In questa lezione impareremo a pilotare un display LCD alfanumerico utilizzando il Raspberry Pi.
Analizzeremo tutti i passi necessari per effettuare i collegamenti elettrici, descriveremo inoltre come installare la libreria python adatta al controllo del display. Quindi scriveremo un codice "base" per la gestione dello stesso.
In commercio esistono varie tipologie di display, utilizzabili con il Raspberry Pi, che spaziano dai più semplici LCD (Liquid Cristal Display) alfanumerici fino ai più sofisticati touch screen.
Vediamo i principali tipi di display utilizzabili:
- LCD alfanumerici: Normalmente organizzati in righe di caratteri. Disponibili in varie dimensioni tra cui le più comuni composte da 2 o 4 righe da 16 o 20 caratteri (16x2 - 16x4 o 20x2 - 20x4). Visualizzano i caratteri ASCII e permettono di avere una mappa di caratteri personalizzabili. Sono di semplice reperibilità, hanno un costo molto contenuto e si programmano facilmente.
- LCD grafici: Simili ai precedenti ma con la fondamentale differenza che non visualizzano caratteri ma singoli pixel. Esistono in varie dimensioni, tra cui le più comuni sono 128x64 pixel, 122x32 pixel o 84x48 pixel. Permettono di visualizzare semplici immagini o effetti grafici. Anche questo tipo di display è poco costoso e diffuso nell'ambito maker.
- OLED (Organic Light Emitting Diode): Piccoli display grafici con tecnologia OLED sia monocromatici che a colori. Simili ai precedenti come funzionalità, ma normalmente di dimensioni più contenute e più sottili.
- TFT (Thin Film Transistor): Sono display a matrice attiva usati negli anni passati per gli schermi dei laptop. Normalmente di dimensioni maggiori (da 3 a 7 pollici), a colori, possono anche essere touch-screen. Generalmente hanno un costo maggiore dei precedenti e sono più adatti per applicazioni in cui è presente una forte componente grafica.
- E-Ink: Display comunemente usati dagli e-book reader. Caratteristica fondamentale è il bassisimo consumo energetico e la capacità di visualizzare un contenuto statico anche in assenza di alimentazione. Tipicamente hanno un costo maggiore e sono utilizzati in applicazioni particolari (spesso fuori dall'ambito maker).
- Matrici di Led: Matrici di led mononcromatici o RGB. Esistono in varie dimensioni e i più utilizzati in ambito maker sono moduli da 8x8 pixel componibili. Usati tipicamente per la visualizzazione di scritte e messaggi scorrevoli. Hanno un costo molto contenuto e sono di facile reperibilità e utilizzo.
I display più comuni sono pilotabili tramite il Raspberry Pi usando semplici protocolli paralleli: I2C (Inter-IC) o in alcuni casi tramite connessioni SPI (Serial Peripheral Interface).
I display più evoluti, come a esempio i TFT, hanno connessioni HDMI.
Controllo di un LCD Alfanumerico
I più diffusi LCD alfanumerici in ambito maker sono quelli basati sul driver Hitachi HD44780. Pertanto in questa lezione facciamo riferimento a questa tipologia di display.
Questi LCD sono forniti da un'ampia platea di fornitori, inclusi tutti quelli presenti sui vari siti di e-commerce di componenti elettronici.
Per questo motivo, pur essendo tutti funzionalmente uguali e basati sullo stesso driver di controllo, possono presentare minime differenze. La differenza più importante potrebbe consistere nella disposizione dei pin di controllo.
Descriviamo ora tutti e 16 pin con nome e funzionalità:
| Pin #1[Vss] | Massa |
| Pin #2[Vdd] | Alimentazione |
| Pin #3[Vo] | Controllo contrasto LCD |
| Pin #4[RS] | Register Select |
| Pin #5[R/W] | Modalità Read/Write |
| Pin #6[E] | Enable |
| Pin #7[DB0] | bit dato 0 |
| Pin #8[DB1] | bit dato 1 |
| Pin #9[DB2] | bit dato 2 |
| Pin #10[DB3] | bit dato 3 |
| Pin #11DB4] | bit dato 4 |
| Pin #12[DB5] | bit dato 5 |
| Pin #13[DB6] | bit dato 6 |
| Pin #14[DB7] | bit dato 7 |
| Pin BL- | Massa per retro illuminazione |
| Pin BL+ | +5V per retro illuminazione |
Guardando il display LCD dall'alto, con il connettore orientato verso il basso, partendo dalla destra del connettore, i pin sono disposti quest'ordine: BL+, BL-, #1, #2, #3, #4, #5, #6, #7, #8, #9, #10, #11, #12, #13, #14.
Esistono delle variazioni nella disposizione di questi pin ma seguendo il nome e la numerazione la funzionalità di ogni pin rimane invariata.
Per realizzare il circuito di controllo, oltre al LCD e al Raspebrry Pi, sono necessari un potenziometro da 10K Ohm, una resistenza da 220 Ohm e 20 fili multicolore maschio-femmina.
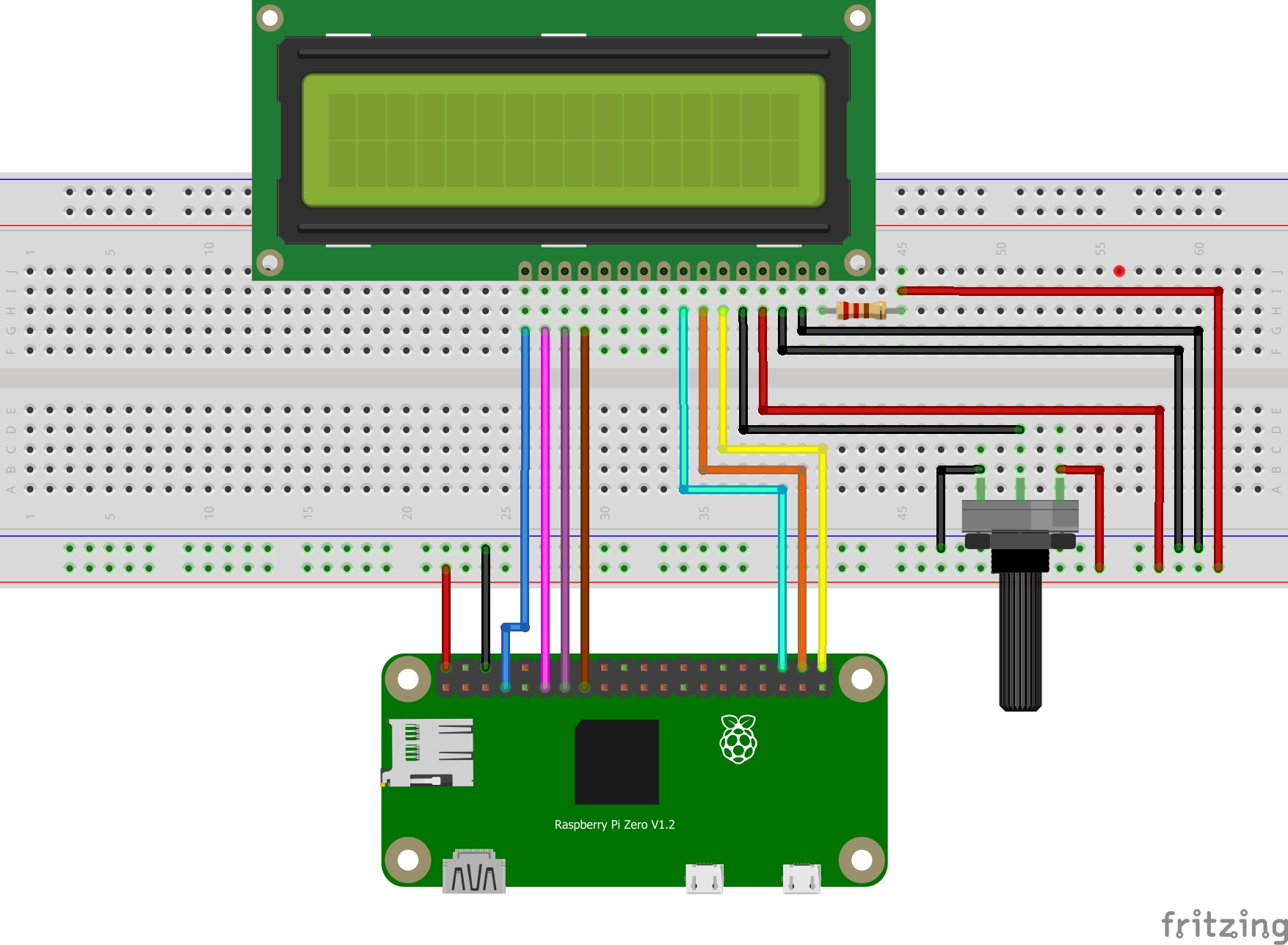
Il circuito e i collegamenti da effettuare sono mostrati in figura.
Per connettere in maniera ottimale il Raspberry Pi allo LCD effettuare i seguenti collegamenti utilizzando la numerazione fisica dei pin:
| Raspberry pin #2 | linea + rossa sulla breadboard |
| Raspberry pin #6 | linea - blu sulla breadboard |
| Raspberry pin #7 | LCD pin #14 [DB7] |
| Raspberry pin #11 | LCD pin #13 [DB6] |
| Raspberry pin #13 | LCD pin #12 [DB5] |
| Raspberry pin #15 | LCD pin #11 [DB4] |
| Raspberry pin #36 | LCD pin #6 [E] |
| Raspberry pin #38 | LCD pin #5 [R/W] |
| Raspberry pin #40 | LCD pin #4 [RS] |
| LCD pin#3 [Vo] | pin centrale del potenziometro |
| LCD pin#2 [Vdd] | linea + rossa sulla breadboard |
| LCD pin#1 [Vss] | linea - blu sulla breadboard |
| LCD pin# BL- | linea - blu sulla breadboard |
| LCD pin# BL+ | piedino della resistenza da 220 Omh |
| altro piedino reistenza | linea + rossa sulla breadboard |
| piedino destro potenziometro | linea + rossa sulla breadboard |
| piedino sinistro potenziometro | linea - blu sulla breadboard |
Il potenziometro serve per regolare il contrasto del LCD. Si suggerisce di utilizzarlo in caso in cui i caratteri non fossero completamente visibili.
Software di controllo
Per pilotare il display LCD, con il Raspberry Pi, usiamo una libreria python chiamata RPLCD. La libreria supporta diversi tipi di display e quindi va configurata in maniera corretta in base al display utilizzato nel proprio progetto.
Da una finestra terminale la libreria si installa con il seguente comando:
sudo pip3 install RPLCDSi presuppone l'uso di python3 tuttavia la libreria è compatibile anche con python2.
Di seguito il codice commentato del programma di controllo.
import sys
from RPLCD.gpio import CharLCD
from RPi import GPIO
import time
RITARDO = 0.5
#Inizializza il display LCD
lcd = CharLCD(numbering_mode=GPIO.BOARD, cols=16, rows=2, pin_rs=40, pin_rw=38, pin_e=36, pins_data=[15, 13, 11, 7])
#imposta la retro illuminazione e nasconde il cursore
lcd.backlight = True
lcd.cursor_mode = 'hide'
#cancella il display
lcd.clear()
#posiziona il cursore sulla prima linea alla colonna 5
lcd.cursor_pos = (0, 5)
#stampa una stringa
lcd.write_string("Hello")
#posiziona il cursore sulla seconda linea alla colonna 1
lcd.cursor_pos = (1, 1)
lcd.write_string("Raspberry Pi!!")
time.sleep(1)
#effettuta lo scroll delle scritte a destra e sinstra
for _ in range(16):
lcd.shift_display(-1)
time.sleep(RITARDO)
while True:
for _ in range(32):
lcd.shift_display(1)
time.sleep(RITARDO)
for _ in range(32):
lcd.shift_display(-1)
time.sleep(RITARDO)
La classe CharLCD fornisce una semplice interfaccia al display LCD e ne permette il controllo di ogni singolo aspetto.
Come per le connessioni elettriche anche nel codice si usa la numerazione fisica per i pin del Raspberry Pi.
Nel costruttore della classe bisogna passare alcuni parametri fondamentali:
- cols e rows: sono il numero di colonne e righe del proprio display LCD.
- pin_rs: corrisponde al pin #4 del LCD ed è collegato al pin#40 del Raspberry.
- pin_rw: corrisponde al pin #5 del LCD ed è collegato al pin#38 del Raspberry.
- pin_e: corrisponde al pin #6 del LCD ed è collegato al pin#36 del Raspberry.
- pin_data: una lista di 4 o 8 pin corrispondenti ai pin DB0-7 del LCD. In questo caso per ridurre il numero di connessioni viene utilizzata una modalità a 4 bit di dato.
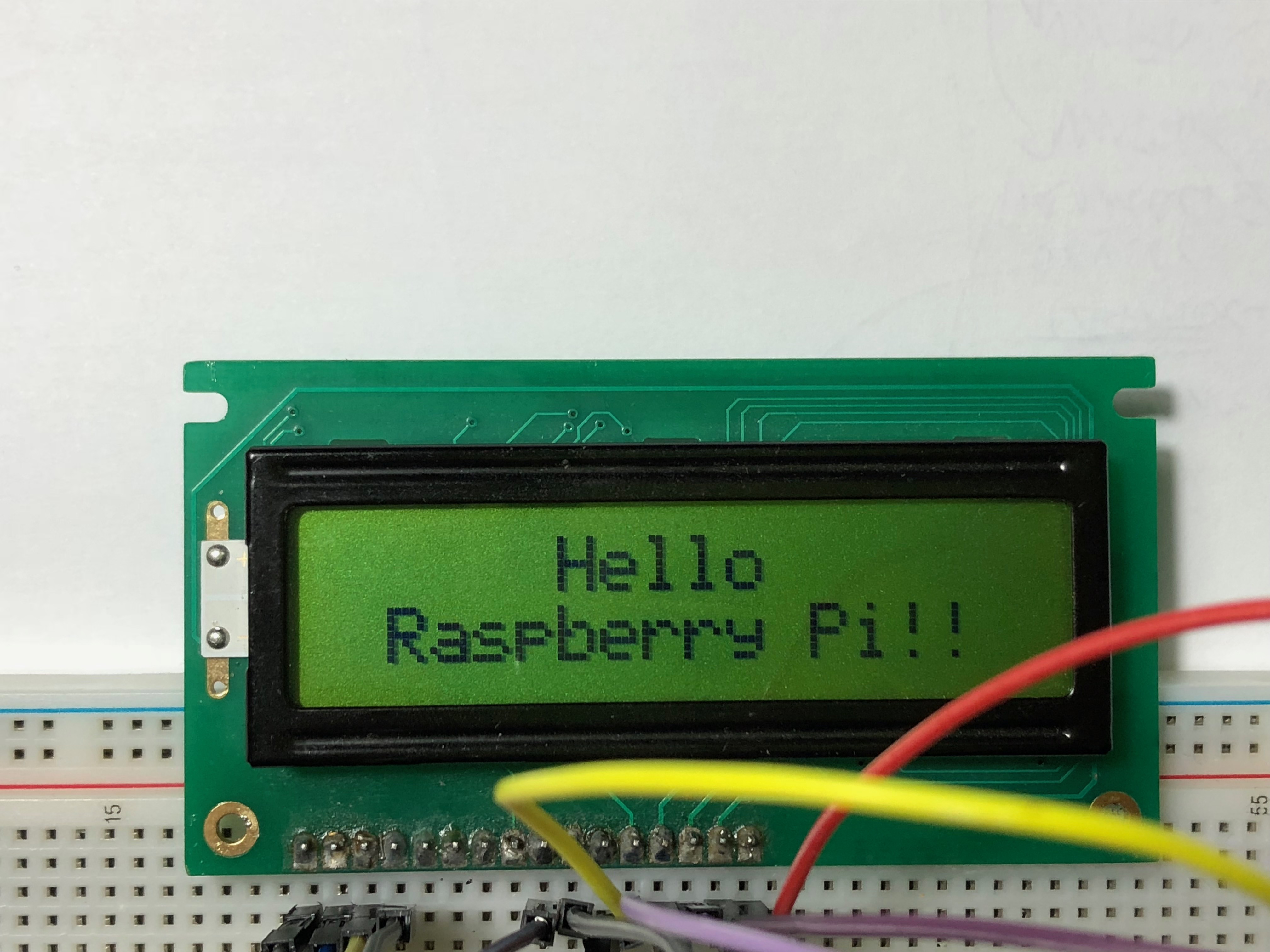
Se tutti i passaggi sono stati eseguiti correttamente, si dovrebbe ottenere un risultato simile alla figura sottostante.
In questa lezione abbiamo fatto una panoramica sulle più comuni tipologie di display per Raspberry Pi in ambito maker. Successivamente abbiamo descritto in dettaglio la piedinatura del LCD, con driver Hitachi HD44780, e descritto le connessioni elettriche necessarie per il suo corretto funzionamento.
Un codice di controllo e verifica, del funzionamento del LCD, è stato fornito e analizzato subito sopra, quest'ultimo potrà essere utilizzato come base di partenza per le vostre implementazioni.
Se vuoi aggiornamenti su Development inserisci la tua email nel box qui sotto: