Affrontiamo una questione di grande rilievo, che incrocia design e ottimizzazione delle performance per il mobile, che però va presa con le molle: il caricamento condizionale di parti della pagina.
Prima però torniamo un attimo indietro alla lezione precedente. Abbiamo visto che con una banalissima dichiarazione CSS possiamo nascondere sui dispositivi mobili quei contenuti che riteniamo 'superflui' o non adatti per questa tipologia di device:
/* Nascondiamo le sezioni che non vogliamo
visualizzare su smartphone */
aside .ultimi-commenti-widget,
aside#secondaria, .flexslider {
display: none;
}A livello visuale otteniamo ciò che desideriamo: la lista degli ultimi commenti, la navigazione secondaria e lo slideshow con i contenuti in evidenza non saranno visibili. Il problema è che il contenuto nascosto con i CSS viene comunque caricato! Se questo è tutto sommato accettabile per i pochi byte di testo dei commenti e della lista dei tag, non lo è per lo slideshow. In questo caso, infatti, facciamo comunque caricare all'utente una serie di immagini che poi non vedrà perché nascoste! Dal punto di vista dell'ottimizzazione delle performance, ribadiamo, non è una buona pratica. In un contesto mobile la velocità di caricamento è se vogliamo ancora più decisiva per offrire un'esperienza d'uso positiva del nostro sito.
Ecco dunque che tra le tecniche emergenti in ambito responsive design si sta facendo strada il concetto di caricamento condizionale dei contenuti. In parole semplici: questi ultimi possono essere caricati, o rappresentati diversamente, al verificarsi di specifiche condizioni.
Nel progetto a cui stiamo lavorando abbiamo stabilito di mostrare lo slideshow solo a partire da una risoluzione di schermo pari o superiore a 768px. Per non far caricare il pannello a chi naviga con dispositivi mobili abbiamo adottato una strategia molto di base ma efficace.
Nel markup della home page abbiamo definito solo una sorta di segnaposto vuoto per i contenuti dello slideshow:
<div id="inevidenza" class="flexslider">
</div>La lista con i riferimenti alle immagini e alle loro didascalie l'abbiamo invece inserita in un documento HTML ad hoc (flexslider.html) che dunque contiene solo un frammento di contenuto HTML così strutturato:
<ul class="slides">
<li>
<a href="#"><img src="assets/https://static.html.it/app/uploads/documenti/guide/img/responsivedesign/flexslider/1.png" class="slide"></a>
<p class="flex-caption"><a href="#">Lorem ipsum dolor sit</a></p>
</li>
[...]
</ul>Questo frammento sarà caricato (caricato, non solo mostrato!) solo quando la dimensione del browser arriva ai 768px. Bastano poche righe di Javascript per ottenere il risultato. Nella head abbiamo definito una semplice funzione caricaFlexslider:
<script type="text/javascript">
var caricaFlexslider = function() {
$(".flexslider").load("flexslider.html");
};
</script>Usa il metodo di jQuery load per caricare il documento flexslider.html e piazzarlo nel contesto dell'elemento con classe .flexslider, il div segnaposto che abbiamo visto poc'anzi.
Dal momento che vogliamo caricare lo slideshow solo al verificarsi di una specifica condizione (la larghezza del browser), ci basta poi eseguire la funzione in questo modo:
<!-- Carica lo slideshow se la finestra è larga più di 768px -->
<script type="text/javascript">
if (document.documentElement.clientWidth >= 768) {
caricaFlexslider();
}
</script>
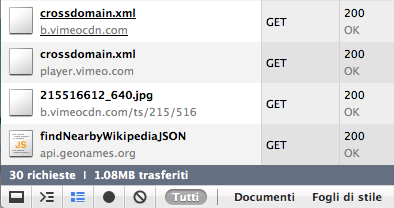
<!-- Fine caricamento slideshow -->Verifichiamo se tutto funziona. Carichiamo la home page con la finestra del browser molto ridotta in larghezza, sotto i 768px; interroghiamo il Web Inspector:

30 richieste HTTP per 1.08MB.
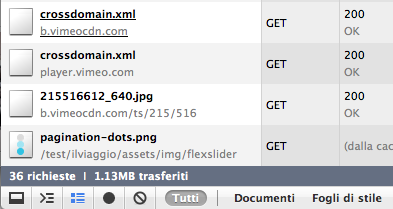
Ora allarghiamo la finestra sopra i 768px e riproviamo:

36 richieste HTTP per 1.13MB (se pensate sia poco, tenete presente che le immagini che abbiamo usato per lo slideshow sono dei semplici segnaposto molto leggeri…).
Come per altre tecniche adottate in questa guida si consideri che l'esempio è molto di base; aumentando la complessità del sito si possono elaborare tecniche e strategie adeguate alla bisogna.
Infine questa tecnica, comunque molto discussa, si può applicare bene ad esempi come quello mostrato, in cui modifichiamo uno slideshow, componente potenzialmente onereoso in termini di banda, di calcolo e di spazio sullo schermo. Mentre naturalmente un'attenzione particolare va riservata ai contenuti testuali e ai link, che dobbiamo cercare di preservare il più possibile, anche allegenrendone la rappresentazione, per ovvi motivi legati anche all'ottimizzazione per i motori di ricerca.