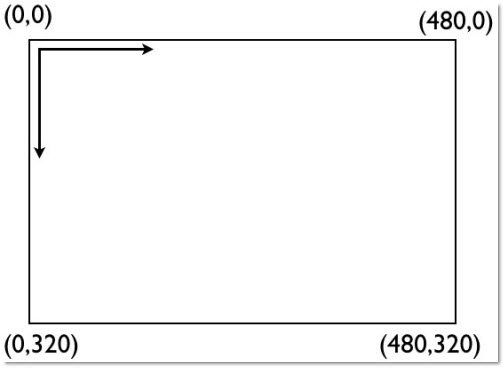
Dopo aver visto come posizionare gli elementi grafici, vediamo come gestire la rotazione del dispositivo. Facciamo un'importante premessa: quando il dispositivo ruota, il sistema di riferimento rimane comunque posizionato con l'origine nell'angolo in alto a sinistra.

La rotazione non è obbligatoria e dovremo abilitarla solo nel caso in cui entrambe le orientazioni risultino di aiuto per mostrare al meglio i contenuti dell'applicazione. La rotazione deve essere abilitata per ogni view controller nel quale si renda necessaria: non è un'impostazione a livello di applicazione. Quindi potrete avere un'applicazione dove magari ruota solo un View Controller.
Riprendiamo in mano il progetto visto nella lezione precedente e portiamoci nel file FirstViewController.m. Per abilitare la rotazione dovremo modificare il valore di ritorno del metodo (presente in ogni view controller)
- (BOOL)shouldAutorotateToInterfaceOrientation:(UIInterfaceOrientation)interfaceOrientation
{
return (interfaceOrientation == UIInterfaceOrientationPortrait);
}che di default supporta solo l'orientazione Portrait (ovvero quella classica: dispositivo verticale e pulsante home in basso). Per abilitare le altre orientazioni potete fare in due modi: far ritornare al metodo semplicemente il valore YES che significa abilitare tutte e quattro le orientazioni, oppure abilitare singolarmente quelle desiderate.
Poiché normalmente le applicazioni iPhone non dovrebbero supportare la modalità Portrait Upside Down (dispositivo verticale, ma il pulsante di home in alto), utilizzeremo il secondo metodo. Modifichiamo quindi il valore di ritorno nel seguente modo:
return (interfaceOrientation == UIInterfaceOrientationPortrait)
|| (interfaceOrientation == UIInterfaceOrientationLandscapeLeft)
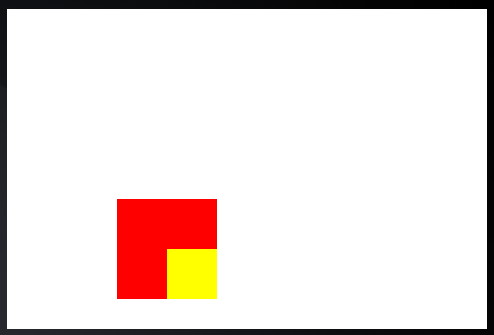
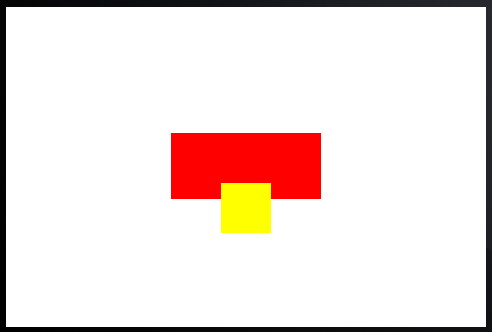
|| (interfaceOrientation == UIInterfaceOrientationLandscapeRight);Compilando l'applicazione noterete che adesso l'interfaccia ruota nelle tre orientazioni che abbiamo indicato, ma la view rossa che abbiamo inserito (l'oggetto secondview presente nel file FirstViewController.m) risulta centrata solo in modalità Portrait. In particolare, in modalità Landscape (dispositivo orizzontale), l'origine della view risulta essere nello stesso punto di prima, solo che essendo cambiata l'orientazione, la sua posizione non è più centrata.

Il motivo è che non abbiamo detto all'oggetto secondView come comportarsi durante la rotazione e come modificare la sua distanza dai bordi dello schermo. Per fare questo, dobbiamo utilizzare la property autoresizingMask che ci permetterà di definire sei diverse regole per la view:
UIViewAutoresizingFlexibleBottomMargin: se inserito fa si che la distanza della view dal bordo inferiore sia flessibile.UIViewAutoresizingFlexibleTopMargin: se inserito fa si che la distanza della view dal bordo superiore sia flessibile.UIViewAutoresizingFlexibleRightMargin: se inserito fa si che la distanza della view dal bordo destro sia flessibile.UIViewAutoresizingFlexibleLeftMargin: se inserito fa si che la distanza della view dal bordo sinistro sia flessibile.UIViewAutoresizingFlexibleWidth: se inserito fa si che la larghezza della view sia flessibile.UIViewAutoresizingFlexibleHeight: se inserito fa si che l'altezza della view sia flessibile.
Cosa significa flessibile? Flessibile significa che, al contrario di prima, la distanza dai bordi (o le dimensioni) della view verrà modificata in relazione alla nuova orientazione in modo da mantenere all'interno dello schermo la stessa posizione relativa.
Dobbiamo dunque capire di cosa abbiamo bisogno affinché la nostra view risulti ancora centrata quando il dispositivo ruota. Possiamo notare che la distanza dal bordo superiore e da quello sinistro è rimasta la stessa: abbiamo allora bisogno di inserire i due valori UIViewAutoresizingFlexibleTopMargin e UIViewAutoresizingFlexibleLeftMargin.
Riportiamoci nel metodo initWithNibName: bundle: del file FirstViewController.m e scriviamo la seguente linea di codice prima dell'addSubView della secondView:
secondView.autoresizingMask = UIViewAutoresizingFlexibleTopMargin |
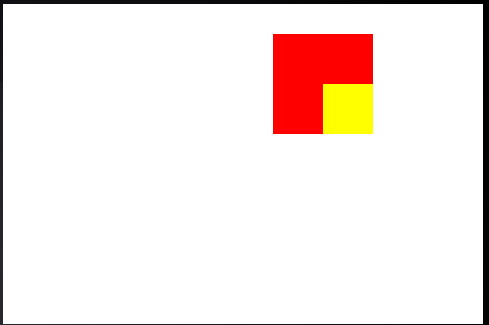
UIViewAutoresizingFlexibleLeftMargin;Quello che otterremo è il seguente risultato:

C'è evidentemente qualcosa che non va! La view non è centrata e adesso ha il problema inverso:
- la distanza dal bordo inferiore e da quello destro è rimasta la stessa rispetto alla modalità Portrait: abbiamo allora bisogno di inserire i due valori
UIViewAutoresizingFlexibleBottomMargineUIViewAutoresizingFlexibleRightMargin
Quello che ci siamo scordati di considerare è che la view deve modificare anche la distanza dal bordo destro e da quello inferiore, e non solo da quello superiore e sinistro. Abbiamo quindi bisogno di inserire tutte e quattro queste "regole" andando a modificare le linee di codice precedentemente inserite come segue:
secondView.autoresizingMask = UIViewAutoresizingFlexibleTopMargin |
UIViewAutoresizingFlexibleLeftMargin | UIViewAutoresizingFlexibleBottomMargin |
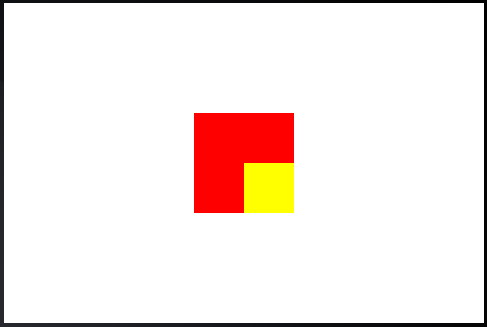
UIViewAutoresizingFlexibleRightMargin;Ed ecco che finalmente la nostra view risulterà centrata.

Dopo questa breve spiegazione, il lettore dovrebbe riuscire a capire anche come mai la view gialla posizionata su quella rossa è rimasta al suo posto nell'angolo in basso a destra: il motivo è che non avendo dichiarato nessuna regola di autoresizing, questa manterrà fisse le distanza dai quattro bordi senza spostarsi. E poiché la view rossa (a differenza di quello che avviene per lo schermo) non cambia dimensione, non abbiamo bisogno di dichiarare nessuna regola.
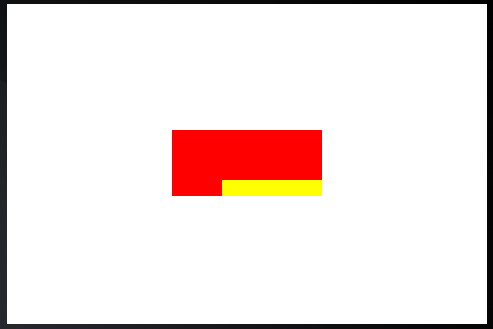
Se invece inseriamo anche le regole di UIViewAutoresizingFlexibleWidth e UIViewAutoresizingFlexibleHeight alla view rossa (secondView) andremo a modificarne la dimensione e questo è quello che otterremo:

Il problema non è che la view gialla (thirdView) sia rimasta ferma (perché questo è quello che deve fare per rimanere nell'angolo in basso a sinistra), ma che non abbia adattato le dimensioni in relazione alla view rossa. Inseriamo quindi la seguente linea sempre nel metodo initWithNibName: bundle: del file FirstViewController.m prima dell'addSubview della thirdView:
thirdView.autoresizingMask = UIViewAutoresizingFlexibleHeight | UIViewAutoresizingFlexibleWidth;Quello che otterrete è questo:

la view gialla ha mantenuto la sua posizione all'interno dei quella rossa, modificando correttamente le proprie dimensioni.