Arrivati a questo punto abbiamo un bel layout linearizzato e flessibile, una navigazione adattata per schermi piccoli, immagini fluide e ottimizzate per il mobile, e anche un video che abbiamo reso fluido con un pizzico di Javascript. Vediamo ora come sfruttare al meglio un paio di funzionalità tipiche della mobilità.
Un link per facilitare le telefonate
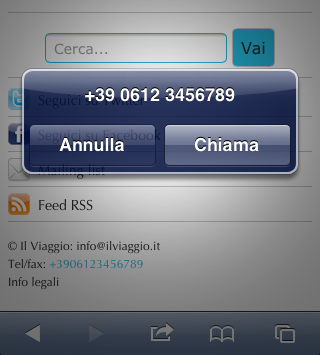
Chiunque abbia usato uno smartphone sa quanto sia utile la funzionalità che consente di iniziare una telefonata cliccando su un numero di telefono presente su una pagina web. Molti browser per il mobile sono in grado di riconoscere automaticamente i numeri di telefono. Possiamo inserirli sulla pagina come semplice testo, clicchiamo e si apre un alert che ci chiede se procedere con la chiamata:

Non possiamo però essere sicuri che tutti i browser riconoscano automaticamente i numeri di telefono. Meglio dunque affidarci ad una soluzione che ci metta al riparo da tali incertezze.
Nel footer de "Il viaggio" abbiamo inserito così il numero di telefono:
<a href="tel:+3906123456789">+3906123456789</a>Il testo è racchiuso in un elemento a che usa lo schema di URI tel: (un po' come lo schema mailto: per gli indirizzi di posta elettronica). La sintassi è tel:numero_di_telefono.
Il vantaggio principale di questa soluzione è che potremmo sostituire il testo del numero di telefono con qualsiasi cosa, anche con un pulsante 'Chiamaci!' per fare un semplice esempio:
<a href="tel:+3906123456789">Chiamaci!</a>La telefonata sarà attivata comunque.
Geolocalizzazione
Se c'è un contesto in cui la geolocalizzazione ha un senso questo è il mobile. Fornire all'utente informazioni a seconda della posizione in cui si trova può rappresentare un enorme valore aggiunto.
Su un sito come quello su cui stiamo lavorando ciò è tanto più vero in quanto si occupa di viaggi. L'idea è quella di offrire come contenuto extra sui dispositivi mobili una lista di luoghi interessanti vicini alla localizzazione attuale dell'utente.
Nel markup HTML la sezione 'Around you' è così definita:
<div id="around">
<h2>Around you</h2>
<ul id="luoghi">
</ul>
</div>Un div, un'intestazione e una lista vuota, senza li. La lista sarà infatti popolata grazie a questo script:
var output = document.getElementById('luoghi');
if (document.documentElement.clientWidth < 768) {
window.onload = function() {
navigator.geolocation.getCurrentPosition(
function(o) {
if( o.coords && o.coords.latitude && o.coords.longitude ) {
var s = document.createElement('script');
s.src = 'http://api.geonames.org/findNearbyWikipediaJSON?lat='+
o.coords.latitude + '&lng=' + o.coords.longitude +
'&radius=10&maxRows=5&username=codepo8&callback=wiki&lang=it';
document.getElementsByTagName('head')[0].appendChild(s);
}
},
function(error){
var errors = [ 'none', 'permission denied', 'position unavailable',
'timeout' ];
output.innerHTML = '<li>Errore: ' + errors[ error.code ] + '</li>';
},
{enableHighAccuracy: true, timeout: 27000}
);
return false;
}
};
function wiki( o ) {
if( o.status ) {
out = '<li>Problemi con Wikipedia</li>';
}
if(o.geonames && o.geonames.length > 0) {
out = '';
for(var i=0;i<o.geonames.length;i++){
var now = o.geonames[i];
out += '<li>'+
'<a href="http://' + now.wikipediaUrl + '">' + now.title+ '</a>'+
'</li>';
}
} else {
out += '<li>Non ho trovato niente<//li>';
}
output.innerHTML = out;
}è una versione leggermente rivista e corretta di questo script di Christian Heilmann.
Prima di tutto usa la Geolocation API di HTML5 per individuare le coordinate di posizione dell'utente; poi sfrutta le API Wikipedia di Geonames per restituire una lista di 5 voci di Wikipedia relative a 5 luoghi di interesse che si trovano nel raggio di 10km. Lo script è comprensivo di tutti i possibili codici di errore. La sua esecuzione avviene in base alle dimensioni dello schermo, ovvero solo se la larghezza è inferiore a 768px (window.innerWidth < 768). Quando l'utente carica la pagina, un alert chiede se si desidera usare la geolocalizzazione.
Ora possiamo dire di aver completato la prima parte del progetto. Abbiamo una home page perfettamente adattata ai dispositivi mobili. è tempo di rivolgere l'attenzione agli altri device.