Continuiamo la composizione del modulo di inserimento dati inserendo altri tre elementi che consentiranno all'utente l'inserimento del testo per mezzo della tastiera virtuale del dispositivo. Questi tre elementi rappresentano due oggetti ben distinti: due appartenenti alla classe UITextField ed uno appartenente alla classe UITextView.
La differenza tra i due oggetti è molto semplice da capire: il primo oggetto è utilizzato per l'inserimento di un testo di lunghezza contenuta su una sola linea, mentre il secondo oggetto consente l'inserimento di testo di lunghezza superiore e su più linee.
Passiamo alla parte pratica. A differenza delle labels create nella lezione precedente, avremo bisogno di dichiarare gli oggetti per l'inserimento del testo come attributi di classe, in quanto avremo bisogno di accedervi anche in un secondo momento. Spostiamoci dunque nel file InsertViewController.h ed inseriamo le seguenti linee di codice:
UITextField *_nameTextField;
UITextField *_originTextField;
UITextView *_descriptionTextView;Spostiamoci adesso nel file InsertViewController.m e nel metodo initWithNibName: bundle:, dopo la dichiarazione delle labels, inseriamo il seguente codice:
_nameTextField = [[UITextField alloc]initWithFrame:CGRectMake(10, 45, 300, 30)];
_nameTextField.placeholder = @"Inserisci nome";
_nameTextField.borderStyle = UITextBorderStyleRoundedRect;
_nameTextField.backgroundColor = [UIColor whiteColor];
_nameTextField.clearButtonMode = UITextFieldViewModeWhileEditing;
[self.view addSubview:_nameTextField];
_originTextField = [[UITextField alloc]initWithFrame:CGRectMake(10, 120, 300, 30)];
_originTextField.placeholder = @"Inserisci origine";
_originTextField.borderStyle = UITextBorderStyleRoundedRect;
_originTextField.backgroundColor = [UIColor whiteColor];
_originTextField.clearButtonMode = UITextFieldViewModeWhileEditing;
[self.view addSubview:_originTextField];
_descriptionTextView = [[UITextView alloc]initWithFrame:CGRectMake(10, 195, 300, 70)];
_descriptionTextView.backgroundColor = [UIColor whiteColor];
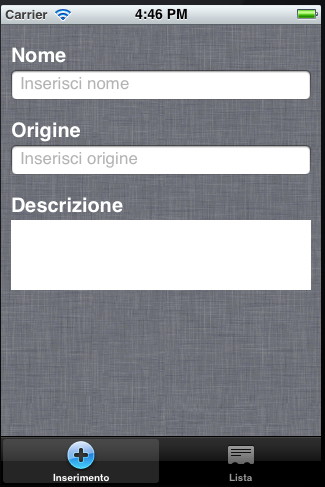
[self.view addSubview:_descriptionTextView];Effettuando un Run del progetto otteremo la seguente schermata:

Focalizziamo l'attenzione sulla dichiarazione dei TextFields; le property di maggior interesse che abbiamo utilizzato sono le seguenti:
placeholder: consente l'inserimento di un testo iniziale all'interno del TextField.borderStyle: definisce lo stile del bordo del TextField.clearButtonMode: mostra una X alla destra del TextField che se toccata cancella il testo inserito.
In questo esempio abbiamo utilizzato solo una piccola parte di impostazioni che è possibile effettuare su un oggetto UITextField. Se il lettore fosse interessato ad approfondire l'argomento può consulatre la documentazione relativa.
Il codice per la dichiarazione della TextView è di ovvia comprensione; anche in questo caso se il lettore vuole approfondire la struttura di tale componente può consultare la documentazione.