Eccoci giunti alla parte più pratica della guida dedicata al responsive design. D'ora in poi valuteremo le scelte tecniche che abbiamo compiuto per realizzare un design adattivo.
Sito mobile HTML: Il layout
L'approccio che abbiamo adottato è quello mobile first. Significa che nel nostro CSS gli stili di base, quelli non definiti nelle media queries, sono pensati primariamente per adattare i contenuti alle caratteristiche dei dispositivi mobili (smartphone), a partire dalle ridotte dimensioni dei loro schermi.
In realtà, operando secondo questi criteri, non facciamo altro che realizzare una solidissima base, una sorta di default, che andremo via via a migliorare passando ai breakpoint successivi e quindi a dispositivi più capaci. Ricordiamolo: il responsive design è progressive enhancement.
Quali considerazioni, dunque, ci hanno guidato nella definizione del layout per il mobile? Quando si lavora per i dispositivi mobili, il problema primario è rappresentato dalla poca disponibilità di spazio. Il poco spazio che si ha disposizione va sfruttato per presentare nel modo migliore i contenuti che riteniamo essenziali.
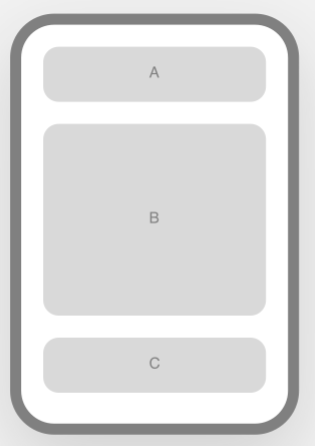
La parola d'ordine è semplificare. Tradotto in codice per il layout significa che sui dispositivi mobili la modalità ottimale è quella della linearizzazione degli elementi che compongono la pagina. Nel layout avremo così un'unica colonna; i vari elementi si disporranno semplicemente uno sopra l'altro nell'ordine definito nel markup. Lo schema di base è questo:

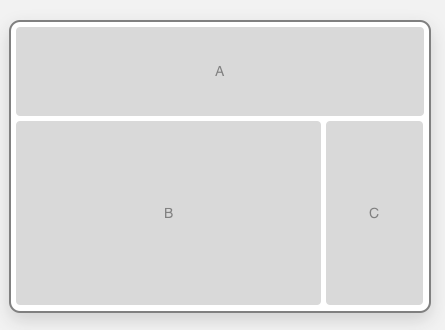
Solo quando avremo spazio sufficiente (a partire da 768px nel nostro caso), svilupperemo il layout su più colonne:

In effetti, potrete verificare che nella sezione 'Stili di base' del CSS non è stata impostata nessuna proprietà specificamente rivolta alla realizzazione di layout complessi a più colonne, niente float, niente posizionamenti assoluti, solo stili per la gestione delle dimensioni, dei margini, del padding, dei bordi, dei colori, della tipografia.
Nascondere i contenuti non essenziali
Il layout dovrà ovviamente rispecchiare le scelte che abbiamo fatto rispetto ai contenuti. Ricordate quanto abbiamo detto in merito a breakpoint e media queries? Avevamo fissato i criteri per la gestione dei contenuti sulle varie tipologie di device e stabilito per il mobile questa configurazione:
- Logo
- Navigazione principale
- Sezione ultimi post (5)
- Sezione 'Around you'
- Box di ricerca
- Link e icone social
- Info di contatto e supporto
- Sezione contenuti in evidenza
- Sezione ultimi commenti
- Navigazione secondaria (tag)
Le sezioni cancellate non saranno visibili sui dispositivi mobili. Dunque, nel nostro CSS creiamo una sezione in cui andremo a nascondere con la dichiarazione display: none;
/* Nascondiamo le sezioni che non vogliamo
visualizzare su smartphone */
aside .ultimi-commenti-widget,
aside#secondaria, .flexslider {
display: none;
}Responsive design: Le dimensioni
Lavorando secondo i principî del responsive design e avendo come fine quello della massima adattabilità del layout, è necessario definire le dimensioni degli elementi con unità di misura relative. L'idea di 'layout fisso', preciso al pixel, è per certi versi antitetica rispetto ad un design che voglia essere adattivo. Le parole d'ordine diventano 'flessibilità', 'fluidità'. Nel nostro foglio di stile, dunque, la larghezza degli elementi strutturali che definiscono l'ossatura del layout è stata definita ricorrendo solo e soltanto alle percentuali:
#container {
width: 95%;
}
header {
width: 100%;
}
#main {
width: 100%;
}
article {
width: 100%;
}
#ricerca input[type=text] {
width: 60%;
}
footer {
width: 100%;
}In linea generale (si rimanda al codice per i dettagli) abbiamo adottato questa strategia: per le dimensioni orizzontali (compresi margini e padding destri e sinistri), sono state usate le percentuali, per le dimensioni verticali (compresi margini e padding superiori e inferiori) sono stati usati gli em. Abbiamo usato i pixel solo per le dimensioni dei bordi e per avere un maggiore controllo in specifiche situazioni come i menu orizzontali basati su liste.
Responsive design: Tipografia
Un discorso analogo va fatto per il dimensionamento dei font. Anche in questo caso si ricorre a unità di misura relative. Il dimensionamento di base sul body lo abbiamo fatto in percentuale:
body {
font-size: 100%;
}Per il resto sono stati usati gli em e mai i px:
p {
font-size: 0.875em;
}
nav {
font-size: 1.0625em;
}
[...]Un'altra questione cruciale in tema di tipografia riguarda la scelta dei font.
Anche gli smartphone (e i tablet) più moderni e sofisticati dispongono di un set di caratteri molto limitato rispetto ai PC desktop. Molti dispongono solo di pochissimi font di sistema. Su certi dispositivi Android, per esempio, sono disponibili solo tre font: un sans-serif (Droid Sans), un serif (Droid Serif) e un monospace (Droid Sans Mono). Significa che quando specifichiamo un insieme di font per le nostre pagine, un dispositivo Android ignorerà tutti i font che dichiariamo perché non sono disponibili. Userà, dei tre sopra citati, quello corrispondente alla famiglia generica.
Dunque, visto che su "Il viaggio" abbiamo definito questi font
font-family: Lucida Grande, Optima-Regular, Verdana, sans-serif;uno smartphone Android mostrerà la pagina con un Droid Sans, il suo font sans-serif predefinito.
La situazione è certo migliore su iOS. è stato verificato che su iOS 5 i caratteri disponibili sono 58 (fonte: iOS Fonts).
Nel nostro caso, su iPhone e iPad la pagina mostrerà il font Optima-Regular, dal momento che Lucida Grande non è disponibile sul sistema.
Potremmo superare queste limitazioni ricorrendo ai Web Fonts, magari sfruttando servizi come Typekit o Google Font API, per caricare font personalizzati. Nulla di più sbagliato. Siamo in mobilità. La parola d'ordine è semplificare. La banda è una risorsa preziosa, inutile sprecarne facendo scaricare all'utente qualche decina di kb solo per un font! Con un pizzico di codice potremo fare in modo, eventualmente, di usare font personalizzati solo per il desktop.