Uno dei problemi più tipici operando per gli schermi ridotti dei dispositivi mobili è quello del menu di navigazione principale del sito. Che si tratti di una barra orizzontale o di un menu verticale posto tipicamente a sinistra, la questione rimane: sono elementi che occupano tanto spazio e che vanno adattati ad un contesto in cui lo spazio scarseggia e l'enfasi andrebbe data ai contenuti principali.
Se visitate qualcuno dei siti segnalati su Mediaqueri.es potrete verificare che le soluzioni tecniche adottate per adattare la navigazione al mobile sono diverse. In un eccellente articolo Ben Frost ha riassunto i principali pattern utilizzati, specificando di ciascuno i pro e i contro. Ci limitiamo qui a elencarli:
- possiamo lasciare che il menu, se orizzontale e in cima alla pagina, segua il flusso della pagina stessa: quando lo spazio si restringe gli item si adattano collocandosi uno a fianco all'altro nello spazio disponibile;
- possiamo spostare la navigazione verso il footer, inserendo in alto un link che porta al menu collocato in basso;
- possiamo spostare la navigazione verso il footer, ma senza il link in alto;
- possiamo trasformare il menu e i suoi elementi in una select che occupa pochissimo spazio;
- possiamo lasciare il menu come una lista verticale che compare e scompare attivata da un altro elemento;
- possiamo nascondere del tutto la navigazione.
Tutti questi metodi hanno in comune una cosa: il fine, ovvero guadagnare spazio
E quale metodo abbiamo scelto per "Il Viaggio"? Il numero 5. Aprite la demo: vedrete dal vivo, restringendo la finestra del vostro browser, come il menu orizzontale sotto i 768px si compatti in una lista verticale inizialmente non visibile, ma attivabile cliccando sull'intestazione 'Sezioni'.
Per capire come abbiamo fatto partiamo dal markup HTML:
<nav>
<h2>Sezioni</h2>
<ul class="menu" id="menu-principale">
<li id="home"><a href="#">Home</a></li>
<li id="viaggi"><a href="#">Viaggi</a></li>
<li id="natura"><a href="#">Natura</a></li>
<li id="culture"><a href="#">Culture</a></li>
<li id="fotografia"><a href="#">Fotografia</a></li>
<li id="esplorazioni"><a href="#">Esplorazioni</a></li>
<li id="news"><a href="#">News</a></li>
</ul>
</nav>L'elemento nav
h2
Nel CSS procediamo a formattare la lista e l'intestazione:
nav {
font-size: 1.0625em;
font-weight: 500;
border-top: 1px solid #D1D3D4;
padding: 10px 0;
}
nav ul li {
background-color: #D8F3F9;
width: 100%;
height: 30px;
margin: 0;
border-top: 1px solid #D1D3D4;
border-left: 1px solid #D1D3D4;
border-right: 1px solid #D1D3D4;
}
nav ul li:last-child {border-bottom: 1px solid #D1D3D4;}
nav ul li a {
display: block;
color: #333;
line-height: 30px;
text-decoration: none;
width: 100%;
height: 30px;
padding-left: 15px;
}
nav ul li a:hover {color: #3AC3E0;}
nav.collapsible > h2 {
background-color: #D8F3F9;
color: #333;
font-size: 1.0625em;
line-height: 30px;
width: 97%;
height: 30px;
margin: 0;
border: 1px solid #D1D3D4;
padding-left: 10px;
cursor: pointer;
}
nav.collapsible > h2.minus {
background-color: #333;
color: #D8F3F9;
}Per nascondere la lista e attivare la sua comparsa abbiamo riadattato questo script
$(function() {
var collapsed = true;
$('nav>h2').click(function() {
collapsed = !collapsed;
formatSidebar();
});
$(window).resize(formatSidebar);
formatSidebar();
function formatSidebar() {
if ($(window).width() > 767) {
$('nav').removeClass('collapsible');
$('nav ul#menu-principale').show();
} else {
$('nav').addClass('collapsible');
if (collapsed) {
$('nav ul#menu-principale').hide();
$('nav > h2').removeClass('minus');
} else {
$('nav ul#menu-principale').show();
$('nav > h2').addClass('minus');
}
}
};
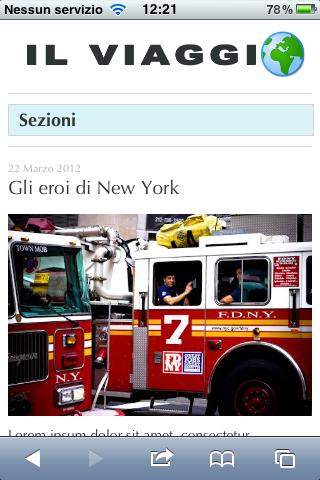
});Il risultato? I benefici? Con la navigazione compattata l'utente ha subito sott'occhio la sezione con gli articoli, quella che presumibilmente gli interessa di più:
Figura 18 - Navigazione compatta

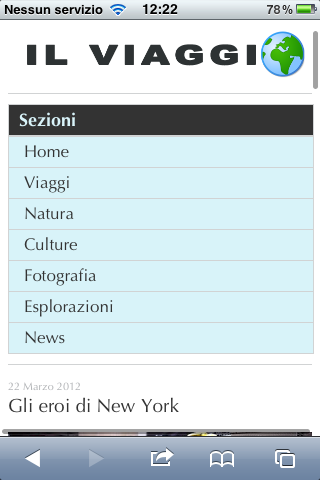
Con la lista interamente visibile un'intera schermata viene occupata dal menu di navigazione:
Figura 19 - Navigazione non compattata

è evidente che le alternative, relativamente al codice Javascript, sono le più varie. La nostra implementazione valga a puro titolo esemplificativo. Torneremo senz'altro sul tema con altri articoli di approfondimento sulle altre tecniche. Per ora procediamo.