Dopo avere introdotto la classe AppDelegate, andiamo a presentare altri due oggetti fondamentali per la realizzazione di un'applicazione per iOS: il View Controller e la view.
Un View Controller rappresenta l'elemento cardine di ogni applicazione iOS in quanto svolge il ruolo di gestore delle sue views (che rappresentano l'interfaccia che l'utente vede sul dispositivo) e quello di controllore, mettendo in relazione le varie views con il modello dei dati. La classe UIViewController possiede, come attributo, una view, ma nulla vieta di aggiungerne altre e consentire così al ViewController creato di gestire un'intera gerarchia di views.
La classe UIView definisce un'area rettangolare sullo schermo del dispositivo all'interno della quale posizionare gli elementi grafici della pagina. Durante l'esecuzione dell'applicazione il compito di una view è quello di mostrare a schermo i contenuti (inseriti su di essa) e gestire l'interazione dell'utente con tali contenuti (ad esempio tocchi su pulsanti e gestures).
La peculiarità della classe UIView è quella di permettere l'incapsulamento di altre views creando una struttura padre-figlio: il padre viene detto superview mentre i suoi figli subviews. Per la creazione di una gerarchie di views è sufficiente fare riferimento a due metodi (vedremo più avanti, con un esempio, come utilizzarli):
- metodo
addSubView: aggiunge una view figlia alla superview; - metodo
removeFromSuperview: rimuove una subView dalla superView.
Gli oggetti grafici che ci vengono messi a disposizione dall'SDK eriditano tutti dalla classe UIView e quindi su di essi potremo invocare i precedenti metodi.
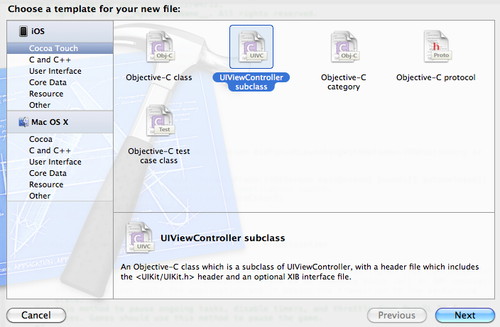
A questo punto, vediamo la procedura necessaria per aggiungere un View Controller al nostro progetto HelloWorld. Torniamo su Xcode e dal menu in alto, selezioniamo File, poi andiamo sulla voce New ed infine clicchiamo su New File; si aprirà una nuova finestra come quella mostrata
nella seguente figura:
(clic per ingrandire)

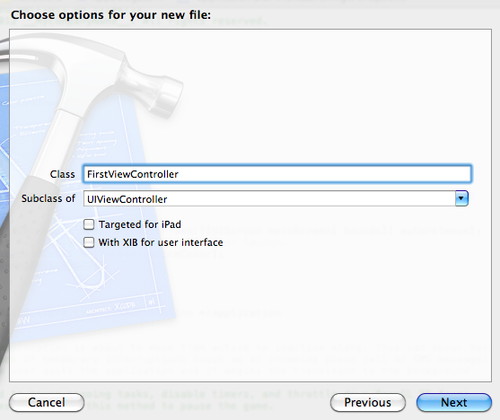
Come possiamo vedere è possibile scegliere diverse tipologia di classe (che in codice si traduce in ereditarietà) tra cui UIViewController che ci interessa adesso; selezioniamo tale voce e clicchiamo su next. Si aprirà la seguente finestra:
Inseriamo dunque il nome del nuovo View Controller, la classe da cui ereditare (lasciamo UIViewController come ci propone Xcode) ed infine assicuriamoci che non siano presenti le spunte su i due checkbox. Cliccando su next per terminare la procedura di creazione la finestra scomparirà e il nuovo View Controller apparirà nella lista dei file di progetto in alto a sinistra.
Il file FirstViewController.h, contiene esclusivamente il prototipo della classe dato che tutti gli elementi a cui potremo accedere, compresa la view del View Controller, sono ottenuti grazie all'ereditarietà dalla classe UIViewController. Cliccando sul file FirstViewController.m troviamo l'implementazione della classe appena creata. Analizziamo i metodi di maggior interesse:
initWithNibName:bundle:: rappresenta il metodo di init di default dei View Controller;shouldAutorotateToInterfaceOrientation:: è il metodo che viene richiamato direttamente dal dispositivo quando viene rilevato un cambiamento di rotazione. In questo metodo potremo decidere se supportare o meno tutte le orientazioni del dispositivo.
Nella prossima lezione, fatte queste premesse, potremmo passare a provare una nostra applicazione di prova sull'emulatore.