Fin qui abbiamo lavorato sugli stili di base, pensati essenzialmente per gli smartphone. Rivolgendoci ora a dispositivi con schermi più ampi (tablet e desktop) entrano in gioco le media queries.
Il primo breakpoint lo abbiamo fissato a 768px:
/* == Media queries (breakpoint) ===== */
/* -----------------------------------
IPAD PORTRAIT
------------------------------------ */
@media only screen and (min-width: 768px) {
}Quali cambiamenti apportiamo ai contenuti? Riprendiamo la lista stilata nella lezione 4:
- Logo
- Box di ricerca
- Navigazione principale
- Sezione contenuti in evidenza (5)
- Sezione ultimi post (5)
- Sezione icone e link social
- Sezione ultimi commenti
- Navigazione secondaria (tag)
- Info di contatto e supporto
- Sezione 'Around you'
Su tablet e desktop non compare la sezione 'Around you'; sono invece visibili: lo slideshow con i contenuti in evidenza, la lista degli ultimi commenti, la navigazione secondaria.
Nel CSS procediamo quindi a rendere visibili le sezioni che prima avevamo nascosto:
/* Mostriamo le sezioni prima nascoste */
aside .ultimi-commenti-widget,
aside#secondaria,.flexslider, {
display: block;
}Nel contempo nascondiamo un paio di elementi che ora non ci servono più, la sezione 'Around you' e l'intestazione della navigazione:
/* Nascondiamo le sezioni che non vogliamo
visualizzare su tablet e desktop */
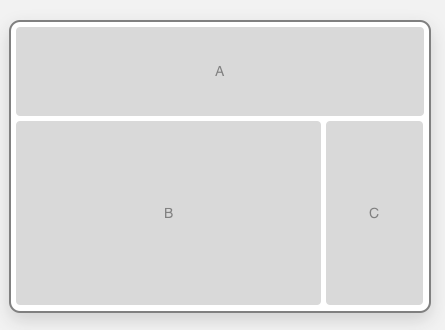
nav > h2, #around {display: none;}Il layout subirà ora una modifica radicale. Passiamo da uno schema linearizzato a una colonna ad uno schema a due colonne:
Figura 23 - Schema di layout su più colonne

Il layout sarà sempre fluido, ma limitato nella larghezza massima con la proprietà max-width:
#container {
max-width: 900px;
}Da questo punto in avanti, poi, la navigazione diventa una barra orizzontale. Riprendiamo il CSS e lo modifichiamo così, floattando i list item a sinistra:
nav ul li {
float: left;
margin: 0 16px 5px 0;
background-color: #fff;
width: auto;
height: auto;
border: none;
}Per ottenere le due colonne usiamo il float sul div #main e sugli elementi aside che racchiudono i contenuti secondari. Tutti gli elementi strutturali hanno impostato il box model su border-box; la larghezza è sempre impostata in percentuale:
#main {
float: left;
width: 75%;
border-right: 1px solid #D1D3D4;
padding: 20px 0;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
aside {
float: left;
border-top: 0;
width: 25%;
padding-left: 15px;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}Il box di ricerca lo inseriamo in alto, nell'header, accanto al logo. Lo posizioneremo assolutamente rispetto al container, per cui dichiariamo per quest'ultimo il posizionamento relativo:
#container {
position: relative;
}
#ricerca {
position:absolute;
top: 30px;
right: 0;
border: none;
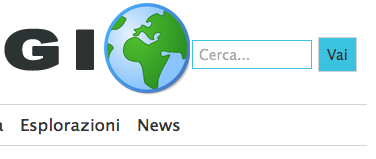
}Un momento però. Facciamo un piccolo test:
Figura 24 - Box di ricerca su iPad in orientamento portrait

è evidente che su un iPad in orientamento portrait (schermo di 768px) il box è troppo vicino al logo. Rinunciamo: posizioneremo il box in alto quando avremo più spazio, nel prossimo breakpoint.
Uno sguardo al footer per chiudere. Oltre ad una serie interventi puramente decorativi (colore di sfondo, angoli arrotondati), sistemiamo il testo. Sui dispositivi mobili, abbiamo lasciato la lista nella sua configurazione standard, con gli item che si dispongono verticalmente:
<footer>
<ul id="legal">
<li>© Il Viaggio: info@ilviaggio.it</li>
<li>Tel/fax: <a href="tel:+3906123456789">+3906123456789</a></li>
<li><a href="#">Info legali</a></li>
</ul>
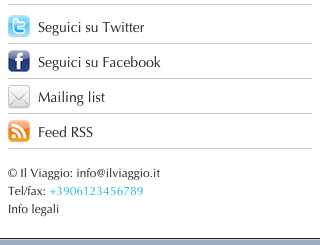
</footer>Figura 25 - Footer su iPhone

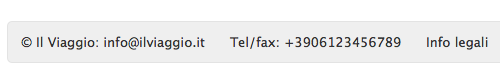
Ora che non abbiamo problemi di spazio possiamo distribuire gli item orizzontalmente:
Figura 26 - Footer su iPad e desktop

Il codice CSS è dei più intuitivi:
footer #legal {height: 40px;}
footer #legal li,
footer #legal li:last-child {
float: left;
margin-right: 10px;
padding: 0 0 0 14px;
}
footer #legal li:first-child {
padding: 0;
margin-right: 10px;
}In questa sezione del foglio di stile abbiamo inserito ovviamente altro codice, per esempio per formattare le sezioni prima nascoste. Non lo commentiamo qui perché non incide di fatto sull'adattamento del layout. Si rimanda al sorgente per ogni approfondimento. Si tenga presente anche un altro aspetto. Nei vari breakpoint non è necessario ripetere tutte le regole CSS! Nelle media queries funziona il meccanismo dell'ereditarietà che è la base dei CSS. Modifichiamo solo le proprietà che vogliamo cambiare passando da un breakpoint all'altro.