Una cosa molto importante da capire nello sviluppo di applicazioni iOS è la logica che sta dietro al posizionamento degli oggetti all'interno delle views. Non utilizzando Interface Builder, dovremo posizionare gli oggetti indicandone la posizione tramite codice. Riprendiamo in mano il progetto Hello World, cancelliamo la label e riportiamo il metodo di init, della classe FirstViewController nel seguente stato:
self = [super initWithNibName:nibNameOrNil bundle:nibBundleOrNil];
if (self) {
}
return self;Il sistema di riferimento
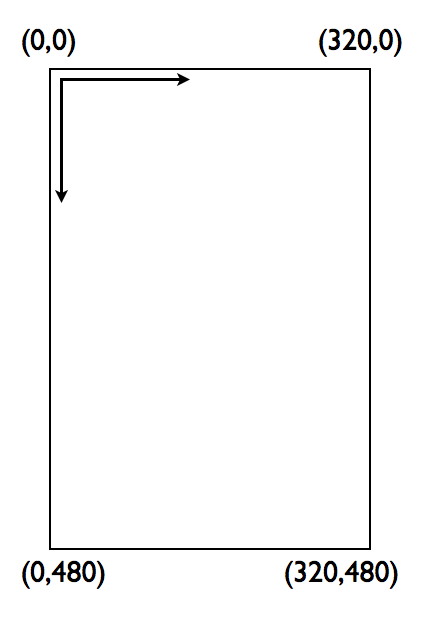
Il sistema di riferimento delle views è un sistema cartesiano ribaltato rispetto all'asse y: la sua origine è dunque in alto a sinistra e la coordinata x cresce andando verso destra, mentre la coordinata y cresce andando verso il basso.

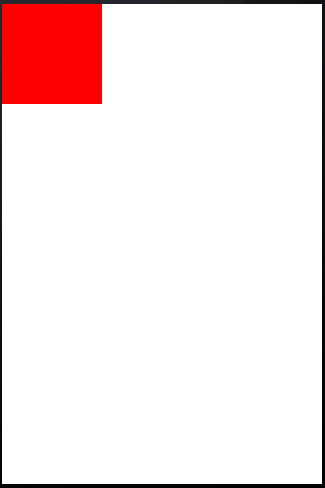
Quindi se posizioniamo una nuova view con origine in (0,0) questa apparirà in alto a sinistra e si estenderà verso destra e verso il basso, come mostrato nel codice seguente da inserire nel file FirstViewController.m nel metodo di initWithNibName: bundle::
UIView *secondView = [[UIView alloc] initWithFrame:CGRectMake(0, 0, 100, 100)];
secondView.backgroundColor = [UIColor redColor];
[self.view addSubview:secondView];
[secondView release];
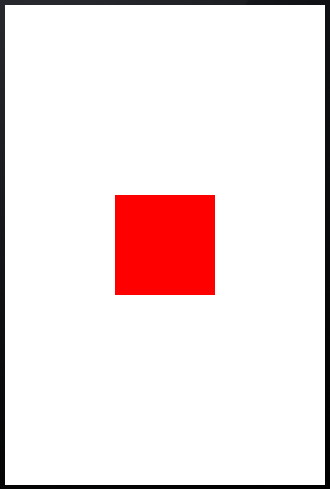
Centriamo adesso la nuova vista: per fare questo dovremo scrivere qualche linea di codice per poter calcolare la posizione corretta. Può sembrare una perdita di tempo, ma vedrete che avere il codice scritto (e non nascosto da Interface Builder) vi permetterà di localizzare velocemente gli errori commessi. Andiamo quindi a sostituire il codice precedentemente inserito con il seguente
CGFloat width = 100;
CGFloat height = 100;
CGFloat x = (self.view.frame.size.width - width) / 2;
CGFloat y = (self.view.frame.size.height - height) / 2;
UIView *secondView = [[UIView alloc] initWithFrame:CGRectMake(x,y,width,height)];
secondView.backgroundColor = [UIColor redColor];
[self.view addSubview:secondView];
[secondView release];
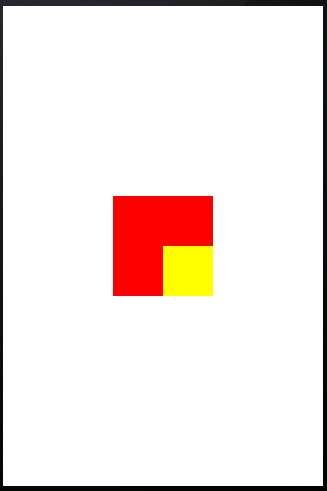
Aggiungiamo adesso una terza view, "attaccandola" però all'oggetto secondView; per fare questo dovremo creare la terza view e richiamare il metodo addSubview sull'oggetto secondView passando,come argomento, la nuova vista.
È importante tenere presente che il sistema di riferimento utilizzato nel posizionamento degli elementi è quello dell'oggetto su cui viene richiamato il metodo addSubview; quindi per posizionare la terza vista nell'angolo in basso a destra della seconda dovremo fare in questo modo (inseriamo il codice dopo la dichiarazione dell'oggetto secondView sempre nel metodo initWithNibName: bundle: nel file FirstViewController.m):
CGFloat width2 = 50;
CGFloat height2 = 50;
CGFloat x2 = secondView.frame.size.width - width2;
CGFloat y2 = secondView.frame.size.height - height2;
UIView *thirdView = [[UIView alloc] initWithFrame:CGRectMake(x2,y2,width2,height2)];
thirdView.backgroundColor = [UIColor yellowColor];
[secondView addSubview:thirdView];
[thirdView release];
Questi semplici esempi dovrebbero rendere chiaro il problema principale a cui si va incontro quando si posizionano gli oggetti via codice: ovvero quello di considerare il sistema di riferimento sbagliato nel calcolare l'origine degli elementi grafici.
Nel caso in cui doveste commettere un errore di questo tipo, andrete incontro a due risultati: o vedete l'oggetto in una posizione completamente sbagliata o non vederlo proprio perché magari è posizionato fuori dall'area visibile dello schermo.