Creiamo il nostro progetto e salviamolo
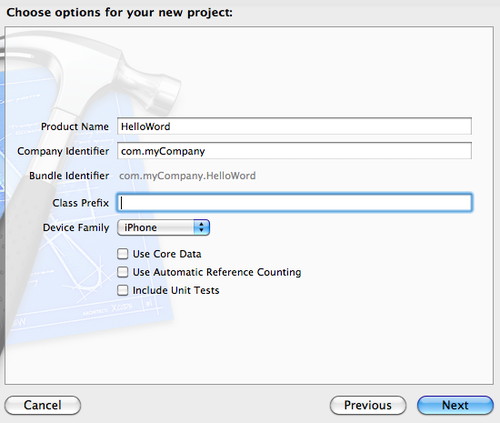
A questo punto siamo pronti per creare il nostro primo progetto. Dal menu dei template selezioniamo il template Empty application e clicchiamo su next. Ci apparirà una nuova schermata nella quale ci verranno richieste alcune informazioni per la creazione del nuovo progetto:
Gli unici campi che momentaneamente ci interessano sono:
- Product Name: rappresenta il nome che vogliamo dare al progetto.
- Company Identifier: è un campo che risulta necessario all'atto della pubblicazione dell'applicazione su AppStore. Per il momento possiamo inserire, come Company identifier, il testo mostrato nello screenshot.
- Device Family: indica il dispositivo sul quale l'applicazione verrà eseguita.
-
Detto questo, clicchiamo su next, decidiamo dove collocare il nostro progetto e clicchiamo su create.
Prendiamo familiarità con l'interfaccia di Xcode
Cercheremo adesso di fare una brevissima panoramica sull'interfaccia grafica di Xcode, in modo da permettere al lettore di seguire senza problemi le lezioni presenti in questa guida.
Come prima cosa vediamo come accedere ai file del nostro progetto per poter iniziare ad modificare il codice sorgente.
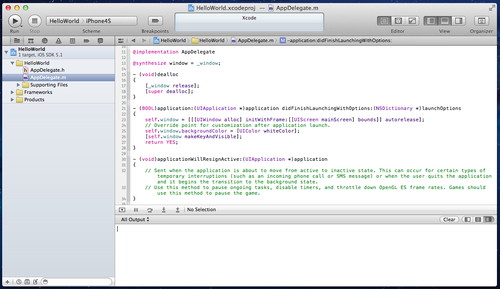
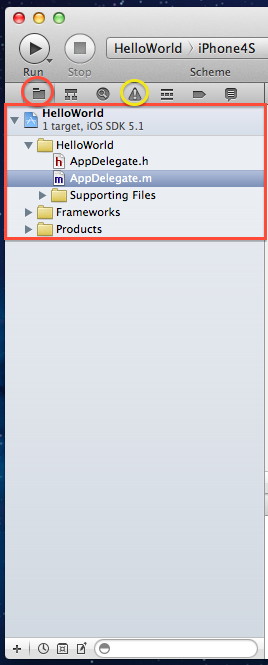
Nel menu di sinistra, cliccando sulla prima icona a forma di cartella ci verrà mostrata la gerarchia dei file del nostro progetto. I file sorgenti veri e proprio (ovvero quelli dove risiede il codice Objective-C dell'applicazione) sono all'interno della cartella avente lo stesso nome del progetto (in questo caso "HelloWorld").
Figura 12: Xcode: cartella dei file sorgenti

Per modificare un file dovremo semplicemente cliccare sul nome dello stesso. L'unico altro pulsante di nostro interesse è quello cerchiato in giallo in figura 11: questo ci permetterò di accedere al menu dove Xcode riporterà warning ed errori.
A questo punto nella parte di destra ci verrà mostrato il contenuto del file e potremo modificarlo.
 Altra parte molto importante dell'interfaccia, sono i pulsanti per l'esecuzione e lo stop dell'applicazione mostrati in figura. Tramite il tasto con l'icona di play potremo compilare ed eseguire l'applicazione, mentre con il tasto di stop la fermeremo. Nell'interfaccia di Xcode manca però il tasto per compilare (il tasto play compila ed esegue); esistono tuttavia delle scorciatoie da tastiera sia per compilare (Build) lanciare (Run) e fermare (Stop) che sono molto comode e veloci da utilizzare:
Altra parte molto importante dell'interfaccia, sono i pulsanti per l'esecuzione e lo stop dell'applicazione mostrati in figura. Tramite il tasto con l'icona di play potremo compilare ed eseguire l'applicazione, mentre con il tasto di stop la fermeremo. Nell'interfaccia di Xcode manca però il tasto per compilare (il tasto play compila ed esegue); esistono tuttavia delle scorciatoie da tastiera sia per compilare (Build) lanciare (Run) e fermare (Stop) che sono molto comode e veloci da utilizzare:
- Build: shift+cmd+B
- Run: cmd+R
- Stop: shift+cmd+invio.
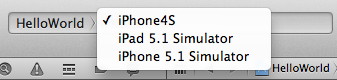
![]() Alla destra dei pulsanti Run e Stop troviamo un'altro pulsante molto utile che ci permetterà di decidere quale schema utilizzare nella fase di compilazione e su quale dispositivo installare l'applicazione. Che cosa siano gli schemi e come si configurino esula dagli argomenti di questa guida. Facendo clic sul nome del progetto (HelloWorld) modificheremo gli schemi, mentre facendo clic sul nome del dispositivo, potremo scegliere se installare sul dispositivo fisico o sul simulatore.
Alla destra dei pulsanti Run e Stop troviamo un'altro pulsante molto utile che ci permetterà di decidere quale schema utilizzare nella fase di compilazione e su quale dispositivo installare l'applicazione. Che cosa siano gli schemi e come si configurino esula dagli argomenti di questa guida. Facendo clic sul nome del progetto (HelloWorld) modificheremo gli schemi, mentre facendo clic sul nome del dispositivo, potremo scegliere se installare sul dispositivo fisico o sul simulatore.
Normalmente, la situazione è la seguente: il dispositivo fisico e i due simulatori (iPhone e iPad).
Figura 15: Xcode: Dispositivo e simulatore

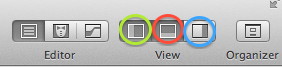
In basso troviamo la console dove potremo stampare tutto ciò che vogliamo durante l'esecuzione dell'applicazione. L'utilizzo della console, unito ad un corretto uso dei breakpoint, è la base indispensabile per poter trovare e correggere gli errori!
Possiamo mostrare e nascondere la console tramite il pulsante cerchiato di rosso. Quello verde serve invece per mostrare il menu di sinistra contenente la gerarchia dei file, mentre quello azzurro ci permetterà di accedere al menu di Interface Builder.
Figura 17: Xcode: Menu, Console e Interface Builder

 L'ultimo elemento di nostro interesse è il pulsante per abilitare e disabilitare i breakpoint. Una volta inseriti i breakpoint (che come in ogni IDE si inseriscono cliccando sul numero della linea di codice) potremo decidere se abilitarli o meno tramite questo pulsante.
L'ultimo elemento di nostro interesse è il pulsante per abilitare e disabilitare i breakpoint. Una volta inseriti i breakpoint (che come in ogni IDE si inseriscono cliccando sul numero della linea di codice) potremo decidere se abilitarli o meno tramite questo pulsante.