Prima di aggiungere le icone ai tab del tabBarController è necessario fare una breve premessa sulle specifiche dei file grafici da utilizzare per immagini o icone.
Dopo l'introduzione dell'iPhone 4 e dell'iPad di terza generazione è stato introdotto uno schermo con risoluzione doppia rispetto ai dispositivi precedenti. Per questo motivo avremo bisogno di avere ogni elemento grafico in due risoluzioni diverse: una per i dispositivi con supporto al retina display e una per i dispositivi che non lo supportano.
Ma come facciamo a sapere quando caricare un elemento grafico ad alta risoluzione? Non ci dovremo preoccupare di questo, dato che iOS gestisce in maniera automatica le differenti risoluzioni per ogni elemento grafico. In particolare: se un'applicazione è in esecuzione su un dispositivo con retina display mostrerà a schermo immagini ed icone ad alta risoluzione, viceversa caricherà immagine e icone in risoluzione standard.
Lo sviluppatore è tenuto a seguire una sola regola per consentire al sistema operativo questo automatismo: aggiungere il suffisso @2x per i file grafici in alta risoluzione prima dell'estensione del file stesso. Per fare un esempio se abbiamo un'immagine chiamata prova.png di dimensione 20x20 pixel, dovremo avere anche un'immagine chiamata prova@2x.png di dimensione 40x40 pixel.
Detto questo vediamo la procedura da eseguire per importare all'interno del nostro progetto i file grafici che rappresenteranno le icone dei tab della TabBar. Come prima cosa creiamo una nuova cartella chiamata Graphics che andrà a contenere tutte le immagini che utilizzeremo in questo progetto. Per crearla è sufficiente cliccare su File (nel menu in alto di Xcode), poi su New ed infine su New Group. Vedrete apparire, nella gerarchia dei file di progetto la nuova cartella che andremo a rinominare semplicemente con un doppio click.
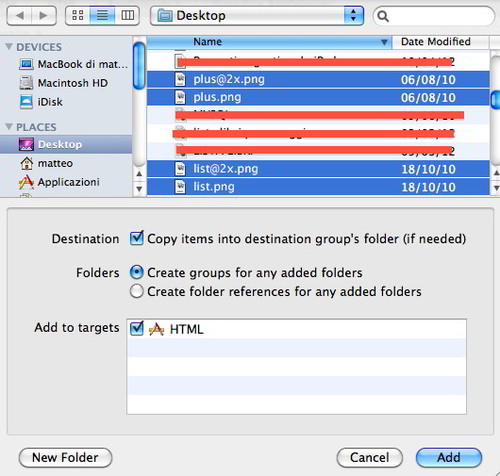
A questo punto clicchiamo su File e poi su Add File To "NomeDelProgetto".

Selezioniamo dunque i quattro file necessari (relativi alle due icone in alta e bassa risoluzione) e spuntiamo il checkbox Copy items into destination (copierà i file grafici all'interno della cartella del nostro progetto) come nella figura precedente. Infine clicchiamo su Add.
Adesso siamo pronti per scrivere le linee di codice necessarie per mostrare tali immagini all'interno dei tab. Torniamo dunque nel file AppDelegate.m nel metodo application: didFinishLaunchingWithOptions: e dopo la linea di codice insertViewController.title = @"Inserimento" inseriamo:
insertViewController.tabBarItem.image = [UIImage imageNamed:@"plus.jpg"];Stessa cosa per l'altro View Controller; dopo la linea di codice listViewController.title = @"Lista" inseriamo:
listViewController.tabBarItem.image = [UIImage imageNamed:@"list.jpg"];Con quella linea di codice semplicemente creiamo una UIImage con il nome dell'icona appropriata e l'associamo alla property tabBarItem.image.
A questo punto effettuando un Run del progetto otterremo la schermata seguente:

Aggiungiamo le labels al modulo di inserimento
Iniziamo adesso a personalizzare il nostro InsertViewController aggiungendo le etichette (o labels) che andranno a descrivere i vari campi che formeranno il modulo di inserimento.
self.view.backgroundColor = [UIColor scrollViewTexturedBackgroundColor];
UILabel * name = [[UILabel alloc]initWithFrame:CGRectMake(10, 10, 310, 40)];
name.text = @"Nome";
name.backgroundColor = [UIColor clearColor];
name.textColor = [UIColor whiteColor];
name.font = [UIFont boldSystemFontOfSize:20.0];
[self.view addSubview:name];
UILabel * origin = [[UILabel alloc]initWithFrame:CGRectMake(10, 85, 310, 40)];
origin.text = @"Orgine";
origin.backgroundColor = [UIColor clearColor];
origin.textColor = [UIColor whiteColor];
origin.font = [UIFont boldSystemFontOfSize:20.0];
[self.view addSubview:origin];
UILabel * description = [[UILabel alloc]initWithFrame:CGRectMake(10, 160, 310, 40)];
description.text = @"Descrizione";
description.backgroundColor = [UIColor clearColor];
description.textColor = [UIColor whiteColor];
description.font = [UIFont boldSystemFontOfSize:20.0];
[self.view addSubview:description];Come prima cosa rendiamo più gradevole lo sfondo della view del view controller associando alla property backgroundColor la trama scrollViewTexturedBackgroundColor (quella di default che troviamo in molte applicazione native Apple).
Le dichiarazioni delle labels sono le medesime di quelle viste nell'Hello World con la sola aggiunta del metodo boldSystemFontOfSize che ci permette di definire la grandezza del testo della label associandole anche lo stile bold.