Finora abbiamo creato degli elementi con cui è possibile interagire, ossia il personaggio principale e le piattaforme. Tuttavia, in un platform esistono anche degli elementi puramente cosmetici. Lo sfondo è sicuramente uno di questi. In questa lezione, vedremo come creare uno sfondo senza avere alcuna conoscenza del disegno, ma usando semplicemente gli strumenti basilari che ci mette a disposizione Adobe Photoshop.
Foreground, middle ground e background: le basi del livello
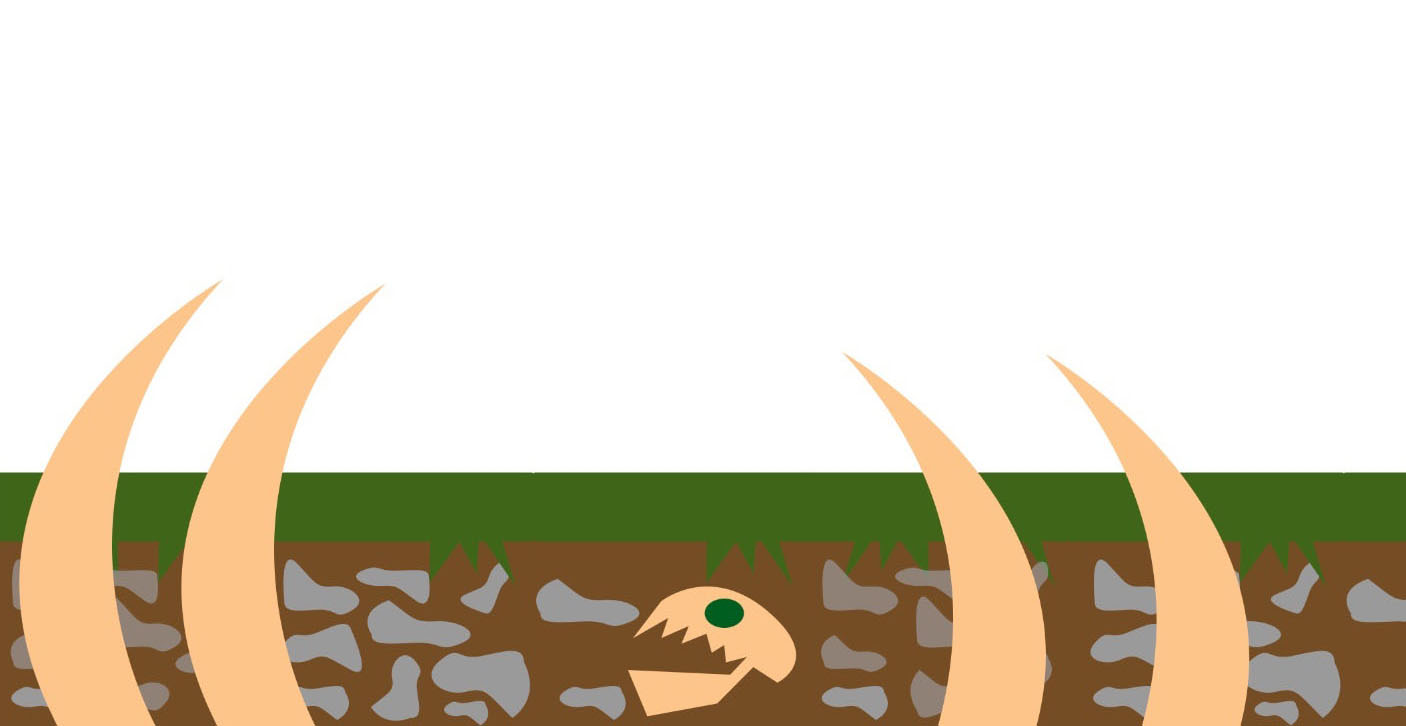
La prima cosa che dobbiamo capire è che il livello di un platform 2D assomiglia notevolmente al palco di un teatro. Quindi dovremo dividere il nostro sfondo in tre elementi: il foreground, ossia quello che si trova di fronte a tutto, il middle ground, che invece andrà a fare da sfondo alle piattaforme, e il background, che invece solitamente rappresenta il cielo o quello che si trova talmente in fondo da non poter essere raggiunto. Immaginiamo quindi di creare un livello ambientato in una zona rocciosa.
Visto che abbiamo usato lo scheletro di dinosauro come elemento di decorazione, potremmo immaginare delle ossa da usare come foreground, in stile “cimitero degli elefanti”. Le possiamo realizzare facilmente usando la penna, e ricordandoci quando appare il secondo nodo di cliccarci sopra tenendo premuto Alt, in modo tale da resettare la posizione delle maniglie e realizzare la forma che più ci aggrada, in questo caso una sorta di zanna. Come sempre, ruotiamo, scaliamo e riflettiamo per creare varietà nel foreground.
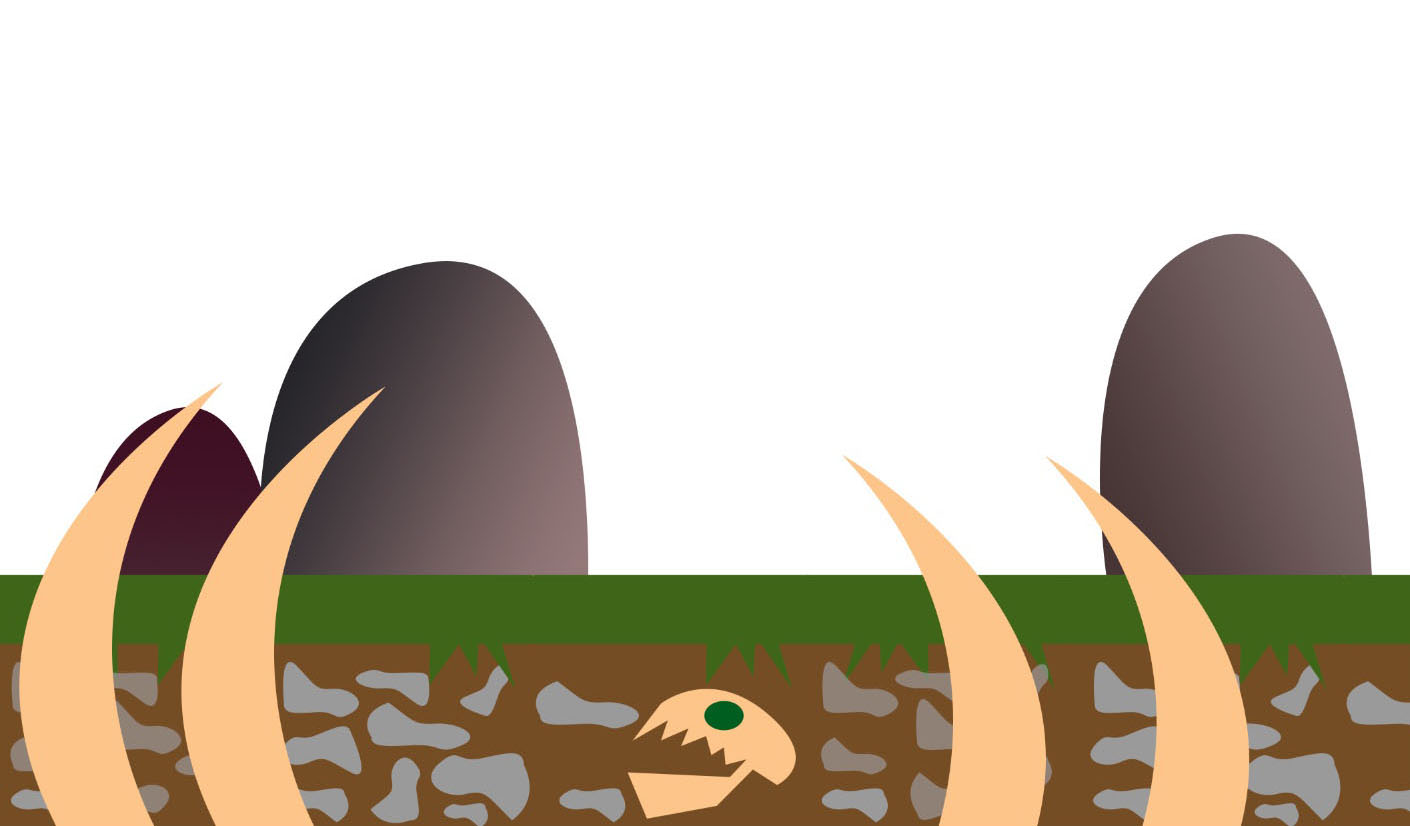
Il middle ground potrebbe essere composto da alcune colline rocciose, che creeremo facilmente generando una curva con lo strumento Penna, e aggiungendo un semplice gradiente che sfuma tra due tonalità di grigio. Anche se stiamo creando un contesto fortemente cartoon (sebbene nella lezione precedente abbiamo visto come aggiungere un certo grado di realismo grazie alle texture), ci sono comunque delle regole da seguire.
Impostiamo quindi bene la grandezza del foreground, e ragioniamo su come questo interagirà con il protagonista del nostro platform. Ingrandendo le montagne, e rimpicciolendo il personaggio, creeremo un interessante contrasto; una simile tecnica veniva usata in alcuni vecchi platform, dove i protagonisti si muovevano all’interno di un mondo gigantesco rispetto a loro (pensiamo, per esempio, al mondo di Toy Story).
Come creare il cielo per il livello di un platform
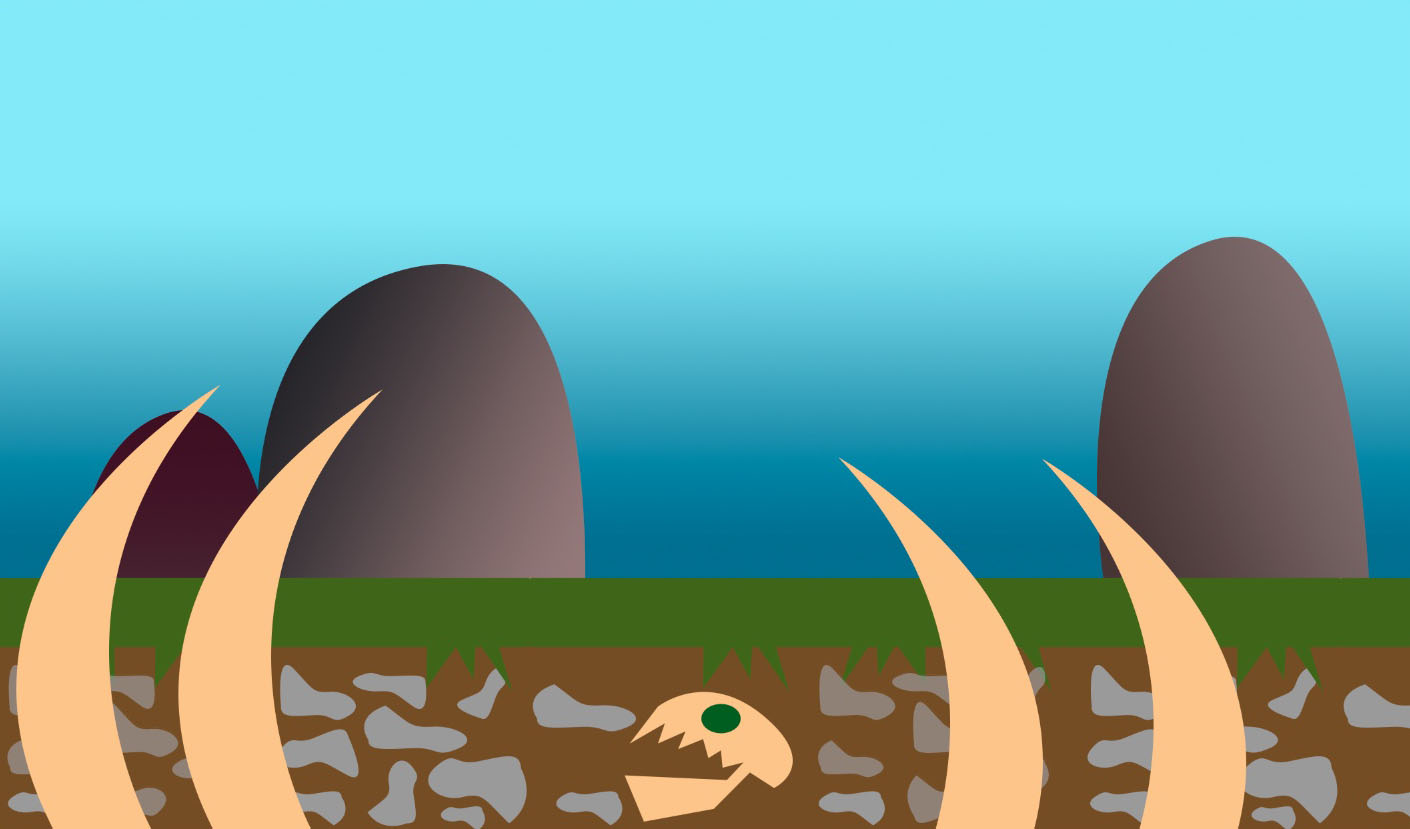
Possiamo ulteriormente giocare con le proporzioni e le distanze aggiungendo un background. Può essere interessante in questo caso usare un gradiente, con cui descrivere il cielo. Notare che abbiamo scelto una tonalità di verde acqua piuttosto plumbea, in linea con l’atmosfera del livello che stiamo creando.
Un metodo rapido per creare una sfumatura è infatti selezionare due tonalità vicine nella palette dei colori; entrando nel menu Gradiente, sarà possibile creare una sfumatura a partire da esse. Poi, con lo strumento Gradiente attivato si traccia una semplice e breve linea che va dall’alto verso il basso, che ci permette di creare una sfumatura lineare.
Sicuramente abbiamo ottenuto un risultato interessante, ma c’è ancora qualcosa che manca. Possiamo quindi aggiungere sulla distanza delle montagne, molto lontane, e che quindi logicamente saranno raffigurate come decisamente piccole nel nostro disegno.
Ancora una volta, la Penna ci torna immensamente utile, e per descrivere le montagne possiamo usare tranquillamente delle linee spezzate, che diano l’idea della spigolosità. Il colore che useremo è vicino a quello del gradiente e ora spiegheremo subito il perché. Come è facile osservare in natura, le montagne in lontananza appaiono blu, in quanto l'atmosfera che ci separa da loro, per effetto dello spettro della luce solare che respinge appunto il colore blu, ce le fa apparire di quel colore.
Questa è una regola base dell’illustrazione e ci sarà utile anche quando passeremo a creare ambienti più complessi. Per lo stesso motivo, abbasseremo l’opacità della montagna al 20%.
Come usare lo strumento Controllo Sfocatura per generare profondità
Non abbiamo ancora finito con il nostro mockup. Rasterizziamo le ossa in foreground e raggruppiamole in un unico livello. Poi, entriamo nel menu Filtro, Sfocatura, Controllo Sfocatura. Si aprirà un menu con delle opzioni che ci permettono di aumentare o meno la sfocatura, appunto, dell’oggetto, con la possibilità di visualizzare il risultato in una piccola anteprima.
Sfocare le ossa ci è un semplice trucco che ci permette di aggiungere tantissima profondità al nostro disegno, replicando l’effetto di una macchina fotografica che inquadra una zona e lascia fuori fuoco l’oggetto che si trova più vicino. Molti platform 2D usano questo rudimentale accorgimento, pensiamo per esempio a Rayman di Ubisoft.
Tutto questo per dire che anche un programmatore che non vuole perdere tempo nel reparto art può comunque creare degli asset di buon livello e rispettosi delle regole elementari dell’illustrazione, il che potrebbe tornare utile per esempio in contesti di sviluppo rapido, come una fase di prototipazione in azienda o una game jam.