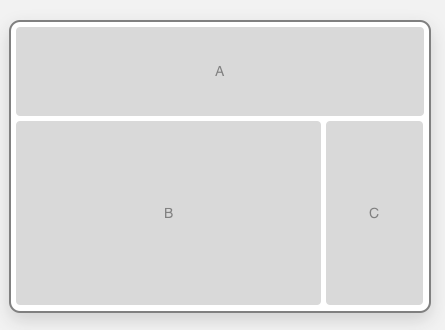
A questo punto, nel breakpoint 768px, abbiamo strutturato il layout nella configurazione pressoché definitiva. Da qui in avanti apporteremo solo piccole modifiche.
Fissiamo un secondo breakpoint a 1024px di larghezza minima:
/* -----------------------------------
IPAD LANDSCAPE + NETBOOK
------------------------------------ */
@media only screen and (min-width: 1024px){
#container {max-width: 960px;}
#ricerca {
position:absolute;
top: 30px;
right: 0;
border: none;
}
aside .social-widget {font-size: 0.875em;}
aside .ultimi-commenti-widget div.commenti {font-size: 0.775em;}
}Come si vede gli interventi sono davvero minimi.
Il layout continua ad essere a due colonne:

Il div contenitore lo limitiamo in larghezza a 960px.
Il box di ricerca ora possiamo posizionarlo accanto al logo senza problemi, abbiamo spazio a sufficienza:

Aumentiamo leggermente la dimensione del testo per i link social e per i commenti e siamo pronti per passare all'ultimo breakpoint.
Terzo breakpoint (1200px)
Il nostro layout così definito non subisce modifiche fino a quando la larghezza della finestra del browser non raggiunge i 1200px. E infatti proprio a 1200px abbiamo fissato l'ultimo breakpoint:
/* -----------------------------------
DESKTOP
------------------------------------ */
@media only screen and (min-width: 1200px){
#container {max-width: 1140px;}
#main {width: 60%;}
aside {width: 19%;}
aside#secondaria {
margin-left: 15px;
border-left: 1px solid #D1D3D4;
}
}A partire dai 1200px di larghezza il container ha una larghezza massima di 1140px.
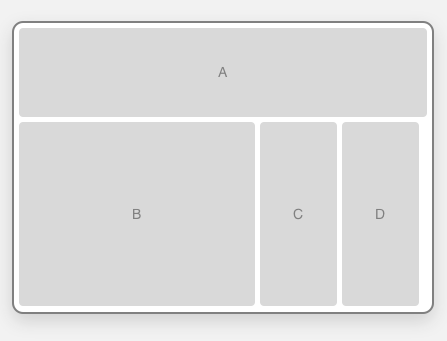
Il cambiamento più evidente è che si passa da una struttura a due colonne ad una con tre colonne. Il secondo elemento aside, quello con id #secondaria occupa ora una colonna tutta per sé:

Per ottenere il risultato abbiamo per prima cosa ridotto la larghezza del div #main da 75% a 60%. è cosa opportuna anche perché aumentando la larghezza il testo degli articoli potrebbe diventare difficoltoso da leggere. Con #main uguale al 60%, ci rimane un 40% di spazio su cui possiamo distribuire le due colonne secondarie. Impostiamo per l'elemento aside una larghezza del 19% e il gioco è fatto (19% + 19% + 2% di spazio = 40%).
Conclusioni
Pensare di esaurire nello spazio di una guida introduttiva tutte le tematiche emergenti in fatto di responsive design sarebbe impensabile. Non abbiamo per esempio nemmeno accennato alla possibilità di utilizzare uno dei tanti framework disponibili per creare layout adattivi, ai tanti temi per i principali CMS basati su questi principî, all'utilizzo avanzato del caricamento condizionale dei contenuti. Speriamo e crediamo, comunque, di aver fornito un valido punto di partenza, più che sufficiente per iniziare a prendere consapevolezza dell'approccio e delle principali tecniche. Come è consueto per HTML.it, il discorso iniziato nelle guide continua negli articoli di approfondimento. Che di certo non mancheranno. Stay tuned!