Qt Designer è un'applicazione distribuita a corredo del framework Qt, dedicata alla composizione di form e finestre, usabile sia come applicazione stand-alone, sia mediante integrazione in Qt Creator.
In quest'ultima modalità, Qt Designer si attiva automaticamente quando si fa doppio click su uno dei file .ui che fanno parte del progetto. Nel caso di un progetto appena creato, l'unico file .ui presente è solitamente quello della finestra principale, denominato mainwindow.ui, ma se ne possono definire un numero arbitrario a partire da File -> New file or project -> Qt -> Qt Designer Form Class.
In modalità designer, la finestra principale di Qt Creator visualizza l'anteprima della form e tutti gli strumenti che servono per gestirne l'aspetto e le proprietà. Il pannello verticale a sinistra consente di selezionare e trascinare widget all'interno della form, mentre a destra si trovano, rispettivamente in alto e in basso, una vista ad albero degli elementi grafici della form, ed il pannello delle proprietà contestuale che mostra i dettagli dell'elemento correntemente selezionato.
Layouting
L'organizzazione degli elementi di una form è gerarchica, per cui il posizionamento di ogni widget è relativo a quello del suo contenitore. Un contenitore può essere una qualunque altra widget, o un layout, cioè un elemento grafico il cui unico scopo è quello di gestire la geometria dei propri elementi seguendo un orientamento verticale, orizzontale o a griglia.
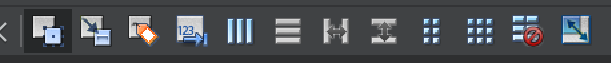
In Qt Designer, la modalità di layouting è attiva per default. Essa è associata al primo elemento della barra degli strumenti ed al tasto F3, mostrata nella figura seguente:
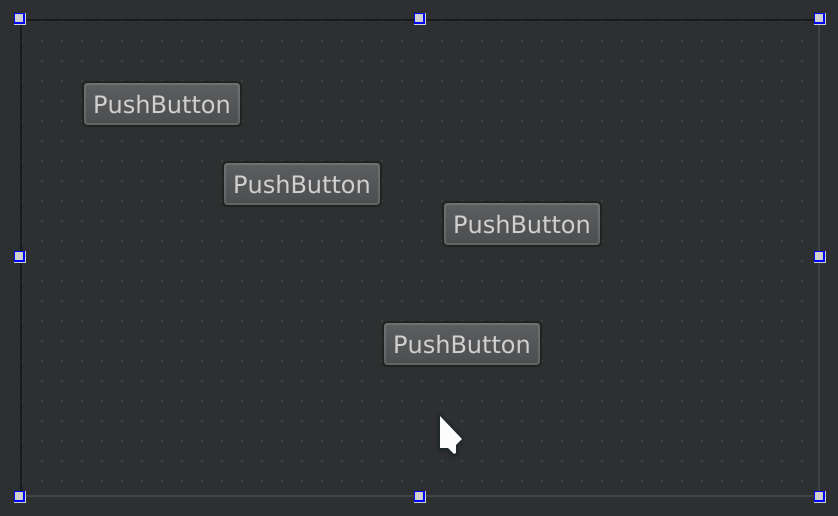
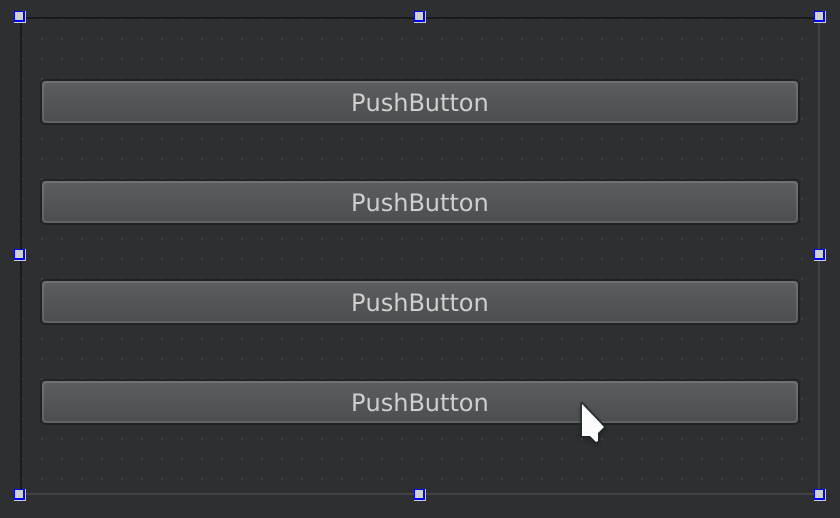
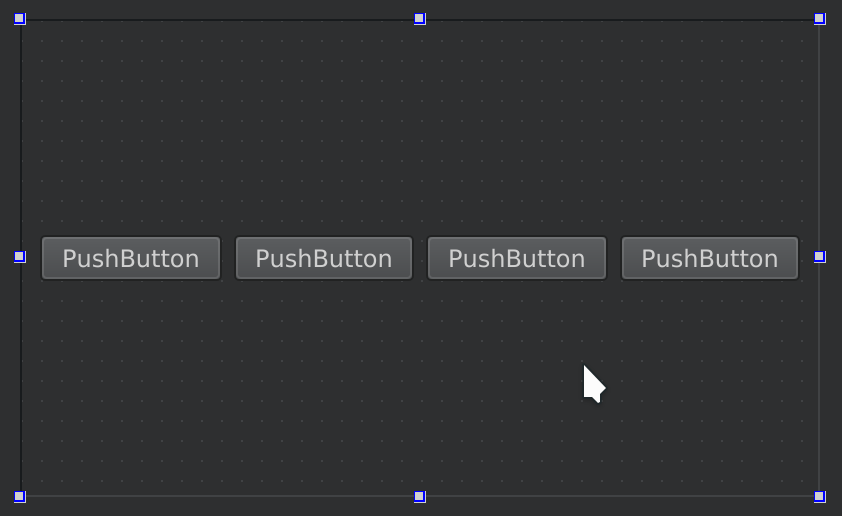
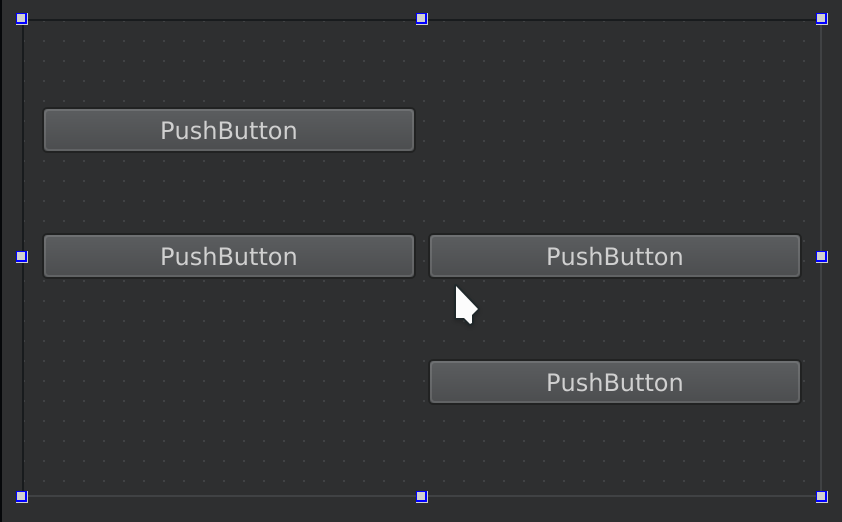
Come esempio, si consideri il caso di una form composta da soli quattro pulsanti, posizionati in maniera del tutto casuale, come mostrato nella prima delle figure seguenti, e delle varianti costituite dall'uso di un layout verticale, orizzontale e a griglia.

Nessun layout |

Layout verticale |

Layout orizzontale |

Layout a griglia |
Per assegnare il layout ad un elemento contenitore (in questo caso la form) è sufficiente selezionarlo con un click nell'anteprima e poi cliccare su uno degli appositi pulsanti dalla barra degli strumenti del designer che raffigurano elementi disposti orizzontalmente, verticalmente o su griglie. Per rimuoverlo, è possibile selezionare uno qualsiasi degli elementi contenuti, o la widget stessa, a poi cliccare sul pulsante Break Layout, in penultima posizione nella barra.
Una volta fissato un layout per un elemento contenitore, è possibile aggiungere altri elementi nelle posizioni disponibili, che saranno evidenziate in rosso durante le operazioni di drag&drop come mostrato ad esempio, nell'immagine successiva.
Un elemento contenitore può contenere molteplici layout annidati all'interno di quello globale. Ad esempio, è possibile definire un layout verticale per un gruppo di elementi contenuti in un layout orizzontale, come mostrato in figura.
Layout annidati (click per ingrandire)
Questo tipo di composizione si può ottenere selezionando gli elementi desiderati e poi applicando un layout a tale sottoinsieme piuttosto che all'intero elemento contenitore.
Splitter
Gli splitter sono dei particolari layout che includono un separatore mobile interattivo per variare la dimensione dei propri componenti. Esistono due modalità di splitting, orizontale e verticale, che si possono attivare dalla barra degli strumenti del desginer, una volta selezionati i due elementi del layout.
A differenza dei layout ordinari, gli splitter non possono essere assegnati globalmente, ma vanno definiti su coppie di elementi,nel contesto del loro contenitore e del suo layout globale, se definito.
Come di consueto, inoltre, si possono annidare più splitter per realizzare geometrie più complesse.
Connessioni tra segnali e slot, ordine TAB
Qt Designer integra inoltre un editor grafico per la definizione di connessioni tra i segnali e slot delle widget della form. L'editor delle connessioni è attivabile cliccando sull'apposito tasto della barra degli strumenti del designer o premendo F4.
In questa modalità d'uso, si procede selezionando con un click la widget emmittente e tracciando, tenendo premuto il tasto sinistro del mouse, una connessione fino a quella ricevente. Al rilascio del tasto sisnistro, una finestra apposita consente di scegliere il segnale emesso, e lo slot corrispondente, tra quelli compatibili.
Si noti che in questa particolare modalità non è possibile apportare modifiche di layouting.
Un'altra delle funzionalità del designer consente di definire in che ordine le widget della form ricevono il focus
Gestione del focus (click per ingrandire)
Anche in questa modalità non è possibile apportare modifiche di layouting.
Visualizzazione dell'anteprima
Sebbene la visualizzazione in anteprima della modalità designer sia molto simile alla resa effettiva della form a tempo di esecuzione, è comunque utile testare il proprio layout per verificarne il funzionamento in interazione con il sistema di decorazione delle finestre del nostro sistema.
Tuttavia, nel caso di applicazioni complesse, in cui per mostrare la form in corso di definizione sia necessario un considerevole numero di click, compilare ed eseguire l'applicazione ogni qualvolta sia necessario testare una modifica potrebbe essere tedioso e ripeditivo. In questo caso è possibile ricorrere all'uso dello strumento apposito accessibile da Tools -> Form editor -> Preview che consente di visualizzare una form come finestra reale, applicando anche lo stile di preferenza. Ovviamente, in questa modalità ogni aspetto della sua business logic risulta inibito, lasciando all'utente la possibilità di testare i soli aspetti grafici dell'interfaccia.
Considerazioni sull'uso di Qt Designer
La definizione di interfacce mediante Qt Designer è sicuramente più agevole rispetto al codificare la composizione dell'interfaccia mendiante le API C++ del framework.
Tuttavia, l'interazione tra i vari strumenti del designer può risultare scomoda e poco intuitiva all'inizio, soprattutto per utenti che hanno esperienza con altre piattaforme. In generale, un sano processo trial & error consente di apprendere abbastanza rapidamente le motodologie più efficaci per il layouting, e per minimizzare il ricorso all'annidamento per la definizione di layout complessi.
Ciò è importante poichè, a differenza di altri sistemi RAD, le proprietà di una widget sono solo in parte gestite dalla widget stessa. Alcune di esse sono infatti demandate al suo elemento contenitore, che è responsabile del posizionamento relativo rispetto gli altri elementi in esso contenuti.
Come è facilmente intuibile, infatti, per layout particolarmente complessi, l'organizzazione di tipo gerarchico può complicare la gestione delle proprietà di ogni widget e l'interazione tra di esse poichè al crescere dei livelli di annidamento, crescono anche i vincoli di rappresentazione di una widget rispetto gli elementi che la contegono.
In questo senso, è sempre bene cercare di avere un approccio quanto più semplice alla definizione del layout di una form, favorendo geometrie semplici, basate sulla capacità di adattamento automatica del layout a griglia.
La disposizione delle widget in un layout a griglia applica una particolare procedura di snapping basata sulla posizione e le dimensioni di ogni widget. Pertanto il più delle volte, per realizzare layout anche abbastanza complessi è sufficiente disporre e dimensionare le widget in maniera approssimativa ed applicare in seguito il layout griglia all'elemento contenitore.
Qualunque sia la strategia usata, nelle lezioni successive vedremo come gestire e raffinare il comportamento dell'interfaccia al variare delle dimensioni della finestra, preservando sia la funzionalità di ogni elementi sia la percezione di insieme.