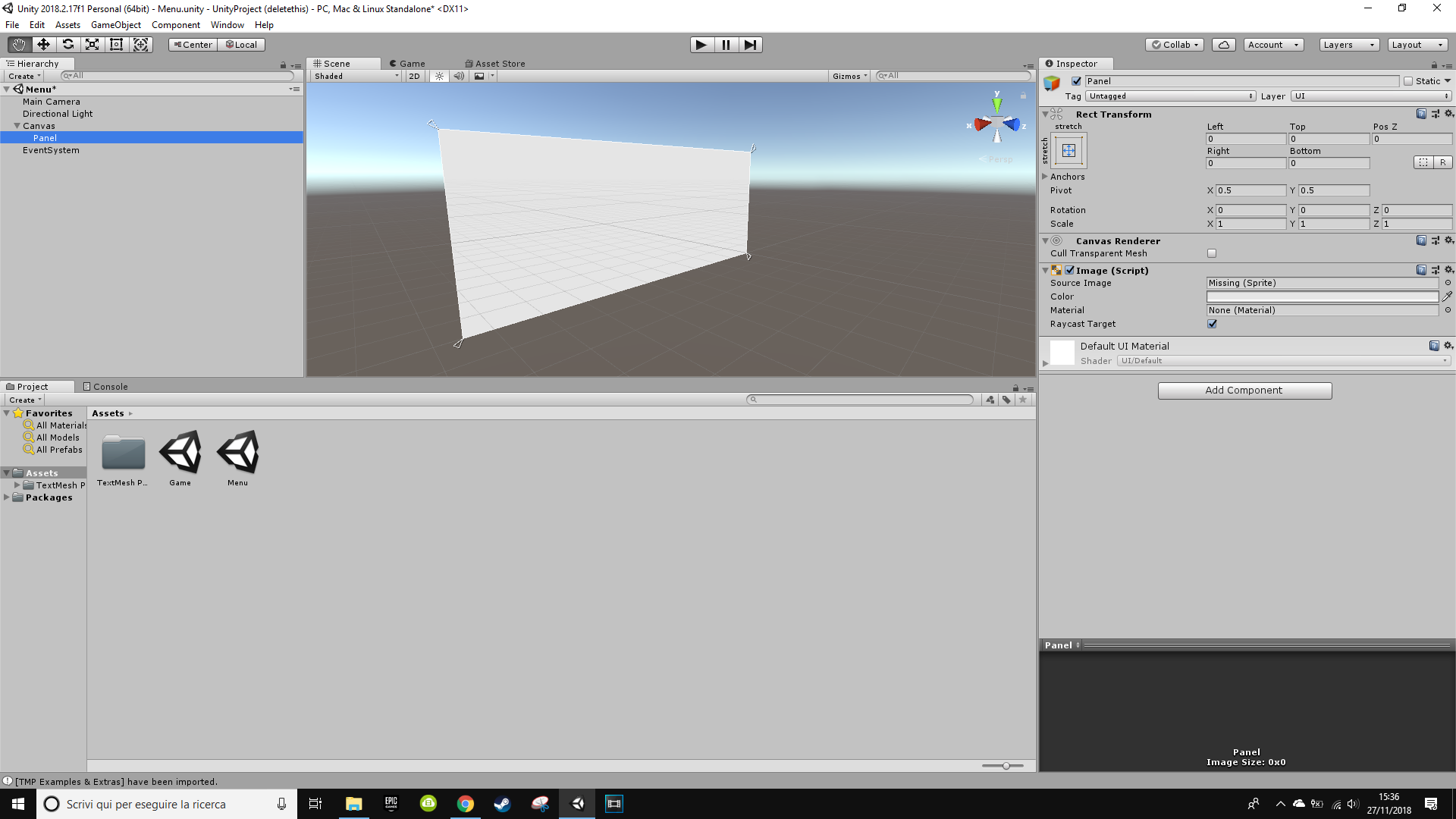
Per dare vita al nostro menu dovremo innanzitutto creare la nostra interfaccia. Per farlo, torniamo sulla lista delle scene già create e formiamo il cosiddetto Canvas, cliccando con il tasto destro del mouse su uno spazio vuoto e aprendo la sezione delle UI. Allo stesso modo, rimanendo sempre sulla sezione delle UI, dovremo creare un nuovo Panel, finalizzando la costruzione della base del nostro menu.
Importiamo il nostro sfondo
A questo punto, al nostro menu mancherà ancora uno sfondo utile a dargli uno stile definitivo. E in questo caso, le possibilità sono virtualmente infinite! A seconda del gioco potremo realizzare uno sfondo diverso, e in relazione allo sfondo stesso dovremo anche modificare ad-hoc il nostro testo. Per fare in modo di evitare la realizzazione di uno sfondo da zero però, ci basterà cercare OpenGameArt. Nel nostro caso, visto che il nostro obiettivo non sarà quello di realizzare uno sfondo particolarmente complesso, dovremo trovare lo Space background di Westbeam. Scarichiamolo e torniamo su Unity.
Inseriamo lo sfondo su Unity
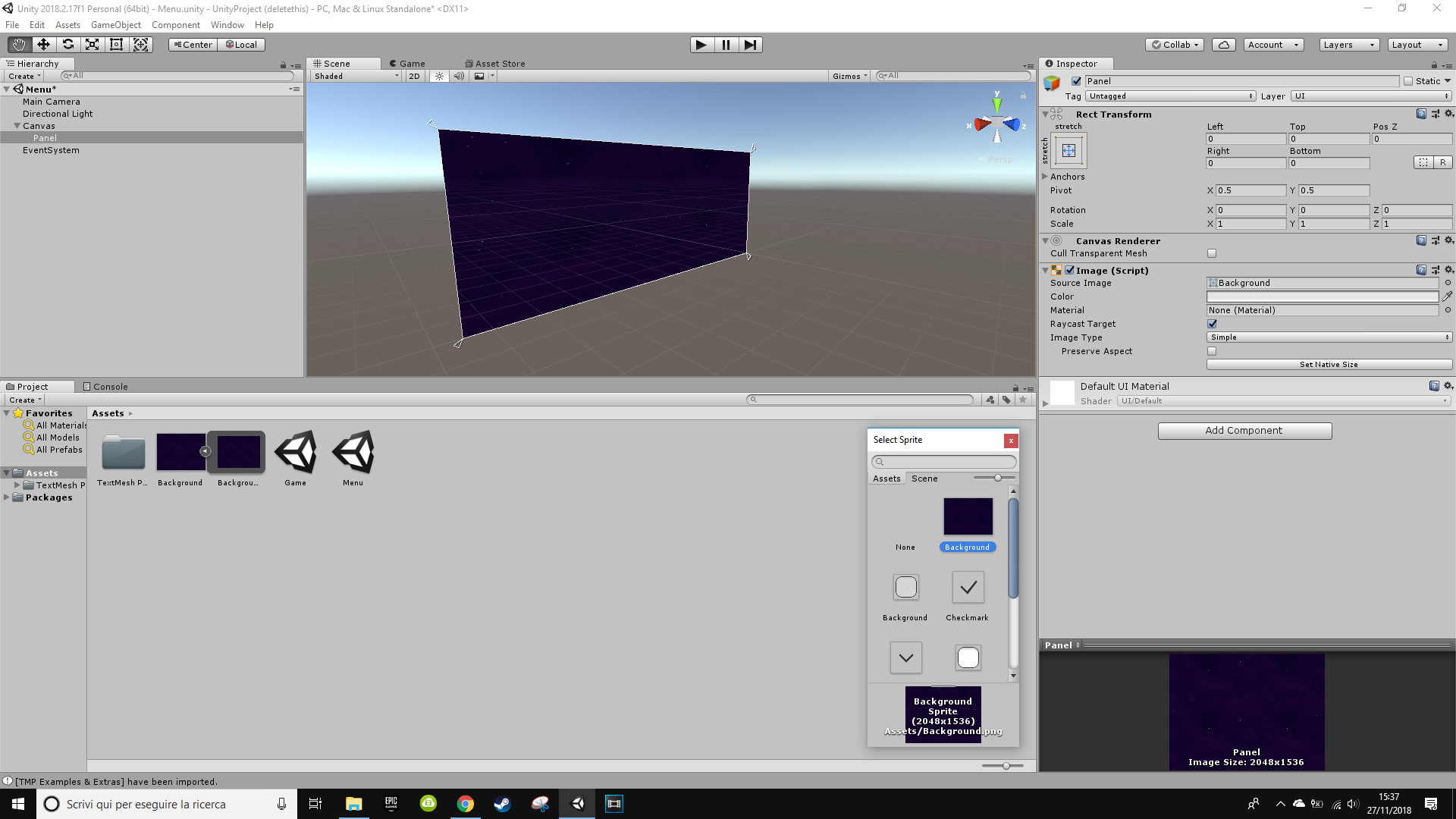
Ora che abbiamo ottenuto la base del nostro sfondo, tutto quello che dovremo fare sarà importarla all’interno del nostro progetto. Torniamo tra le cartelle del nostro progetto e premendo il tasto destro del mouse in uno spazio vuoto, selezioniamo Import New Asset. Tutto quel che dovremo fare una volta che avremo aperto la cartella dedicata sarà trovare il nostro file, che vi consigliamo di rinominare per l’occasione, e di selezionarlo. A questo punto dovrebbe essere visibile un’immagine, ovvero il nostro sfondo, tra i file degli Assets. Per inserire lo sfondo selezionato all’interno della nostra tela virtuale, ci basterà selezionare il Panel e guardare alle informazioni che usciranno dall’Inspector, visibile sempre sulla nostra destra. A quel punto, scendendo su Image (Script), troveremo il nostro Source Image, uno spazio dedicato unicamente alla copertura dello sfondo. Selezioniamo il puntino bianco presente sulla sua destra e sostituiamo il None con il nostro Background. Ora, in automatico, l’immagine dovrebbe uscire e coprire tutto lo spazio del Panel.
Integriamo il testo
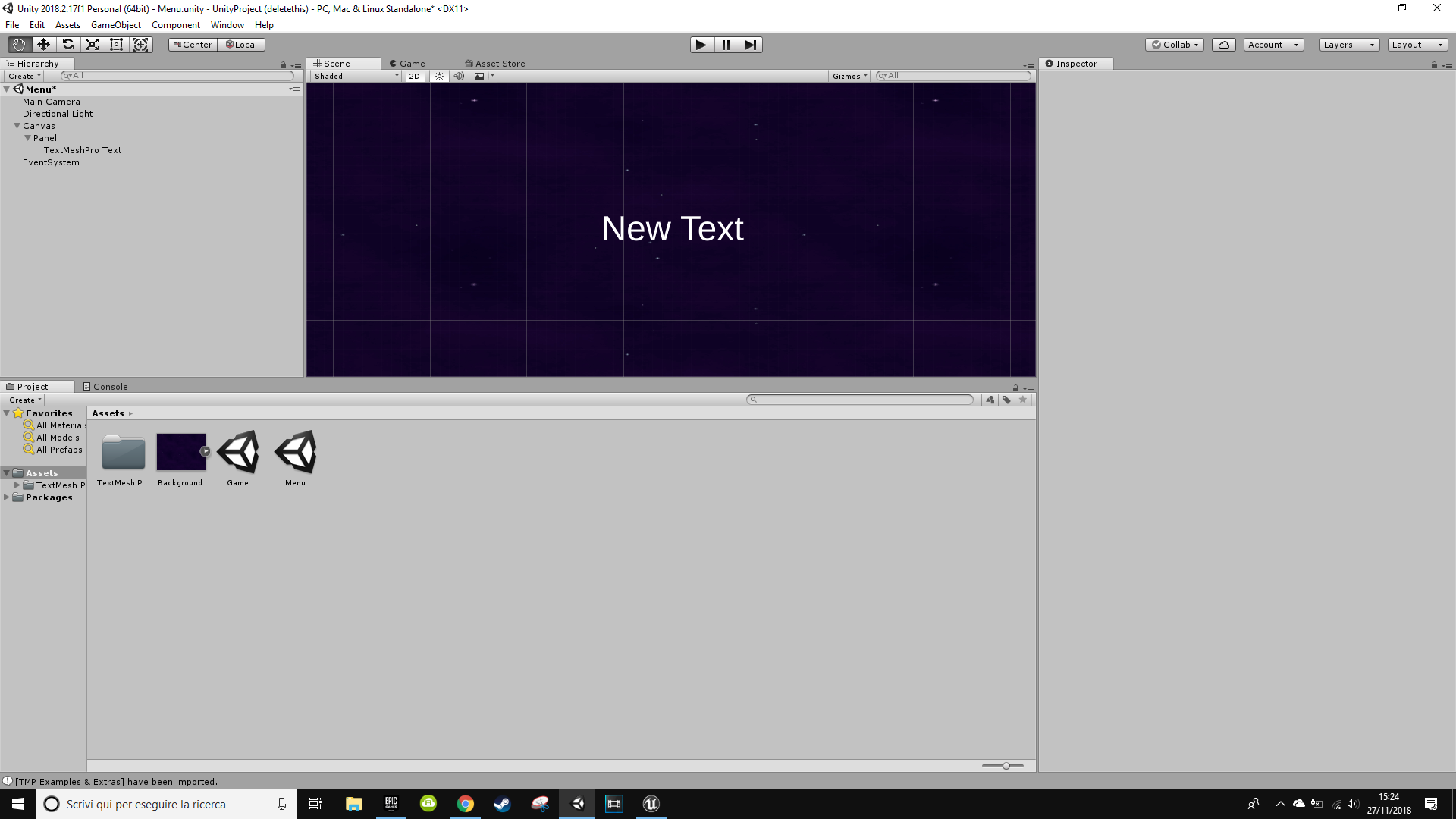
A questo punto possiamo cominciare a inserire il nostro testo. Partendo sempre dal Panel, dovremo cliccare con il tasto destro del mouse e muoverci su UI, per poi selezionare l’opzione nota come TextMeshPro - Text; non vogliamo quindi inserire Text, che è invece una versione più semplice e difficile da modificare nel dettaglio. A questo punto, il file di carattere dovrebbe inserirsi in automatico nello sfondo. Per avere una miglior visuale di come sarà il gioco una volta che avremo completato il menu principale, possiamo cliccare sul pulsante in alto al centro, quel 2D che ci permetterà di avere una visuale migliore dello sfondo. A questo punto potremo procedere con la modifica del testo.
Perfezioniamo il testo
Ora possiamo cominciare a modificare il testo che ci permetterà poi di entrare nel gioco. Clicchiamo quindi su TextMeshPro - Text e andiamo a vedere l’Inspector sulla destra, scendendo tra tutte le opzioni da poter modificare. Nel nostro caso dovremo innanzitutto andare su Font Asset, visibile sotto a Font Settings, e selezionarlo per scegliere un altro file di carattere. Vogliamo dare al menu un tono da videogioco? Ci basterà selezionare Electronic Highway Sign SDF e il gioco sarà fatto, con un testo che darà subito la sensazione di essere entrati in una sala degli anni ‘80. Così facendo possiamo passare al secondo problema di Unity, ovvero il suo Font Size di base, che sarà estremamente piccolo per qualsiasi menu di gioco! Giustamente, per cambiarlo ci servirà soltanto un altro numero da fissare; nel nostro caso potremo selezionare 80. Continuiamo a scendere e vedremo un cosiddetto Alignment, dove potremo centrare il testo, sia in verticale che in orizzontale. Nonostante tutte le modifiche, serviranno ancora degli accorgimenti per essere sicuri di premere il pulsante giusto nel posto giusto. Innanzitutto, dovremo modificare la grandezza della sua schermata, la cui grandezza si potrà alterare con la pressione di TextMeshPro Text. Allarghiamo e spostiamo la casella in modo tale da centrarla nel nostro Panel, stando attenti a non ingrandirla troppo rispetto al resto della schermata. Infine, per fissare il testo a una funzione del menu, dovremo tornare sulla destra, dove si trova un Text Input Box. Il suo “New Text” è in realtà un tappabuchi virtuale. Considerato che dovremo entrare nel gioco con quel pulsante, sostituiamo il testo con un bel PLAY.