Come sottolineato più volte in questa guida, la caratteristica fondamentale del framework basato su V8 è il concetto di chiamate non bloccanti che agiscono in modo asincrono rispetto al flusso principale dell'applicazione. Questo aspetto, oltre a garantire una maggior leggerezza dell'applicazione permette di realizzare applicativi web basati sul paradigma Comet.
Comet e il long-polling
Comet è un modello architetturale di applicativi web che si focalizza sui cosidetti eventi server-side.
Le applicazioni standard alle quali siamo abituati funzionano in una maniera molto semplice: il client richiede una risorsa, il server elabora una risposta sulla base di eventuali dati ricevuti dal client e la invia al server chiudendo di fatto la transazione. Questo concetto basilare viene arricchito da aspetti di "sessione" che permettono di identificare il client durante le diverse chiamate (spesso grazie ai cookie) ma il flusso dei dati rimane banalmente lo stesso.
Grazie a Comet è invece possibile invertire il flusso dei dati. Non è più il client che richiede una particolare risorsa ma è il server che, a fronte di un evento, avvisa il client dell'accaduto. Questo approccio è utilissimo in quelle applicazioni con una forte interazione tra gli utenti (per esempio le chat o le aste in real-time).
Questo tipo di applicazioni non è nuovo, le web chat sono sempre esistite. Quello che è cambiato negli ultimi anni è l'approccio tecnologico a basso livello. Una volta i clienti "pollavano" ogni pochi secondi il server richiedendo eventuali messaggi (come nel protocollo POP3 per la ricezione delle email) mentre oggi grazie a Comet è il server stesso a notificare il client solamente a fronte di novità risparmiando notevolmente anche banda.
Comet è un modello architetturale che viene concretizzato tramite diverse tecniche che negli anni si sono perfezionate soprattutto grazie al progresso tecnologico che ha spinto i browser a diventare sempre più ricchi e performanti.
XMLHttpRequest Long-Polling
La tecnologia che però ha preso maggior piede tra quelle che implementano Comet è la cosiddetta XMLHttpRequest Long-Polling. Cerchiamo di capire meglio il suo funzionamento dato che dovremmo reimplementarlo.
Innanzitutto la parola XMLHttpRequest ci fa subito capire che le chiamate vengono effettuate come se fossero delle banali chiamate Ajax e infatti è così. Il concetto invece di Long-Polling invece rappresenta la verà novità che rende possibile la gestione di eventi server-side.
Il client appena avviata l'applicazione effettua una chiamata verso il server. Il server, dato che non ha ancora eventi da comunicare al client, mantiene aperta la connessione e la imposta in uno stato "pending" in attesa che succeda qualcosa. Nel momento in cui scatta un evento (per esempio un altro utente invia un messaggio) il server può rispondere immediatamente al client precedente dato che possiedeva già una sua richiesta disponibile. Il client appena ricevuta la risposta, oltre a dare feedback all'utente, ricontatterà il server per eventuali altri eventi futuri.
Grazie a questa tecnica in qualsiasi momento esiste un canale diretto tra il client e il server da utilizzare per comunicare in maniera reattiva l'evento occorso.
I browser moderni permettono di aprire almeno due richieste contemporanee. Questo permette di avere un flusso dati reciproco. Una connessione verrà aperta e mantenuta in stato pending dal server, l'altra invece verrà utilizzata quando il client avrà realmente qualcosa da dire al server.
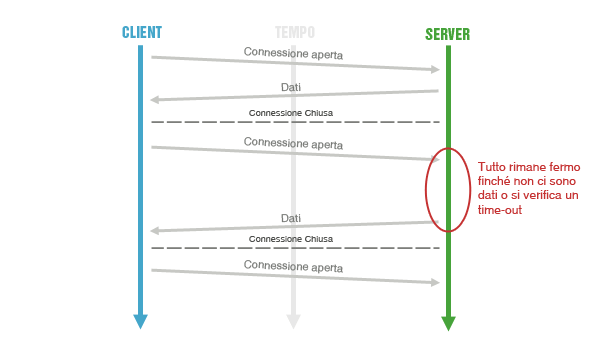
Ecco uno schema che può aiutare nella comprensione:

Per chi volesse approfondire le alternative al long-polling suggerisco una lettura alla pagina (inglese) di long-polling di Wikipedia.
Long-polling e server web
La tecnica del long-polling nonostante non sia difficilissima da implementare una volta compresa, non può essere eseguita in qualsiasi server web proprio per la caratteristica di avere richieste in stato "pending". I principali server web e application server non offrono questa funzionalità nativa perchè agiscono, differentemente da NodeJS, in maniera sincrona. Hanno a disposizione un numero finito di "slot di richieste" finito il quale sono obbligati a rilasciarne qualcuna.
NodeJS grazie al suo modello event-driven offre una struttura di basso livello che eccelle in questo tipo di applicazioni. Il meccanismo basato su callback rappresenta il deux ex machina per un architettura basata su long-polling.
Nel prossimo articolo getteremo le basi per creare una piccola libreria da utilizzare per applicazione web in real-time.