Prima di analizzare il codice generato da Xcode, è necessario fare una breve introduzione su ciò che accade quando viene eseguita un'applicazione su dispositivi iOS. Al momento del lancio dell'app, viene istanziato un oggetto singleton della classe UIApplication il quale svolge il ruolo di coordinatore dell'intera applicazione smistando i vari eventi, generati dall'utente, verso gli oggetti opportuni.
Successivamente alla creazione dell'oggetto singleton della classe UIApplication viene creata un'istanza della classe AppDelegate. Il singleton è un design pattern di tipo creazionale ed il suo compito è quello di assicurare che durante l'esecuzione dell'applicazione (o di un programma in generale), una determinata classe venga istanziata una sola volta.
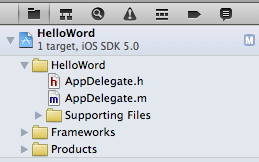
Passando all'analisi del codice prodotto da Xcode, possiamo vedere che nella parte sinistra dell'interfaccia, abbiamo una gerarchia di cartelle.
Figura 18: Struttura del progetto Empty Application

Per il momento trascuriamo tale gerarchia e concentriamo la nostra attenzione sull'unica classe Objective C presente: l'AppDelegate. Clicchiamo dunque sul file
AppDelegate.h (header file) ed andiamo ad analizzarne il codice, che per comodità riportiamo di seguito:
@interface AppDelegate : UIResponder <UIApplicationDelegate>
@property (strong, nonatomic) UIWindow *window;
@endCome possiamo vedere la classe AppDelegate deriva dalla classe UIResponder (che rappresenta la superclasse di UIApplication) ed implementa il protocollo UIApplicationDelegate. La derivazione dalla classe UIResponder è necessaria per
poter ricevere i tocchi da parte dell'utente e l'implementazione del protocollo UIApplicationDelegate è necessaria per poter implementare alcuni metodi che ci informano sugli eventi chiave durante l'esecuzione dell'applicazione come la sua terminazione, l'entrata in uno stato di inattività e molto altro.
Clicchiamo adesso sul file AppDelegate.m (il file di implementazione). Come possiamo vedere è presente una lista di metodi già implementata, ma concentriamo la nostra attenzione sul metodo application: didFinishLaunchingWithOptions:. Quest'ultimo è il primo metodo che viene chiamato nel momento in cui l'applicazione viene lanciata ed è proprio qui che possiamo intervenire per inizializzare l'applicazione stessa e prepararla alla sua esecuzione.
La prima direttiva che troviamo in questo metodo è l'allocazione di un oggetto UIWindow che è indispensabile nella struttura di un'applicazione iOS in quanto rappresenta la root della gerarchia di viste che andremo ad aggiungere successivamente. Inoltre la window ha il compito di distribuire gli eventi alle viste presenti nella sua gerarchia. Come possiamo vedere la window viene allocata con frame (approfondiremo il concetto più avanti) pari alla dimensione dello schermo del dispositivo che stiamo utilizzando mediante la seguente linea di codice:
[[UIScreen mainScreen] bounds]La corretta inizializzazione della dimensione della window è importante per permettere ad ogni view (appartenente alla sua gerarchia) di ricevere i tocchi da parte dell'utente.
L'ultima linea di codice presente nel metodo application: didFinishLaunchingWithOptions: rappresenta l'invocazione del metodo makeKeyAndVisible sulla window che di fatto la rende visibile a schermo.