Non tutti hanno voglia di sviluppare le proprie doti artistiche, soprattutto chi preferisce concentrarsi sulla programmazione o sul game design. Tuttavia, chiunque lavori nel campo dello sviluppo deve almeno saper creare dell’arte placeholder, che permetterà per esempio di popolare i livelli, in attesa che intervenga un artista più abile. In questa lezione spiegheremo come.
Le forme geometriche
Per il gioco che andremo a creare, useremo inizialmente le forme geometriche predefinite, che si trovano sempre nel menu degli Strumenti. Clicchiamo col destro sull’icona di una forma e questa comparirà all’interno del foglio di lavoro.
Nel nostro caso, abbiamo scelto un quadrato con gli angoli arrotondati. Possiamo cambiare il colore di questo quadrato nel menu superiore, alla voce Riempimento; alla sua destra, troviamo invece la voce Traccia: anche qui, possiamo scegliere il colore del contorno e il suo spessore. Nel nostro caso, abbiamo scelto di non voler dare nessun contorno alla forma, per cui abbiamo impostato la Traccia a 0.
Per dare un po’ di personalità a questo semplicissimo personaggio, possiamo aggiungere gli occhi le forme predefinite
Per allineare gli occhi, Adobe Photoshop CC 2018 ci segnalerà quando si trovano sullo stesso asse CTRL + C, CTRL + V, creare le pupille degli occhi
Alterniamo tra lo strumento Forma Sposta Mostra controllo trasformazione
Parliamo ovviamente di un personaggio molto semplice, ma questo non vuol dire che non possiamo dargli un minimo di tridimensionalità gradienti Forma
Un gradiente si gestisce cliccando sui quadratini che si trovano nella barra in basso, il che aprirà il menu dei colori. Cliccando nel punto desiderato, il colore entrerà nel quadratino. Il gradiente è quindi la sfumatura che risulta nell’intervallo che va da un quadratino all’altro; nel nostro caso abbiamo scelto una sfumatura che va da una tinta di giallo a una tinta leggermente più tendente al verde. Eviteremo abbinamenti di colori troppo azzardati per evitare un effetto “plasticoso” e “finto”.
Lo strumento penna
Nel menu degli strumenti troviamo l’icona della punta di una penna stilografica, rappresentante lo strumento Penna. Cliccandoci sopra lo attiveremo, e con esso potremo creare geometrie in relativa semplicità. Possiamo usare questo tool per disegnare dei basilari oggetti: si clicca in un punto dello schermo e, cliccando poi in un altro punto più distante, creeremo una linea.
A questo punto, tenendo premuto il tasto sinistro del mouse e ruotandolo, potremo definire l’angolazione della linea. Possiamo intervenire in ogni momento sull’andatura della curva, tenendo premuto il tasto Alt
Con questo strumento possiamo sbizzarrirci, magari usando come reference un’immagine nel livello sottostante Forma
Una semplice animazione
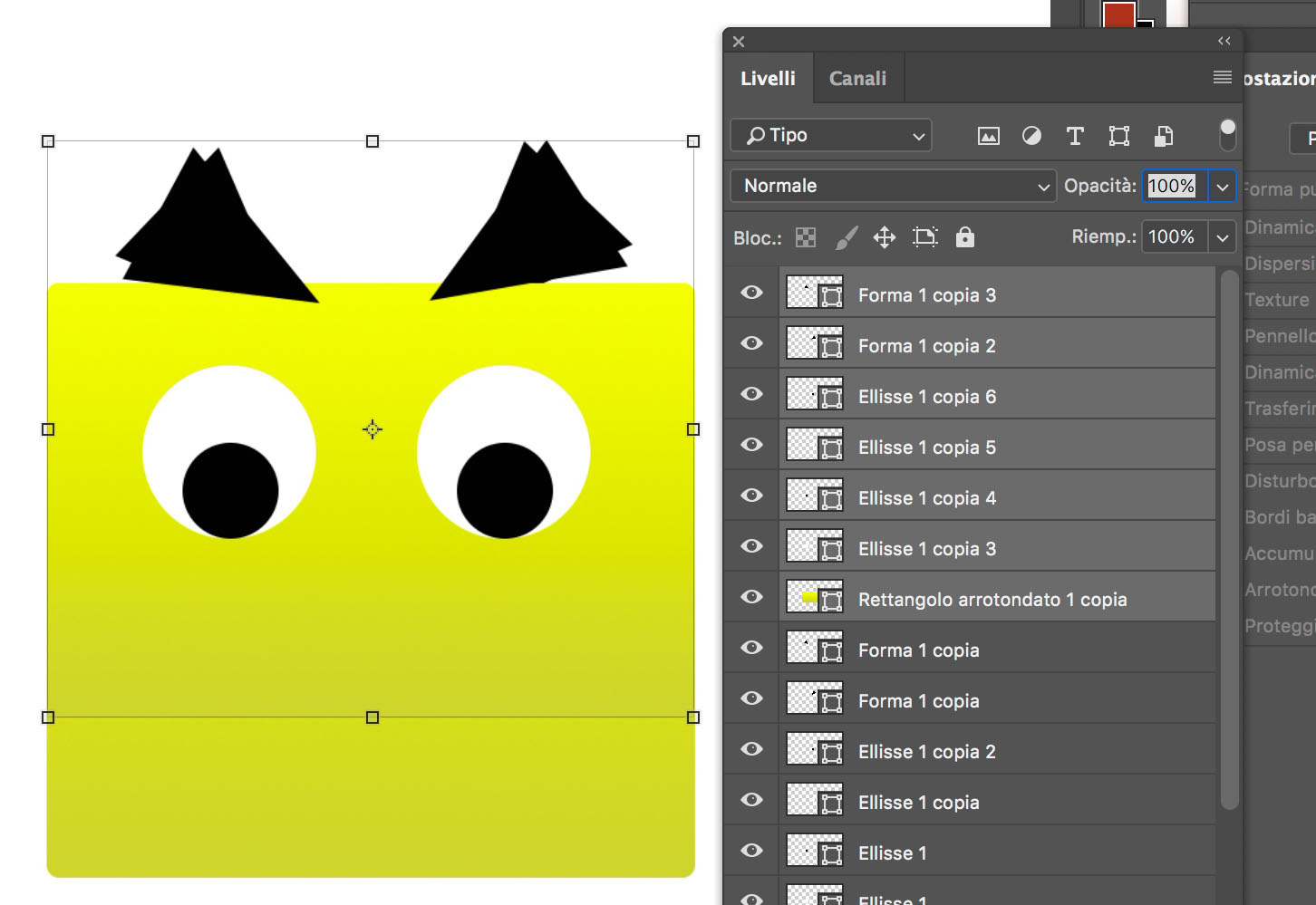
Avremo modo più avanti di addentrarci nel discorso legato alle animazioni, per il momento però possiamo vedere come funziona il menu Timeline. Selezioniamo tutti i livelli, e duplichiamoli. Nei livelli duplicati, selezioniamo il corpo e le sopracciglia, e diamogli una piccola modifica, per esempio spostandoli leggermente.
Una volta effettuate le modifiche, raggruppiamo le due serie di livelli in due immagini singole, usando il comando Rasterizza livelli Unisci livelli Sfondo Finestra Timeline
Il menu Timeline
La prima richiesta che ci viene fatta è Crea timeline video. Clicchiamo su questo tasto e i nostri livelli diventeranno degli elementi del video. Più comodo, tuttavia, usare un altro metodo di visualizzazione.
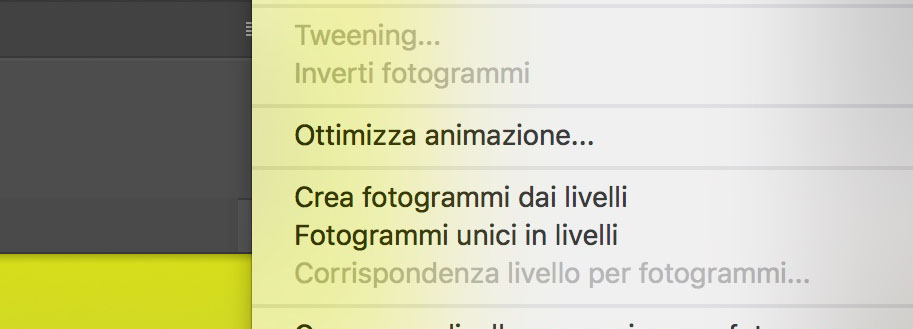
In basso a sinistra, un tasto rappresentato da tre piccoli rettangoli ci permette infatti di convertire l’animazione in fotogrammi Crea fotogrammi dai livelli
A questo punto la Timeline

Questa animazione è a puro scopo dimostrativo, ma ci permette di capire quanto è potente lo strumento Timeline: un utile esercizio potrebbe consistere nel disegnare una camminata, creando tutti i singoli frame su Adobe Photoshop, ed unendoli insieme con la timeline.