Iniziamo la creazione del nostro progetto di prova seguendo le istruzioni elencate nei capitoli precedenti. La prima cosa che è necessario fare è l'inserimento della TabBar posizionata nella parte bassa dello schermo come possiamo vedere, per esempio, nell'applicazione Orologio preinstallata sui dispositivi Apple:

Quello di cui abbiamo bisogno è un'istanza di UITabBarController che è un view controller specializzato nella gestione di altri view controller. Un oggetto di tipo UITabBarController, come possiamo vedere dalla figura precedente, possiede un insieme di tab le quali sono associate ad altrettanti view controller creati dallo sviluppatore.
Quando l'utente tocca una tab viene mostrato a schermo la view del view controller associata al tab selezionato, andando a sostituire qualsiasi altro contenuto mostrato precedentemente.
Le operazione che dobbiamo compiere per realizzare questa prima parte del progetto sono sostanzialmente due: creare i view controller di cui avremo bisogno ed associarli ad un oggetto UITabBarController.
Seguendo la procedura esposta nei capitoli precedenti per la creazione di un nuovo file da aggiungere al progetto creiamo due view controller con i seguenti nomi: InsertViewController e ListViewController. Inoltre nel metodo initWithNibName: bundle:, inseriamo una colorazione diversa per la view dei due View Controller con il seguente codice nel file InsertViewController.m:
self.view.backgroundColor = [UIColor redColor];e nel file ListViewController.m
self.view.backgroundColor = [UIColor yellowColor];A questo punto non ci resta che istanziare un oggetto di tipo UITabBarController ed associare alle sue tab i view controllers che abbiamo creato precedentemente. Come abbiamo detto nelle lezioni precedenti, l'AppDelegate è la classe in cui viene inizializzata l'applicazione ed è per questo che dovremo inserire l'oggetto UItabBarController proprio in tale classe dichiarandolo come dato membro nel file AppDelegate.h:
@interface AppDelegate : UIResponder <UIApplicationDelegate>{
UITabBarController *_tabBarController;
}Adesso spostiamo nel file AppDelegate.m ed aggiungiamo gli header file necessari:
#import "InsertViewController.h"
#import "ListViewController.h"Infine posizioniamoci nel metodo application: didFinishLaunchingWithOptions: e prima dell'invocazione al metodo makeKeyAndVisible della window inseriamo il seguente codice:
NSMutableArray *controllers = [[NSMutableArray alloc] initWithCapacity:2];
_tabBarController = [[UITabBarController alloc]init];
ListViewController *listViewController = [[ListViewController alloc]initWithNibName:nil bundle:nil];
listViewController.title = @"Lista";
listViewController.tabBarItem.image = [UIImage imageNamed:@"list.jpg"];
InsertViewController *insertViewController = [[InsertViewController alloc]initWithNibName:nil bundle:nil];
insertViewController.title = @"Inserimento";
insertViewController.tabBarItem.image = [UIImage imageNamed:@"plus.jpg"];
[controllers addObject:insertViewController];
[controllers addObject:listViewController];
_tabBarController.viewControllers = controllers;Facciamo una breve analisi del codice inserito. Come prima cosa viene dichiarato l'array controllers con dimensione 2 che andrà a contenere i view controllers che saranno associati all'oggetto UITabBarController che viene allocato ed inizializzato nella linea successiva. Passiamo poi alla dichiarazione dei due view controllers (nella stessa maniera vista precedentemente nel progetto Hello World) che saranno associati ai tab del'oggetto tabBarController. Come possiamo vedere, ad entrambi i view Controllers, settiamo la property title il cui testo verrà mostrato nel bottone della TabBar ed aggiungiamo i view controllers all'array controllers.
Infine associamo l'array controllers (che ricordiamo conterrà un oggetto di tipo InsertViewController ed uno ListViewController) all'array viewControllers dell'oggetto tabBarController. Infine invochiamo il metodo addSubView sulla window e passiamo come parametro la view del tabBarController per mostrarla a schermo.
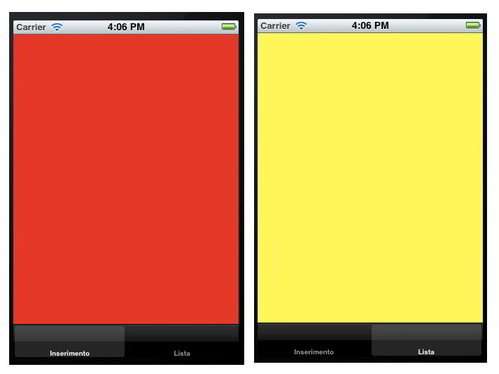
Compilando l'applicazione il risultato che otterremo è il seguente:
Nella prossima lezione andremo ad aggiungere un'icona per ogni tab del tabBarController.